2018年04月10日
PowerCMS 導入時の CMS設計ポイント
CMS の導入と同時に、スマートフォンなどのマルチデバイスへの対応はもちろん、アクセシビリティの向上、他システムとの連携、将来的には10以上の多言語化を視野に入れているケースなど様々な要件がありますが、そういった派手な要件の裏で、日々の運用に適した実装をしておくことが地味ながらもとても重要だと考えています。
日々、管理画面を使って更新していただくためには、使える CMS でないといけません。
我々は、PowerCMS の開発元としてたくさんの案件に携わっています。
お客様固有のご要望に対するカスタマイズはもちろん、先に述べたようなさまざまな要件に対応するため、ウェブディレクター・デザイナー・エンジニアが協力して構築をしていますが、ウェブディレクターが数々の案件対応をしている間にわかってきた、PowerCMS を導入するからこそのメリットを活かすための CMS設計ポイントをまとめてみました(コンテンツ設計や画面設計はすでに終わっている前提とします)。
CMS設計
コンテンツ設計の内容を元に、ウェブサイト・ブログをどのように分け、それぞれどのテンプレートを使用してページを作成するかを決定していきます。ワイヤーフレームやサイトマップと並行して、ウェブサイトの構造を PowerCMS にどう落とし込むか検討します。
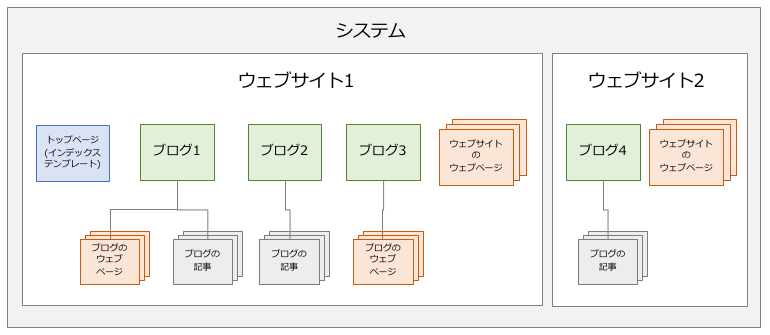
ウェブサイト・ブログの構成

※ウェブサイト・ブログ構成イメージ図
構築するウェブサイトの規模にもよりますが、単純にディレクトリ単位でブログを分けることもあれば、ユーザーの権限によってブログを分けることもあります。
たとえば、「部署ごとの担当者がお知らせ記事を作成するが、別の部署が作成中の記事には公開されるまでアクセスできないようにしたい」といった場合には、部署ごとにブログを分けることもあるため、シビアに権限分けをしたい(する必要がある)かどうかは、早い段階で確認しておくと設計時に役立ちます。
テンプレート設計
運用の際に、ページをどうやって追加・更新するのかを想像して設計することを意識しています。 新規の場合はこちらでルールを決められることもありますが、既存サイトが存在していて「現在の仕様を踏襲してほしい」という場合は特に注意が必要です。
- ファイル名の命名規則
- 記事一覧は何件表示するか
- どういうルールでアイコンを付与するか
- イレギュラーな仕様のページがないか
- リンク先に外部リンクが含まれているか
- 共通化できる部分の洗い出し
上記は出力されるページの話ですが、続いて CMS 側を検討していきます。
- インデックステンプレート・記事・ウェブページどれを使うのか
- 入力画面は標準のフィールドだけで足りるか
- カスタムフィールドを追加する場合はどのような項目が必要か
- グループ機能・カスタムオブジェクトなど、標準の機能で実装できそうな部分はどこか
- 固有のカスタマイズが必要な機能はあるか
実際は、案件によってもっとたくさんの検討事項があります。
入力画面のカスタマイズ設計
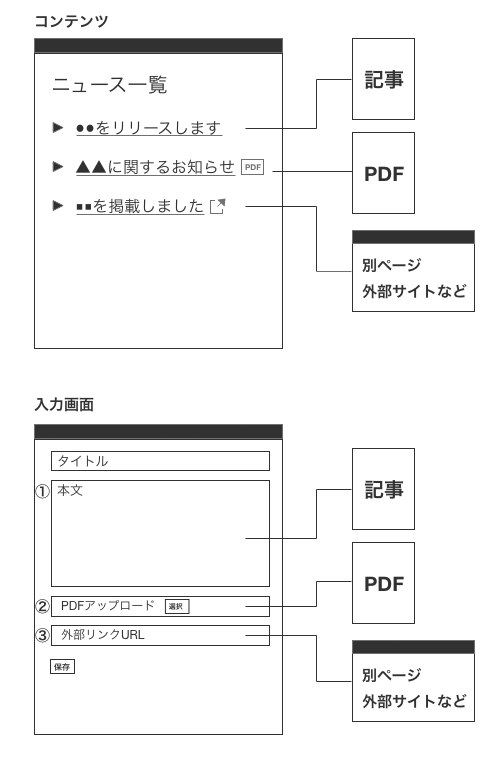
よくある事例ですが、ニュースブログを作成し日々のお知らせを更新するとします。 記事としてニュースを掲載するだけでなく、外部のサイトへリンク、直接 PDF へリンクをしたい場合もあります。

