2011年08月22日
カスタムフィールドで指定したグループ名を出力
“カスタムフィールドで指定したグループ名を出力する方法はありますか?”というご質問をサポートにいただきました。Power CMS 3の新機能であるカスタムフィールドPro(MT標準のカスタムフィールドタイプを大幅に拡張するもの)で出来るようになった「個別のオブジェクト」と「オブジェクトのグループ」をカスタムフィールドで関連づける機能を使った時にテンプレートでグループ名を出したいといったケースだと思います。
「個別のオブジェクト」と「オブジェクトのグループ」の紐づけというのは例えば「ブログ記事」に「ブログ記事のグループ」を紐付けるといった同一のオブジェクトの関連付けや、「ブログ記事」に「バナーのグループ」を紐付けるといったような異なるオブジェクトのグループの関連付けを指します。
テンプレートの紹介の前に簡単にこの機能についてご紹介します。
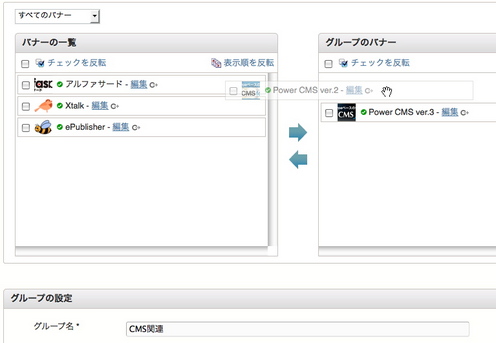
グループ機能とは下記のキャプチャのように左側にオブジェクトの一覧、右側へドラッグ&ドロップしてオブジェクトをグループ化、表示順をマウス操作で自在に設定できるものです(キャプチャはバナー(広告)グループの編集画面)。

関連情報
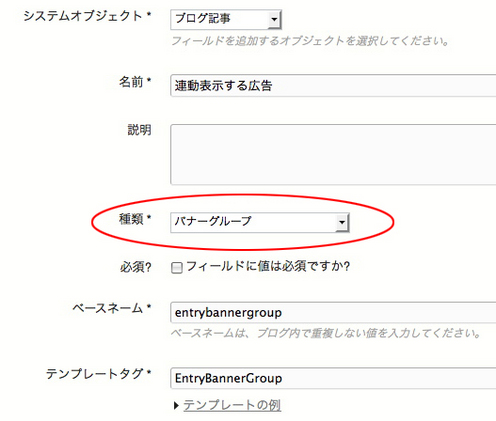
カスタムフィールドの作成時にカスタムフィールドの種類のところでグループを選択します。

指定できるグループ
- ブログ記事グループ
- ウェブページグループ
- ブログ記事/ウェブページグループ(ブログ記事/ウェブページの混在)
- カテゴリグループ
- フォルダグループ
- カテゴリ/フォルダグループ(カテゴリ/フォルダの混在)
- ウェブサイトグループ
- ブロググループ
- ウェブサイト/ブロググループ(ウェブサイト/ブログの混在)
- オブジェクトグループ(ウェブサイト/ブログ/カテゴリ/フォルダ/ブログ記事/ウェブページの混在)
- アイテムグループ
- バナーグループ(広告)
- リンクグループ
- テンプレートグループ
- カスタムオブジェクト
- カスタムオブジェクトを継承して作成されたオブジェクト
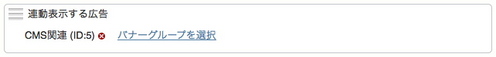
「システムオブジェクト」として指定したオブジェクト(例:ブログ記事)の編集画面に以下のようなボタンが表示されますので、リンクをクリックしてダイアログから作成したグループを選択します。

通常MTのカスタムフィールドはファンクションタグになりますが、Power CMSのグループについてはブロックタグになり、グループに登録されたアイテムが指定した順番通りに出力されます。例えばタグを「EntryBannerGroup」とした場合、以下のようにテンプレートを書くことができます。
<MTEntryBannerGroup>
<mt:if name="__first__"><ul></mt:if>
<li><a href="<$MTCampaignURL encode_html="1"$>"><img src="<$MTCampaignBannerURL encode_html="1"$>" width="<$MTCampaignBannerWidth$>" height="<$MTCampaignBannerHeight$>" alt="<$MTCampaignTitle encode_html="1"$>" /></a></li>
<mt:if name="__last__"></ul></mt:if>
</MTEntryBannerGroup>カスタムフィールドで指定したグループ名を出力する
さて、ようやく本題です。Power CMS標準ではグループ名を出力することはできませんが、下記の方法で取得することができるようになります。
まず、GetNameプラグインをインストールします。modelモディファイアとidモディファイアを指定して、そのオブジェクトの名前を出力するプラグインです。
Power CMSのグループカスタムフィールドタグに raw="1" モディファイアを付けます。こうすることで、選択された(関連付けられた)グループのIDを得ることができます。そのIDをGetNameプラグインを用いて出力します。
<MTEntryBannerGroup raw="1" setvar="group_id"></MTEntryBannerGroup>
<MTGetName model="campaigngroup" id="$group_id" escape="html">実はこのプラグインはサポートへの質問を受けて作成したものです。Power CMSのサポートチームではお客さまのご要望へお答えする、お客さまの課題を解決するために様々なサポートを行っています。マニュアルを見て“できそうにないな”と思った件でもお気軽にサポートへ相談してみてください。このような形で解決策をご提示できるかもしれません。




コメントを投稿する