2019年04月05日
『日付(ドロップダウン)』フォーム項目の "年" 選択肢の指定方法
ContactForm には様々な種類のフォーム項目があります。
今回は『日付(ドロップダウン)』フォーム項目における "年" 選択肢の指定方法をご紹介します。
- 『日付(ドロップダウン)』フォーム項目は PowerCMS パッケージに同梱の CFDateDropDownField プラグインを別途インストールする必用があります。
- 本記事は PowerCMS 5.11 にて動作確認を行っております。
『日付(ドロップダウン)』フォーム項目とは
- ContactFormのフォーム項目(設問のフォーマット)をプラグインで追加する
- https://www.powercms.jp/blog/2012/09/contactform.html
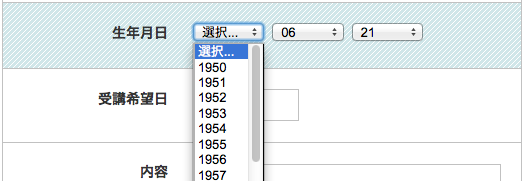
ContactForm にはデフォルトで『日付』フォーム項目がありますが、こちらはカレンダーで日付を選択するかたちとなっています。

しかしカレンダーによる入力が常に最適というわけではありません。
例えば生年月日を入力する場合などではドロップダウン形式で日付を選択する方がユーザーへの負担を減らす場合などがあります。そこで『日付(ドロップダウン)』フォーム項目の出番となります。

『年』ドロップダウンの値
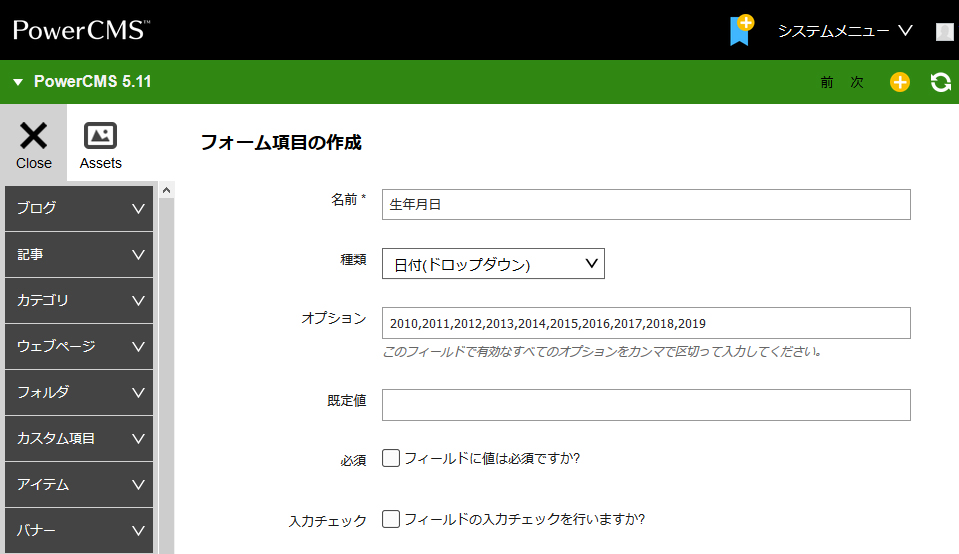
年の選択肢を設定するにはオプション欄にカンマ区切りで4桁の数字を入力します。
なお、月や日の選択肢に関しては固定(月であれば 1月~12月)で問題ないため、特に設定しなくてもプラグインが自動的に選択肢を用意してくれます。

例えば 2010 年から 2019 年までを選択肢する際の設定方法をあげていきます。
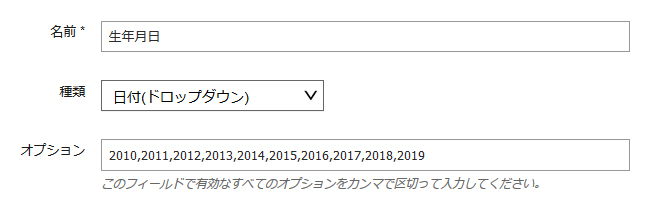
A. カンマ区切りで設定する

オプション欄への設定値
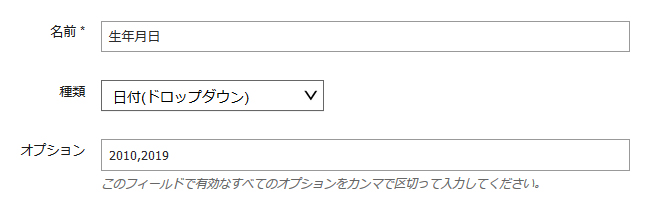
2010,2011,2012,2013,2014,2015,2016,2017,2018,2019B. 範囲を指定して設定する
カンマ区切りで2つの数字を設定する事で範囲の数字を全て選択肢とすることも可能です。
数字の順番は オプション欄への設定値最小値,最大値 で記述します( 最大値,最小値 だと期待した結果となりません )。

2010,2019
C. MTタグを利用して設定する
『日付(ドロップダウン)』フォーム項目では、オプション欄に MT タグを利用する事が出来ます。
例えば採用フォームで 16 歳以上となる年だけを選択肢にするなどが可能となります。毎年手作業で選択肢を追加する必用がなく、再構築を行うだけで常に最新の年数を選択肢とする事が出来ます。

