2017年05月19日
「黒野明子の Photoshop & Illustrator による効率的 Web デザイン講座」参加レポート
4月22日に、「黒野明子の Photoshop & Illustrator による効率的 Web デザイン講座」という、中級者向けの講座に参加してきました。
Photoshop や Illustrator の操作を使うなかで、もう少し効率よくおこなえないかと考えていました。日々の業務と並行して新機能を勉強することが難しく、この機会に自分のものにしたいと思い参加しました。
セミナー概要
- セミナー名:「黒野明子の Photoshop & Illustrator による効率的 Web デザイン講座」
- 講師:黒野明子氏
- 日時:2017年4月22日 11:00~18:00(1時間ランチ休憩)
- 場所:JUSO Coworking
- 備考:PC 持込によるハンズオン形式
【Photoshop】
- 検索機能の強化
- OpenType SVG フォント
- 顔立ちの調整
- [選択とマスク]機能
- 属性パネルの強化
- アートボード
- Creative Cloud Libraries
- 新規ガイドレイアウト
- 新しい画像の書き出し
【Illustrator】
- [ピクセルグリッドに整合機能]の刷新
- テキストエリアのオートフィル
- フォントのライブプレビュー
- 異体字の選択や特殊文字の挿入
- アセットの書き出し
- Creative Cloud Libraries
まず冒頭に、Adobe Creative Cloud の新機能について、Photoshop と Illustrator の説明がありました。
そのなかで私は、「検索機能の強化」が一番実務に役立つツールと感じました。
Adobe Stock 内にある画像を Photoshop の画面上で、検索ができイメージ画像を楽に探せるようになりました。
アプリ紹介

アプリと連係した、ワークフロー例についても学びました。
実際手を動かしながら Adobe が配信しているモバイルアプリのうち、特に4つを使用して学びました。
- Adobe Comp CC
- Adobe Capture CC
- Adobe Preview CC
- Adobe Photoshop Sketch
Adobe Comp CC
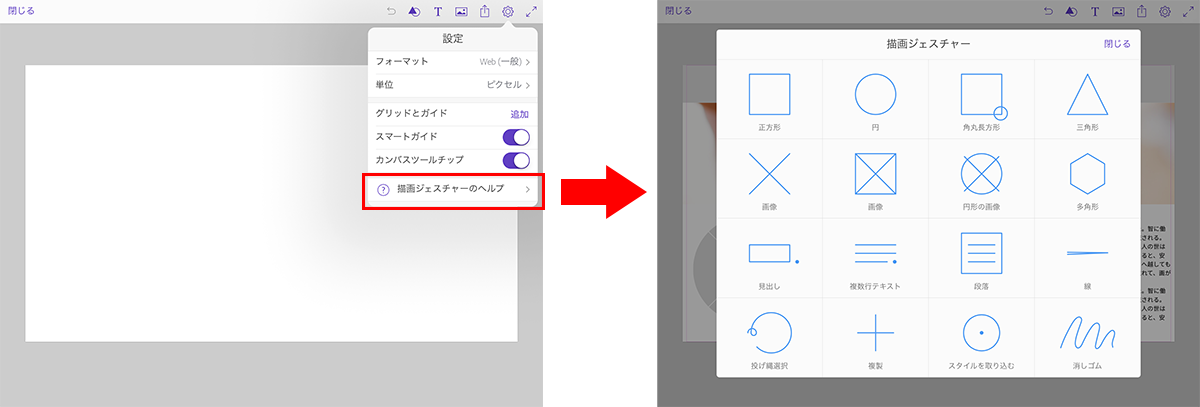
書き方がわからない場合は、描画ジェスチャーのヘルプに種類別に説明がされています。

