2018年07月25日
ContactFormでフォーム項目の種類に無い項目をCMSテンプレートのカスタマイズのみで作る(その2)
アルファサードでは4月2日にPowerCMS 5 をリリースした事に伴い、みなさまに新しいPowerCMSへの理解を深めていただく為のセミナーを次の通り開催してまいりました。
- 5/29(東京)新機能紹介セミナー
- 6/5(東京・大阪)新機能紹介セミナー
- 7/6(東京)新機能紹介セミナー
セミナーの様子
参加されたみなさま、お楽しみいただけましたでしょうか?
なお、新機能紹介セミナーの様子は、本ブログの記事でもご紹介しております。
さて、ここからが本題。
以前に「ContactFormでフォーム項目の種類に無い項目をCMSテンプレートのカスタマイズのみで作る」をご紹介しました。
今回は、新機能紹介セミナーのアンケートフォーム向けにカスタマイズしたフォーム項目を用意したのですが、他のアンケートフォームでも使えそうだったので、その作成方法をご紹介します。
フォーム項目の概要
基本的には、PowerCMSも標準でサポートする「チェックボックス(複数選択)」なのですが、「その他」を選択したときだけ、複数行テキスト入力が表示されます。
前提
- 対象となるウェブサイトもしくはブログに、フォーム・フォーム項目・フォームと関連付けるウェブページを、それぞれ設ける。
- ※ここではウェブサイトを例に説明します。
- ※フォーム・フォームと関連付けるウェブページは、ウェブサイト・ブログの新規作成時にPowerCMS系のテーマ(例:「PowerCMS Eiger」)を用いると自動作成されます。ここでは、既にこれらフォーム・ウェブページがあるものとします。
- 「PowerCMS Eiger」テーマを利用。
- 作成するフォーム項目は、「PowerCMSのご利用経験」「その他の詳細」の2つから成る。
- 「PowerCMSのご利用経験」は、入力必須(少なくとも1つチェックする必要ある)。
- 「PowerCMSのご利用経験」で「その他」が選択された場合、「その他の詳細」が表示され且つ入力必須となる。
作成手順
1. jQueryのライブラリをheadタグ内で読み込むように変更する
フォーム項目の動作は、jQueryを用いたJavaScript(以降JS)で制御する部分があります。それに伴い、フォーム項目に対応するCMSテンプレート内にJSコードを埋め込みます。
このJSが動くようにjQueryのライブラリをheadタグ内で定義するように変更します。
具体的には、対象ウェブサイトのCMSテンプレート「ウェブページ」を次の様に変更します。
フォームの有効なウェブページのみ、headタグの前にjQueryライブラリを読み込むlinkタグを出力する:
<mt:If tag="contactformselector"> <script src="<$mt:StaticWebPath encode_html="1"$>jquery/jquery.min.js"></script> </mt:If> </head>
コード下端付近のjQueryライブラリを読み込むlinkタグを出力しないよう、MTUnlessタグで囲む:
<mt:Unless tag="contactformselector">
<script src="<$mt:StaticWebPath encode_html="1"$>jquery/jquery.min.js"></script>
</mt:Unless>
<script src="<$mt:Link template="javascript_theme" encode_html="1">"></script>
</body>
</html>
</mt:IncludeBlock>
2. ベースとなるフォーム項目を作成する
対象ウェブサイトに、次の設定でフォーム項目を作成・保存します(設定の指定の無いものはデフォルトのまま)。
- 名前:PowerCMSのご利用経験
- 種類:チェックボックス(複数選択)
- オプション:まだ使ったことはない,評価版・デモ環境で少し触ったことがある,主に提案・設計している,主に構築している,主に運用(記事の投稿など)している ,その他
- 必須:チェック
- ベースネーム:pcms_consultation_experience
- 名前:その他の詳細
- 種類:テキスト(複数行)
- 必須:チェック
- ベースネーム:pcms_consultation_experience_other
3. フォーム項目のCMSテンプレートをカスタマイズする
「PowerCMSのご利用経験」のCMSテンプレートをカスタマイズします。
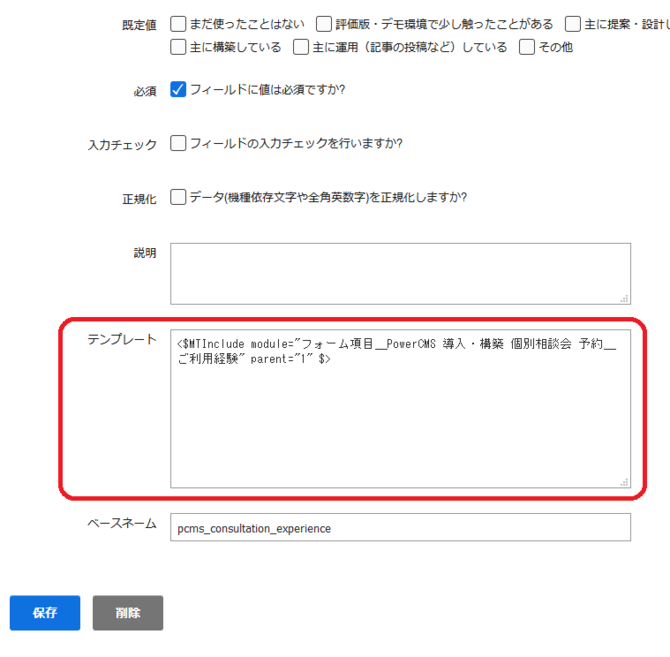
フォーム項目の編集画面にて、入力項目「テンプレート」(次の画像の赤枠部分)の内容を、後述のサンプルコードの内容に置き換えます。