同じ要件でもアプローチの方法はいろいろありますが、これは記事の入力画面をカスタマイズする一例です。
- ①の本文欄に入力があれば記事へのリンク
- ②の PDF アップロード欄にファイルが登録されていればファイルへのリンク
- ③の外部リンク欄に入力があればその URL へのリンク
こういった作り込みを行うためには、現在のサイトの仕様の確認や、今後どうしたいかといったヒアリングが重要になってきますが、作り込みすぎると当然のことながら入力時の自由度は下がり、イレギュラーなページを作ることが難しくなります。
ページを自由に作りたいのか、ある程度の制限を設けることでページのクオリティを維持することを優先するのか等も重要な検討事項です。
先日も「原稿は用意してあって更新したいのに、HTMLがわからないのでどうページを作っていいかわからない」といったご相談がありましたが、そのような場合は、なるべく管理画面を作り込んで、ページ作成のハードルを下げることを優先したほうがよいと考えています。
- 投稿画面カスタマイズ | PowerCMSの機能 | PowerCMS - カスタマイズする CMS。
- リッチテキストエディタ | PowerCMSの機能 | PowerCMS - カスタマイズする CMS。
標準機能の活用
PowerCMS にはたくさんの標準機能があり、要件に合わせてさまざまな機能を使用します。
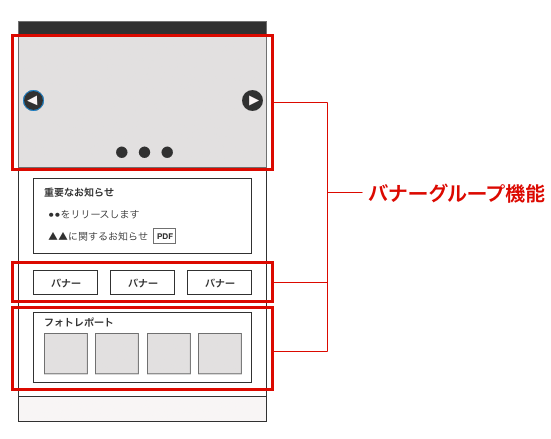
トップページでよく使う機能としては、バナーグループが挙げられます。
画像と画像にまつわる情報(キャプションや代替テキスト・リンク先等)をひとつのオブジェクトとして登録することができ、それをグループにすることができます。いわゆるバナーだけでなく、メインビジュアルのカルーセルであったり、任意の写真をトップページに掲載したりといった様々な使い方が可能です。

これにより、画像の差し替えや更新を簡単に行うことができるようになります。標準の機能を使って実装すると、作業工数を抑えることができるだけでなく、不要な不具合を生み出すこともありませんので大変おすすめです。
案件固有のカスタマイズ
PowerCMS の標準機能で対応できないものについては、案件固有のカスタマイズ(プラグイン開発)で対応します。新たなプラグインを開発するためには、より詳細に要件を詰める必要があります。詳細がわからないと見積りも難しくなりますが、PowerCMS 開発元である当社の強みを活かし、無駄なコストをかけることなく最短のルートで実装可能です。
- カテゴリー
- サイト制作全般




コメントを投稿する