2018年04月20日
新しくなった管理画面デザイン
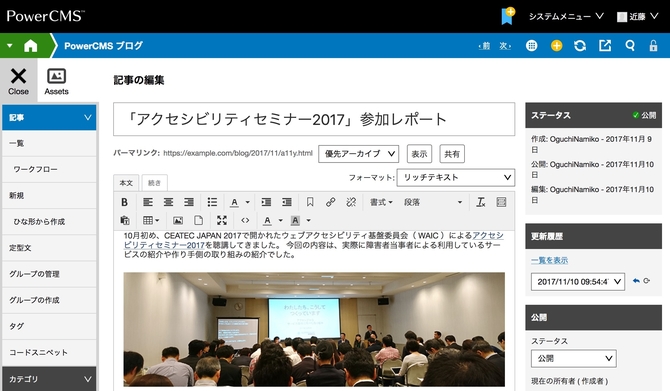
PowerCMS 5 で最も大きなアップデートのひとつが、管理画面のレスポンシブ対応です。これに伴い、管理画面の見栄えが大きく変わりました。
基本的な配置については変更がありませんが、アイコン化されたことでヘッダ部分がかなりスッキリしています。ブックマークアイコンが適度なアクセントになっています。
メディアクエリによる分岐
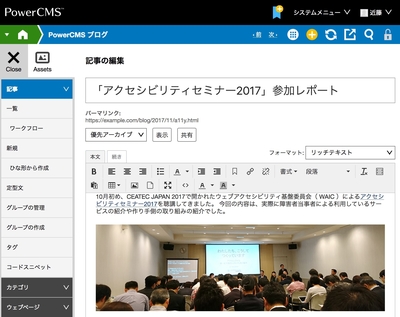
PC、スマートフォン、タブレットもしくは横置きのスマートフォンを前提とし、3 段階の分岐が行われております。
ドラッグ&ドロップも対応
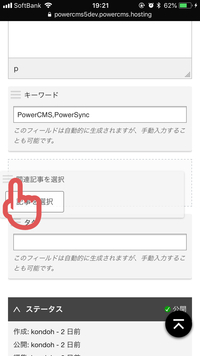
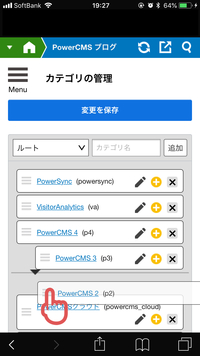
記事編集画面のカスタムフィールドでも、カテゴリ一覧でもドラッグ&ドロップすることも可能です。もちろん、グループ編集画面でも可能です。
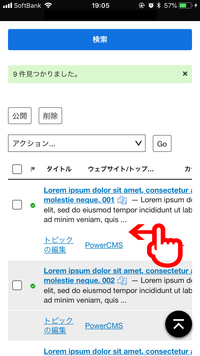
一覧画面でのテーブル折りたたみ
スマートフォンでの一覧表示では、テーブル表示は自動的に折りたたまれます。
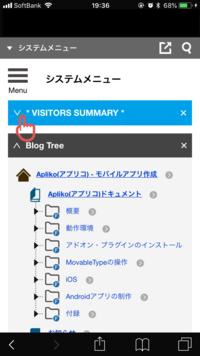
ウィジェットの折りたたみ
スマートフォンでは、ダッシュボード、記事編集画面などで表示されるウィジェットの見出し部分をタップすると折りたたむことができます。折りたたんだ情報は画面をリロードしても保持されています。スマホで見る必要のないウィジェットはどんどん折りたたんでください(通信量は変わりません)。
管理画面への CSS、JavaScript 埋め込みが可能になりました
システムレベル、ウェブサイト/ブログレベルの PowerCMS 設定に、「管理画面マルチデバイス設定」という設定が追加されました。入力した内容をそのまま出力します。
システムレベルで設定した内容は、CMS 全体で適用されます。ウェブサイト/ブログで設定した内容は、そのウェブサイト/ブログでのみ適用されます。テンプレートタグを記述すると、その内容がビルドされます。
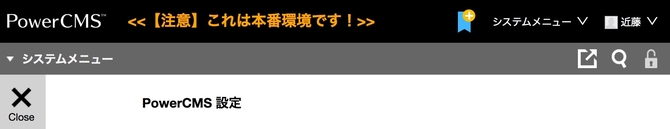
例えば、以下のような CSS で、ログイン中の CMS が本番環境であることを示すこともできます。
<style type="text/css">
#brand::before {
content: '<<【注意】これは本番環境です!>>';
color: orange;
font-size: 160%;
font-weight: bold;
position: absolute;
left: 180px;
top: 16px;
}
</style>
レスポンシブ対応に関連する設定
スマートフォンで利用できないメニュー
プラグインの config.yaml の設定で、sp_disabled: 1 を指定すると、スマートフォンではメニューに表示しなくなります。
menus:
mtstudio:
label: Develop
order: 1000
sp_disabled: 1
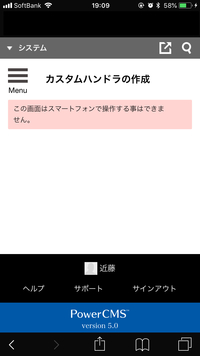
スマートフォンで利用できない画面
テンプレートの冒頭で、
<mt:setvar name="sp_disabled" value="1">
しておくと、以下のような表示になります。
折りたたまないテーブル
スマートフォンでは、自動的にテーブルを折りたたんで表示します。これをさせたくないテンプレートについては、プラグインの config.yaml の設定で以下のようにテンプレート名を指定してください。
legacy_listing_templates:
edit_template: 1
search_replace: 1
create_association: 1
entryunpublish_unpublished: 1
ここで指定したテンプレートは折りたたまれず、そのまま表示されます。画面に収まらない部分は横スクロールして表示することが可能です。
新しい管理画面をぜひお試しください!
- カテゴリー
- PowerCMS 5
















コメントを投稿する