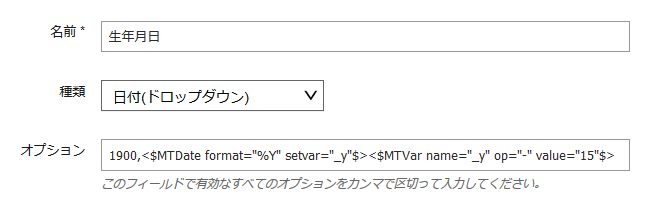
オプション欄への設定値
1900,<$MTDate format="%Y" setvar="_y"$><$MTVar name="_y" op="-" value="15"$>年ドロップダウンの表示順を変更する
『B. 範囲を指定して設定する』で設定した場合、初期テンプレートのままだとドロップダウンの選択肢の並びが昇順になっています。
降順にしたい場合は、フォーム項目編集画面にありますテンプレート欄を編集する事で対応します。
下記にサンプルコードを記載いたします。
ポイントは MTLoop タグの sort_by モディファイアに reverse を設定することです。
<MTSetVarTemplate name="DropdownDate">
<ul class="form-element">
<li><$MTVar name="field_basename" cat="-year" setvar="year_basename"$><$MTQuery key="$year_basename" setvar="year_value"$>
<select name="<$MTVar name="year_basename"$>" id="<$MTVar name="year_basename"$>">
<option<MTIf name="option_value" eq="$year_value"> selected="selected"</MTIf> value=""><$MTTrans component="CFDateDropDownField" phrase="Select..."$></option>
<MTLoop name="field_loop-year" sort_by="reverse">
<MTIf name="option_value"><option<MTIf name="option_value" eq="$year_value"> selected="selected"<MTElse><MTIf name="option_default"> selected="selected"</MTIf></MTIf> value="<$MTVar name="option_value" escape="html"$>"><$MTVar name="option_value" escape="html"$></option></MTIf>
</MTLoop>
</select>
</li>
<li><$MTVar name="field_basename" cat="-month" setvar="month_basename"$><$MTQuery key="$month_basename" setvar="month_value"$>
<select name="<$MTVar name="month_basename"$>" id="<$MTVar name="month_basename"$>">
<MTLoop name="field_loop-month">
<option<MTIf name="option_value" eq="$month_value"> selected="selected"<MTElse><MTIf name="option_default"> selected="selected"</MTIf></MTIf> value="<$MTVar name="option_value" escape="html"$>"><MTIf name="option_value"><$MTVar name="option_value" escape="html"$><MTElse><$MTTrans component="CFDateDropDownField" phrase="Select..."$></MTIf></option>
</MTLoop>
</select>
</li>
<li><$MTVar name="field_basename" cat="-day" setvar="day_basename"$><$MTQuery key="$day_basename" setvar="day_value"$>
<select name="<$MTVar name="day_basename"$>" id="<$MTVar name="day_basename"$>">
<MTLoop name="field_loop-day">
<option<MTIf name="option_value" eq="$day_value"> selected="selected"<MTElse><MTIf name="option_default"> selected="selected"</MTIf></MTIf> value="<$MTVar name="option_value" escape="html"$>"><MTIf name="option_value"><$MTVar name="option_value" escape="html"$><MTElse><$MTTrans component="CFDateDropDownField" phrase="Select..."$></MTIf></option>
</MTLoop>
</select>
</li>
</ul>
<input type="hidden" name="<$MTVar name="field_basename"$>" value="1">
</MTSetVarTemplate>
<$MTVar name="display_description" value="0"$>
<MTUnless name="field_mode">
<$MTVar name="display_description" value="1"$>
</MTUnless>
<MTIf name="field_error">
<$MTVar name="display_description" value="1"$>
</MTIf>
<div id="<$MTVar name="field_basename"$>-field" class="contact-form-field clf">
<p class="form-label">
<label for="<$MTVar name="field_basename"$>">
<$MTVar name="field_name" escape="html"$>
<MTIf name="display_description">
<MTIf name="field_description"><span class="description"><$MTVar name="field_description"$></span></MTIf>
<MTIf name="field_required"><span class="must"><$MTTrans phrase="*Required" component="ContactForm"$></span></MTIf>
</MTIf>
</label>
</p>
<MTIf name="field_mode">
<MTIf name="field_error">
<div class="form-element">
<$MTVar name="DropdownDate"$>
<p class="field_error">
<MTIf name="field_error" eq="invalid">
<$MTTrans phrase="Invalid '[_1]'." component="CFDateDropDownField" params="$field_name"$>
<MTElse>
<$MTTrans phrase="'[_1]' is required." component="ContactForm" params="$field_name"$>
</MTIf>
</p>
</div>
<MTElse>
<p class="form-element">
<span class="field_value">
<$MTVar name="field_value" format_ts="%Y-%m-%d"$>
<input type="hidden" name="<$MTVar name="field_basename"$>" value="<$MTVar name="field_value" escape="html"$>">
</span>
</p>
</MTIf>
<MTElse>
<$MTVar name="DropdownDate"$>
</MTIf>
</div>
おわりに
ContactForm には他にもさまざまなフォーム項目がございますので、ご活用くださいませ。




コメントを投稿する