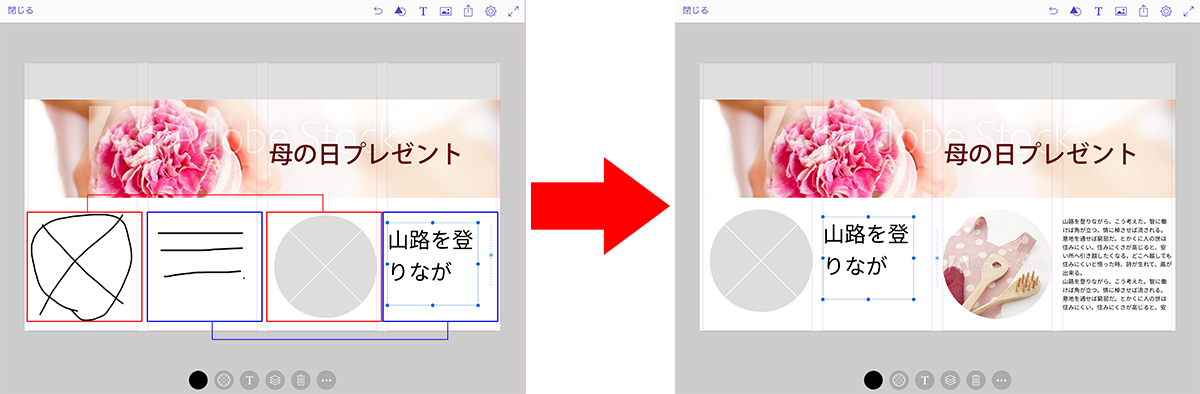
グリッドの設定をし、iPhone や iPad に手描きのジェスチャーをすることで、画像やテキストが挿入できるオブジェクトに変換されます。少し形が崩れた四角や丸でも、キレイな形に変換してくれるので簡単に描くことができます。

その場で撮影した写真や Adobe Stock からも画像を配置でき、どんな場所でもアイデアが浮かんだ時に、データを残せます。作成したレイアウトを、Photoshop や Illustrator へ転送し、PC で作り込みもできます。
Adobe Captuer CC
紙に書いたオリジナルイラストを、データとして取り込みができます。
また、画像から色を抽出することで、自分だけの配色パレットを作ると PC で使えます。
Sketch 用のブラシを作成しました。作成例として見せていただいたなかで、アイデア一つで面白いブラシが作れると感じました。
Adobe Preview CC
以前から私も使用していたアプリです。簡単にスマホやタブレットデザインを実機でプレビューができます。
アプリを知るまでは、スマホに書き出した画像を送り、確認作業自体に時間がかかっていました。
Photoshop が動いているマシンと同じネットワーク上にある、iPhone・iPad でデザインをリアルタイムにチェックができます。USB 接続でも可能です。
Adobe Photoshop Sketch
イラストや Captuer CC で作ったブラシを使って、iPad 上にイラストを描けるアプリです。
iPad Pro と Apple Pencil との組み合わせで触るのが初めてで、紙に書く感覚とはまたちがった表現ができたことが印象的でした。
筆圧感知機能がついているので、細く、太く描くこともでき、今までにない感覚でした。
Photoshop 実践
事前に Adobe Comp CC から PC へ転送したデータを使っていきます。
ここでは、Photoshop のアートボードの使い方、ガイドの引き方などを学びながらデータを作成していきます。
まず、事前に作ったカンプデータを Photoshop で開くと、「アートボード1」としてデータが作成されます。アートボードの複製で、「A案」「B案」としてデザインデータを作ることで、一つのファイルで管理ができるので作業効率のアップに繋がります。
また、アートボードのサイズを変更し、スマホやタブレットサイズにすることも可能です。
ライブラリーにロゴなどを登録する事で、別の作業担当者との共有ができます。例えば、会社ロゴをライブラリーに登録していれば、ファイルから開かずに使用できます。
画像の書き出し設定が新しく追加されました。
以前まではスライスツールを使って保存していました。グループ化した画像を選択することで書き出しができ、実務ですぐにでも使いたい機能です。
Illustrator で Web デザインする際の設定&機能徹底見直し
Web デザインをする際に、単位「ピクセル」キー入力「1ピクセル」の設定を学びました。
私は作業をするまえに、キー入力の設定確認することを忘れてしまいます。にじんでいるような画像が書き出されることで、大変だったことがあります。
グリッドに整合機能が見直され、書き出しの時に大変だったことが減るので作業短縮になります。
Illustrator にも「アセット書き出し」パネルが新機能で追加されました。ただし使用するには気をつける点があります。Photoshop のように画像をマスクしても、必要な部分以外も書き出されてしまうので、注意が必要ですよと教えてもらいました。
まとめ
アプリを中心に作業効率のお話や、新しい機能の説明を聞いたことで、多くのことを学ぶことができました。明日から実践できることが多かったので、自分の環境設定を見直するところから始めました。
全体を通して実例をいくつか見せていただきましたが、どれもレイヤー/アートボードもわかりやく整理されていました。自分なりのルールを決め、データの管理ができる Web デザイナーになりたいと思いました。
- カテゴリー
- イベント・セミナー情報




コメントを投稿する