2012年09月25日
ランディングページの画像を検索キーワードで切り替える
LPO(ランディンページ最適化)とは、広告や検索結果をクリックした際に表示されるウェブページ(ランディングページ)をユーザーにあわせて最適化(より訴求力の高いビジュアルやコンテンツに)する手法です。PowerCMSのDynamicMTMLを使うことで、LPOを簡単に実現することができます。
このエントリでは、検索エンジンからの流入時に、検索キーワードを元にビジュアルを切り替える例をご紹介します。ビジュアルやキーワードは管理画面で簡単に設定できるようにしてみます。
メインビジュアルを登録するカスタムオブジェクトを作成する
システムスコープの「ツール」→「カスタム項目の作成」を選択し、「MainVisual(メインビジュアル)」というIDのカスタムオブジェクトを作成します。

カスタムオブジェクトの作成画面
カスタムオブジェクトに「画像」カスタムフィールドを追加する
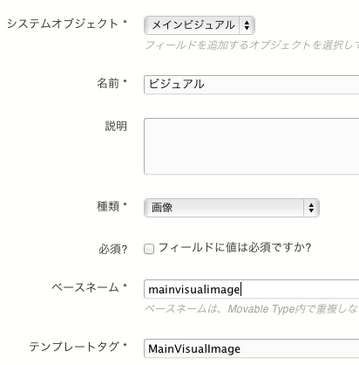
続いて、作成した「メインビジュアル」にカスタムフィールド「画像」を作成し、ラベルを「ビジュアル」タグ名を「MainVisualImage」とします。

カスタムフィールドの作成画面
メインビジュアル・オブジェクトを登録する
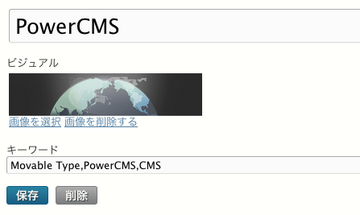
メインビジュアル・オブジェクトを新規作成し、画像を登録します。この時、キーワード欄に、関連付けたい検索キーワードをスペースやカンマを区切り文字にして設定しておきます。ステータスを「公開」にして「メインビジュアル」を保存します(キャプチャの画面はプラグイン設定で「本文」欄を非表示にしています)。

メインビジュアルの管理画面
他に、該当するビジュアルが無かったときのメインビジュアルを作成します。この時メインビジュアルの「タグ」に「default」を入力します。
SearchCustomObjectsプラグインをインストールする
指定した条件でカスタムオブジェクトを検索するためのテンプレート・タグを提供するSearchCustomObjectsプラグインをダウンロードしてインストールします。
このテンプレート・タグは以下のように使います。以下の例では「キーワード」に「CMS」を含むMainVisualカスタムオブジェクトを検索します。
<MTSearchCustomObjects
target="keywords"
operator="LIKE"
query="CMS"
class="mainvisual">
<!--カスタムオブジェクトのコンテクストがセットされる-->
</MTSearchCustomObjects>テンプレートを作成する
DynamicMTMLによって提供されているテンプレート・タグ「MTReferralKeywords (検索キーワードを取得するブロックタグ)」と「MTSearchCustomObjects」タグを組み合わせることで、検索キーワードに応じたビジュアルを表示させることができます。<MTDynamicMTML>
<MTSetVar name="keywordmatch" value="0">
<MTReferralKeywords>
<MTUnless name="keywordmatch">
<MTSearchCustomObjects sort_by="name"
sort_order="descend"
limit="1"
target="keywords"
operator="LIKE"
query="$keyword"
class="mainvisual">
<MTSetVar name="keywordmatch" value="1">
<!--マッチしたら以降のキーワードは無視する-->
<MTMainVisualImageAsset>
<MTSetVarBlock name="mainvisual">
<img src="<MTAssetURL>"
alt="<MTAssetLabel escape="html">"
width="<MTAssetProperty property="image_width">"
height="<MTAssetProperty property="image_height">" />
</MTSetVarBlock>
</MTMainVisualImageAsset>
</MTSearchCustomObjects>
</MTUnless>
</MTReferralKeywords>
<MTUnless name="mainvisual">
<!--もしマッチしていなければ、タグ「default」の付与されたビジュアルをロードする-->
<MTMainVisuals tag="default"
sort_by="name"
sort_order="descend"
limit="1">
<MTMainVisualImageAsset>
<MTSetVarBlock name="mainvisual">
<img src="<MTAssetURL>"
alt="<MTAssetLabel escape="html">"
width="<MTAssetProperty property="image_width">"
height="<MTAssetProperty property="image_height">" />
</MTSetVarBlock>
</MTMainVisualImageAsset>
</MTMainVisuals>
</MTUnless>
<MTVar name="mainvisual">
</MTDynamicMTML>PowerCMSにはその他にも流入経路やリファラ、Cookie 等を取得するタグが用意されていますので、テンプレートによって様々な条件分岐が可能です。単にテンプレートにハードコーディングするのではなく、このように管理画面をあわせて用意することによって、運用のトライアンドエラーが行える、またこのようなCMS/テンプレートが簡単に作れることもPowerCMSのメリットの一つです。




コメントを投稿する