サンプルコードの内容は次の通りです。
<script>
$(function(){
<MTIf name="confirm_ok">
var flag__confirm_ok = 1;
<MTElse>
var flag__confirm_ok = 0;
</MTElse>
</MTIf>
var selecter__service_type_container = $('#<mt:var name="field_basename">-field input[value^="その他"]');
//チェックボックス「その他」.
var selecter__other_container = $('#pcms_consultation_experience_other-field');
//テキストエリアの所属するフォーム項目の枠.
var selector__other_text = $('[name="pcms_consultation_experience_other"]');
//テキストエリア.
var str__other_text_default = "(入力不要)";
//テキストエリアのデフォルト入力値.
if ( flag__confirm_ok ){
//確認画面.
if ( selector__other_text.val() === str__other_text_default ){
selecter__other_container.css('display','none');
}
else{
selecter__other_container.css('display','block');
}
}
else{
//入力画面(初期表示,例外)
if ( !selecter__service_type_container.prop('checked')
&& selector__other_text.val() === "" ){
//初期表示の場合. →テキストエリアに初期値を設定する。
selecter__other_container.hide(function(){
selector__other_text.val( str__other_text_default );
});
}
else{
//例外で入力画面に戻った場合. →入力内容に応じてテキストエリアの表示を調整する。
if ( selecter__service_type_container.prop('checked') ){
selecter__other_container.css('display','block');
}
else{
selecter__other_container.css('display','none');
}
}
selecter__service_type_container.on('change', function(){
if ( $(this).prop('checked') ){
//「その他」がチェックされた.
$.when( selector__other_text.val("") )
.done(function(){
selecter__other_container.slideDown('fast');
});
}
else{
//「その他」がチェック外された.
selecter__other_container.slideUp('fast', function(){
selector__other_text.val( str__other_text_default );
});
}
});
}
});
</script>
<$mt:SetVar name="display_description" value="0"$>
<mt:unless name="field_mode">
<$mt:SetVar name="display_description" value="1"$>
</mt:unless>
<mt:if name="field_error">
<$mt:SetVar name="display_description" value="1"$>
</mt:if>
<div id="<mt:var name="field_basename">-field" class="contact-form-field clf">
<p class="form-label">
<mt:var name="field_name" escape="html">
<mt:if name="display_description">
<mt:if name="field_description"><span class="description"><mt:var name="field_description"></span></mt:if>
</mt:if>
<mt:unless name="confirm_ok">
<mt:if name="field_required"><span class="must"><$MT:Trans phrase="*Required" component="ContactForm"$></span></mt:if>
</mt:unless>
</p>
<mt:setvar name="show_fields" value="1">
<mt:if name="field_mode">
<mt:if name="confirm_ok">
<mt:setvar name="show_fields" value="0">
<p class="form-element"><span class="field_value">
<mt:var name="multi_vals" escape="html">
<mt:loop name="option_value">
<input type="hidden" name="<mt:var name="field_basename">" value="<mt:var name="field_raw" escape="html">" />
</mt:loop>
</span></p>
</mt:if>
</mt:if>
<mt:if name="show_fields">
<div class="form-element">
<mt:loop name="field_loop">
<mt:if name="__first__">
<ul>
</mt:if>
<li><label>
<input type="checkbox" name="<mt:var name="field_basename">"<mt:if name="__first__"> id="<mt:var name="field_basename">"</mt:if><mt:if name="option_default"> checked="checked"</mt:if> value="<mt:var name="option_value" escape="html">" />
<mt:var name="option_value" escape="html">
</label></li>
<mt:if name="__last__">
</ul>
</mt:if>
</mt:loop>
<mt:if name="field_error">
<p class="field_<mt:if name="field_error">error<mt:else>form</mt:else></mt:if>">
<mt:if name="field_error" eq="invalid">
<$MT:Trans phrase="Invalid '[_1]'." component="ContactForm" params="$field_name"$>
<mt:else>
<$MT:Trans phrase="'[_1]' is required." component="ContactForm" params="$field_name"$>
</p>
</mt:if>
</mt:if>
</div>
</mt:if>
</div>
特筆すべき点は、「その他の詳細」の表示状態に応じて当該項目の必須チェックを変化させる為のロジックです。
フォーム項目「その他の詳細」が非表示の場合は、"(入力不要)"という文字列を当該項目の値として設定しておき、フォーム項目「PowerCMSのご利用経験」の「その他」がチェックされると、次の操作を行い「その他の詳細」を表示、且つ入力必須を有効とします。
- CSSを操作して「その他の詳細」を表示。
- 「その他の詳細」の値が"(入力不要)"の場合は、値をクリアする。
4. フォーム項目をフォームに適用・反映する
適用先となるフォームの編集画面を開き、次のフォーム項目を追加します。
- PowerCMSのご利用経験
- その他の詳細
この時、「その他の詳細」が「PowerCMSのご利用経験」のすぐ下に来るように配置します。
その後、フォームと関連付けられたウェブページに再構築をかけると、設定が反映されます。
カスタマイズ後のイメージ
次の様になります。
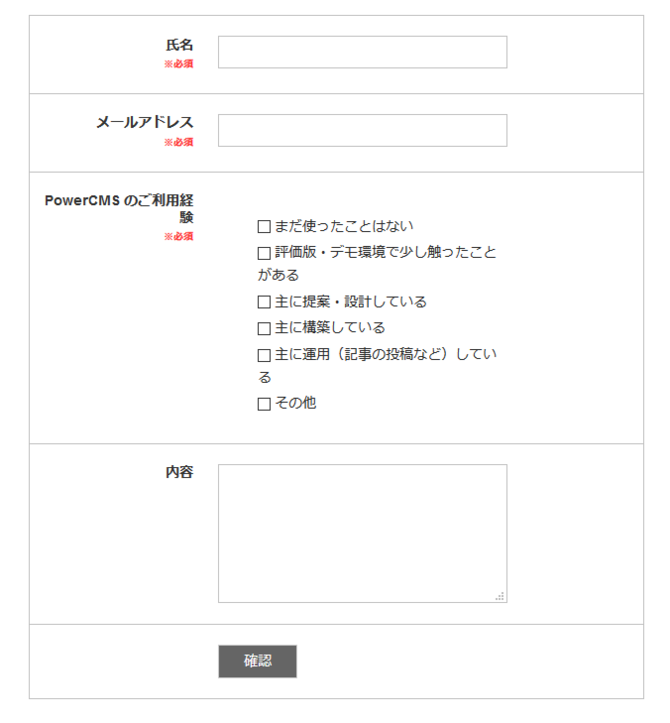
入力画面

