2017年12月22日
ContactFormで入力した値を修正画面に引き継ぐ方法

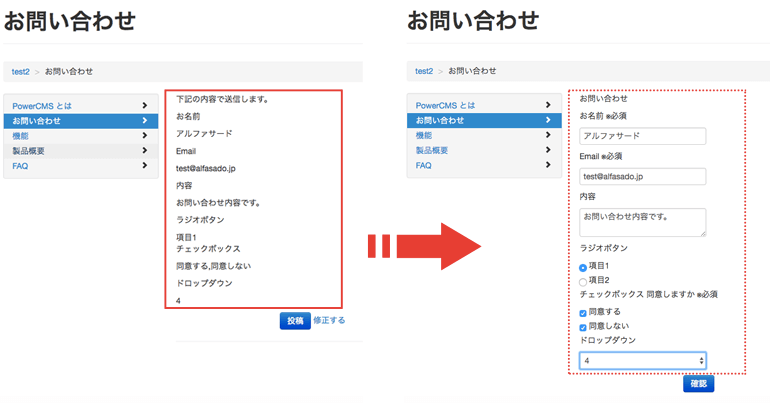
以前に「ContactFormで フォームの確認画面に「修正する」リンクを追加する」方法を紹介致しました。その際には種類「テキスト」を例に修正内容をご紹介致しましたが、他の種類のフォーム項目も対応させる方法を紹介いたします。
今回取り上げるフォーム項目の種類は下記になります。
- テキスト
- テキスト(複数行)
- チェックボックス
- ラジオボタン
- ドロップダウン
- テキスト(複数フィールド)
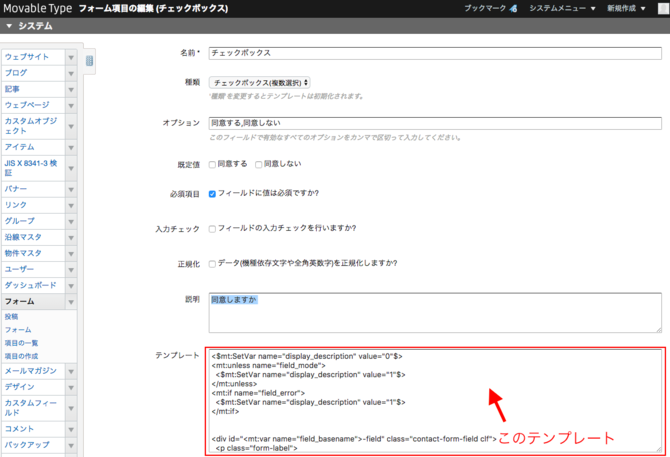
今回修正するテンプレートについては、「フォーム項目の編集画面」の各種類のテンプレートになります。
※管理画面のサイドメニューから[フォーム]>[項目の一覧]から「フォーム項目」をクリックすることで上記画面が開きます。
テキスト
「テキスト」は、[フォーム項目の編集画面]のテンプレート39行目付近でリクエスト送信するときの値($request_basename)をセットして、リクエストが取得された場合は出力するようにします。
<mt:setvarblock name="request_basename">request.<mt:var name="field_basename"></mt:setvarblock> <input type="text" class="contact-form-text-full" name="<mt:var name="field_basename">" id="<mt:var name="field_basename">" value="<mt:if name="$request_basename"><mt:var name="$request_basename" escape="html"><mt:else><mt:var name="field_default" escape="html"></mt:if>" />
「URL」や、「電子メール」のような種類のフォーム項目についても同じ修正になります。
テキスト(複数行)
「テキスト(複数行)」のリクエストの送受信は、[フォーム項目の編集画面]のテンプレート40行目付近を編集することで編集画面へロールバックすることができます。
<mt:setvarblock name="request_basename">request.<mt:var name="field_basename"></mt:setvarblock>
<textarea class="contact-form-textarea" name="<mt:var name="field_basename">" id="<mt:var name="field_basename">">
<mt:if name="$request_basename">
<mt:var name="$request_basename" escape="html">
<mt:else>
<mt:var name="field_default" escape="html">
</mt:if>
</textarea>
チェックボックス(複数選択)
「チェックボックス(複数選択)」は、少し難しくなりますがMTQueryLoopタグを使用することで送信されたリクエストのパラメータを受信できるので今回はこのタグを使って表示します。 [フォーム項目の編集画面]デフォルトテンプレートの34行目付近は、
<mt:loop name="field_loop">
<mt:if name="__first__">
<ul>
</mt:if>
<li><label>
<input type="checkbox" name="<mt:var name="field_basename">"<mt:if name="__first__"> id="<mt:var name="field_basename">"</mt:if><mt:if name="option_default"> checked="checked"</mt:if> value="<mt:var name="option_value" escape="html">" />
<mt:var name="option_value" escape="html">
</label></li>
<mt:if name="__last__">
</ul>
</mt:if>
</mt:loop>
このようになっており、規定値のみ表示するようになっています。
修正後のテンプレートは以下になります。
<mt:setvarblock name="request">,<mt:QueryLoop key="$field_basename"><mt:var name="$field_basename">,</mt:QueryLoop></mt:setvarblock>
<mt:loop name="field_loop">
<mt:if name="__first__">
</mt:if>
<label>
<mt:setvarblock name="check">,<mt:var name="option_value">,</mt:setvarblock>
<input type="checkbox" name="<mt:var name="field_basename">"<mt:if name="__first__"> id="<mt:var name="field_basename">"</mt:if>
<mt:if name="request" like="$check"><$mt:var name="option_default" value="1"$></mt:if>
<mt:if name="option_default"> checked="checked"</mt:if> value="<mt:var name="option_value" escape="html">" />
<mt:var name="option_value" escape="html">
</label>
<mt:if name="__last__">
</mt:if>
</mt:loop>
修正後のソースを細分化すると送られてきたリクエストを取得するには、
<mt:setvarblock name="request">,<mt:queryLoop key="$field_basename"><mt:var name="$field_basename">,</mt:queryLoop></mt:setvarblock>
MTSetVarBlockタグでMTQueryLoopタグから取得した値をセットします。
MTLoop内で、送られてきたパラメータの項目を判定するために
