2018年05月28日
PowerCMS 5 の管理画面カスタマイズ機能
PowerCMS 5 では新たに管理画面のHTMLソース内に任意のコード(JavaScriptやCSS等)を挿入する機能が追加されました。
今回は基本的な使用方法といくつか管理画面カスタマイズのサンプルを紹介させて頂きます。
- ご参考: 新しくなった管理画面デザイン
基本的な使用方法
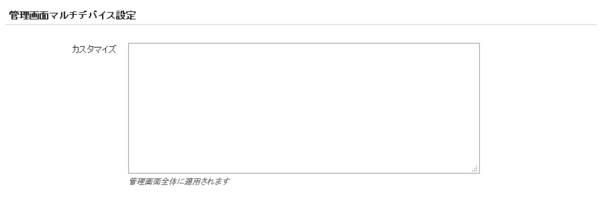
管理画面の左メニュー [設定] 内 [PowerCMS] で設定画面へ遷移します。「管理画面マルチデバイス設定」の「カスタマイズ」欄に入力された内容が管理画面へ反映されます。
※ 最新版では見出しが「管理画面カスタマイズ設定」にかわっています。
システム管理画面で入力した場合は管理画面全体へ反映され、ウェブサイトやブログ管理画面で入力した場合はそのウェブサイト・ブログレベルで反映されます。入力欄に入力された内容は管理画面HTMLの <head> タグ内へ挿入されます。
管理画面パラメータによる分岐
通常はすべての画面を対象に入力内容が挿入されますが、テンプレートタグが使用できるため画面のPOST・GETパラメータを元に表示を分岐させる事ができます。下記は記事一覧画面に対してのみカスタマイズを加える場合の分岐の入力例です。
<MTIf name="request.__mode" eq="list">
<MTIf name="request._type" eq="entry">
<script>
alert('この画面は記事一覧です!');
</script>
</MTIf>
</MTIf>また、テンプレート変数も利用する事ができます。システムレベルの「カスタマイズ」欄で例えばテンプレート変数「blog_id」を使ってウェブサイト・ブログの管理画面ごとにカスタマイズを分岐することで、カスタマイズを一元管理する事ができます。
<MTIf name="blog_id" eq="1">
<script>
alert('この画面はブログIDが1の管理画面です!');
</script>
<MTElseIf eq="2">
<script>
alert('この画面はブログIDが2の管理画面です!');
</script>
</MTElseIf>
</MTIf>サンプル
この機能を使用することで様々なカスタマイズが可能です。以下に入力サンプルをご紹介します。
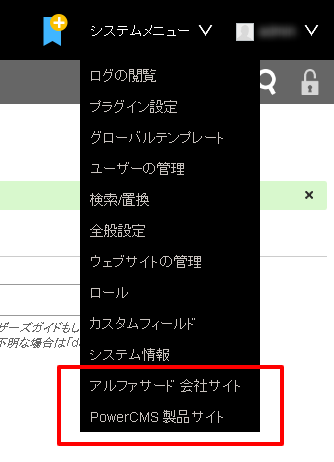
システムメニューにリンクを追加する

<script>
jQuery(function($){
var links = [
{
label : 'アルファサード 会社サイト',
url : 'https://alfasado.net/'
},{
label : 'PowerCMS 製品サイト',
url : 'https://www.powercms.jp/'
}
];
var html = '';
for(var i = 0; i < links.length; i++){
html += '<li><a href="' + links[i].url + '">' + links[i].label + '</a></li>'
}
if(html){
$('#extended_system_menu_ul').append(html);
}
});
</script>ヘッダー帯の色分け
<style>
#header #brand,
#header #brand a {
<MTIf name="blog_id" eq="1">
background-color: #001778 !important;
</MTIf>
<MTIf name="blog_id" eq="11">
background-color: #780022 !important;
</MTIf>
}
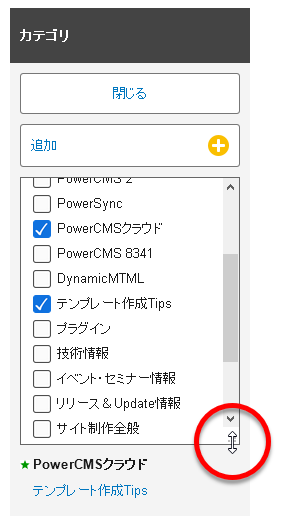
</style>カテゴリ選択欄にリサイズ機能を追加

CSS の resize プロパティを指定してカテゴリ選択欄を上下にリサイズできるようにします。
<style>
.category-selector-list {
max-height: none !important;
resize: vertical;
}
</style>警告表示
<script>
jQuery(function($){
$('<div id="s_notice">本番環境</div>')
.on('click',function(){
$(this).remove(); // クリックすると消す
})
.appendTo('body');
});
</script>
<style>
#s_notice {
position: fixed;
top: 0px;
left: 50%;
transform: translate(-50%);
z-index: 9999;
padding: 0.5em 1em;
background: rgba(255,0,0,0.9);
color: #FFF;
box-shadow: 0px 0px 5px 0px rgba(0,0,0,0.75);
}
</style>権限(ロール)による表示分岐
<MTIf name="blog_id">
<MTIfUserRole role="ブログ管理者">
<script>
alert('あなたは「ブログ管理者」です!');
</script>
</MTIfUserRole>
</MTIf>最後に
上記のように PowerCMS 5 ではプラグイン等を追加すること無くより手軽に管理画面へカスタマイズが適用できるようになりました。サイト制作時のみ注意文言などの情報を画面上に表示したり、運用時のメモを追加したり様々な使い方ができると思いますのでぜひご利用頂ければ幸いです。
- カテゴリー
- PowerCMS 5
- 設定・管理画面カスタマイズ








コメントを投稿する