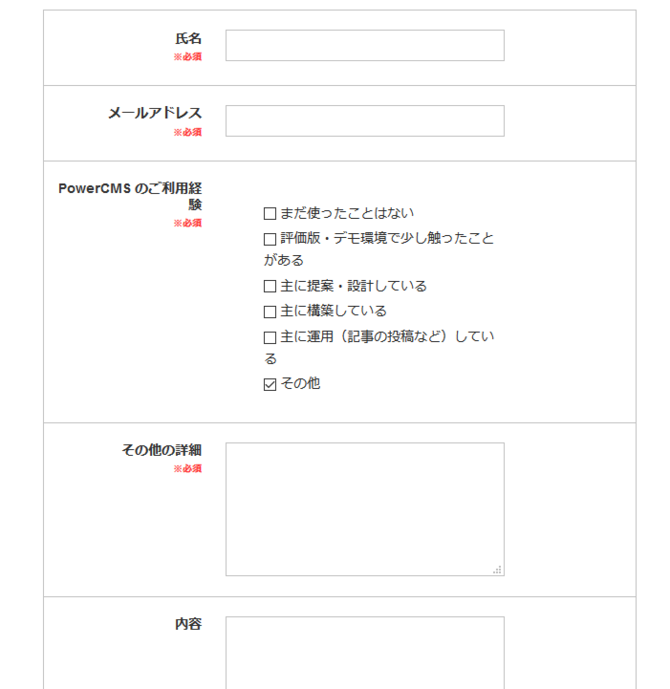
入力画面(チェックボックス「その他」が選択された場合)
「その他の詳細」が表示されます。

確認画面
※入力画面にて、「PowerCMS のご利用経験」の「その他」がチェックされていない場合は、「その他の詳細」は表示されません。

あとがき
今回紹介した実装は、新機能紹介セミナーのアンケートフォーム向けに急に「作ってくれ」と言われ時間が無い中で作成したものです。しかしCMSの管理画面上からの操作のみで、あまりパワーを掛けず、且つ細かい要求を満たす形で作成できました。
同じ事を他の方法でやろうとすると、外部サービスでは細かいカスタマイズが出来ず、サーバーサイド言語によるスクラッチやフレームワークではそれなりの知識や手間が必要になります。
PowerCMSのContactFormは、外部サービスの手軽さと、サーバーサイド言語の細かい要求への柔軟さとを、それぞれ兼ね備えた機能と言えます。





コメントを投稿する