<mt:setvarblock name="check">,<mt:var name="option_value">,</mt:setvarblock>
$option_valueの値をセットしておきます。
リクエストがあるかの判定については、
<input type="checkbox" name="<mt:var name="field_basename">"<mt:if name="__first__"> id="<mt:var name="field_basename">"</mt:if> <mt:if name="request" like="$check"><$mt:var name="option_default" value="1"$></mt:if> <mt:if name="option_default"> checked="checked"</mt:if> value="<mt:var name="option_value" escape="html">" /> <mt:var name="option_value" escape="html">
MTIfタグで$requestの値を、先ほどセットした$checkの値(チェックボックスの項目)とモディファイアlikeを使用して受信されたパラメータにチェックボックスの項目が入っているかを判定しており、あれば表示するといった処理になります。
今回の実装は規定値が出てしまうので、次回のブログなどで規定値が表示されない方法など実装したいと思います。
また、規定値を設定しないのであれば、
<mt:if name="request" like="$check"><$mt:var name="option_default" value="1"$><mt:else><$mt:var name="option_default" value="0"$></mt:if>
と記述いただくことでリクエストされたパラメータのみの表示になります。
ドロップダウン
「ドロップダウン」の[フォーム項目の編集画面]のデフォルトテンプレート32行付近は、
<mt:if name="show_fields">
<select name="<mt:var name="field_basename">" id="<mt:var name="field_basename">">
<mt:loop name="field_loop">
<option<mt:if name="option_default"> selected="selected"</mt:if> value="<mt:var name="option_value" escape="html">">
<mt:if name="option_value"><mt:var name="option_value" escape="html"><mt:else><__trans phrase="Select..."></mt:else></mt:if></option>
</mt:loop>
</select>
<mt:if name="field_error">
<span class="field_<mt:if name="field_error">error<mt:else>form</mt:else></mt:if>">
<mt:if name="field_error" eq="invalid">
<$MT:Trans phrase="Invalid '[_1]'." component="ContactForm" params="$field_name"$>
<mt:else>
<$MT:Trans phrase="'[_1]' is required." component="ContactForm" params="$field_name"$>
</mt:if>
</span>
</mt:if>
のように規定値があればそれを表示するだけの処理で、このままでは修正ボタンを押してもリクエストされた値が取得できません。
リクエストの値を取得するには、下記のような修正が必要になります。
<mt:if name="show_fields">
<mt:setvarblock name="request_basename">request.<mt:var name="field_basename"></mt:setvarblock>
<select name="<mt:var name="field_basename">" id="<mt:var name="field_basename">">
<mt:loop name="field_loop">
<option<mt:if name="$request_basename" eq="$option_value"> selected="selected" <mt:else> <mt:unless name="$request_basename"> <mt:if name="option_default" > selected="selected" </mt:if></mt:unless></mt:if> value="<mt:var name="option_value" escape="html">">
<mt:if name="option_value"><mt:var name="option_value" escape="html"><mt:else><__trans phrase="Select..."></mt:else></mt:if></option>
</mt:loop>
</select>
<mt:if name="field_error">
<span class="field_<mt:if name="field_error">error<mt:else>form</mt:else></mt:if>">
<mt:if name="field_error" eq="invalid">
<$MT:Trans phrase="Invalid '[_1]'." component="ContactForm" params="$field_name"$>
<mt:else>
<$MT:Trans phrase="'[_1]' is required." component="ContactForm" params="$field_name"$>
</mt:if>
</span>
</mt:if>
確認ボタンが押されたら、リクエストされた値をsetvarに保持しておき、MTLoopの処理でMTIfを使い$request_basenameに値が入っているかを検出し、入っていればリクエストされた値を返しなければデフォルト値を返却する処理を施しています。
ラジオボタン
「ラジオボタン」についても、ドロップダウンと同様の修正でできます。 以下が修正した[フォーム項目の編集画面]のテンプレートになります。
<mt:setvarblock name="request_basename">request.<mt:var name="field_basename"></mt:setvarblock> <li><label><input type="radio" name="<mt:var name="field_basename">"<mt:if name="__first__"> id="<mt:var name="field_basename">"</mt:if><mt:if name="$request_basename" eq="$option_value"> checked="checked"<mt:else><mt:if name="option_default"> checked="checked"</mt:if></mt:if> value="<mt:var name="option_value" escape="html">" /> <mt:var name="option_value" escape="html"></label></li>
テキスト(複数フィールド)
「テキスト(複数フィールド)」は他のフォーム項目と少し異なり、確認画面からパラメータを送信する[フォーム項目の編集画面]のテンプレートが必要です。 これは「テキスト(複数フィールド)」が投稿画面からは複数の値を送信し、確認画面では結合した値を送信する動作であるため、確認画面から戻る際には結合していない値を送信する必要があるためです。
確認画面から投稿画面へパラメータを送信するには下記のように修正を行います。
<$MTSetVar name="show_fields" value="1"$>
<MTIf name="field_mode">
<MTUnless name="field_error">
<$MTSetvar name="show_fields" value="0"$>
<p class="form-element"><span class="field_value">
<$MTVar name="multi_vals" escape="html"$>
<input type="hidden" name="<$MTVar name="field_basename"$>" value="<$MTVar name="multi_vals" escape="html"$>" />
</span></p>
<MTLoop name="field_loop" note="追加したテンプレート">
<input type="hidden" name="<$MTVar name="option_value"$>hidden" value="<$MTVar name="field_value" escape="html"$>" />
</MTLoop>
</MTUnless>
</MTIf>
確認画面から送信される値を入力欄へ反映するには次のようにテンプレートを修正します。
<MTSetVarBlock name="request_basename" note="追加したテンプレート">request.<$MTVar name="option_value" escape="html"$>hidden</MTSetVarBlock> <input onkeyup="sethidden(this);" type="text" class="contact-form-text-full" style="width:70%" name="<$MTVar name="field_basename"$>"<MTIf name="__first__"> id="<$MTVar name="field_basename"$>"</MTIf> value="<MTIf name="$request_basename" note="修正したテンプレート"><$MTVar name="$request_basename" escape="html"$><MTElse><MTVar name="field_default" escape="html"></MTIf>" />
補足
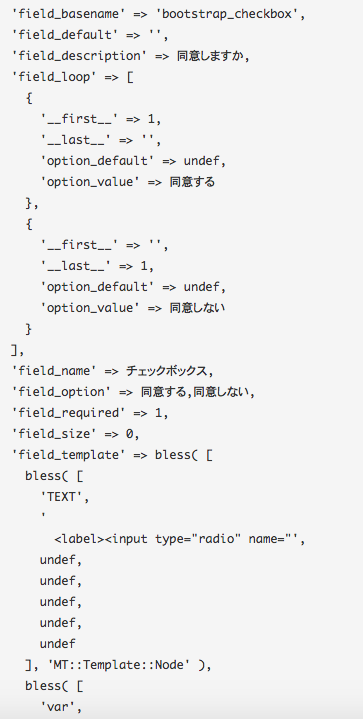
MTVarDumpタグを「フォーム項目の編集画面」のテンプレートなどに挿入して、コンタクトフォーム画面を開くとフォームの変数が連想配列(ハッシュ)の形式で一覧表示されます。
複数選択などのフォームだと、配列の要素の値が個別に表記されるので一目でどんなパラメータがどの要素に入っているかを知ることができるので、デバッグの効率も上がります。
<$mt:vardump$>
出力結果が下記になります。
上記の出力だと、チェックボックスの「同意する」と「同意しない」の[option_default]の値が「’option_default’ => undef,」となっているので、どちらにもチェックが入っていないことが分かります。
使い方は人それぞれになりますので、デバッグや調査などにこのタグは活用できると思います。
フォームの値を確認するために開発者ツールをわざわざ開く必要がなくなり便利ですので、是非お使いください!
修正
(2019-12-12)記事の中のコードに一部誤りがありましたので修正いたしました。
誤
<mt:setvarblock name="request">,<mt:QueryLoop key="bootstrap_checkbox"><mt:var name="bootstrap_checkbox">,</mt:QueryLoop></mt:setvarblock>
正
<mt:setvarblock name="request">,<mt:QueryLoop key="$field_basename"><mt:var name="$field_basename">,</mt:QueryLoop></mt:setvarblock>
- カテゴリー
- テンプレート作成Tips






松本
2019年2月21日 16:35チェックボックス(複数選択)の修正後テンプレートの次の記載について、
<mt:setvarblock name="request">,<mt:queryLoop key="bootstrap_checkbox"><mt:var name="bootstrap_checkbox">,</mt:queryLoop></mt:setvarblock>
正しくは、次の通りと見受けます。
<mt:setvarblock name="request">,<mt:queryLoop key="$field_basename"><mt:var name="$field_basename">,</mt:queryLoop></mt:setvarblock>