2019年04月03日
スニペットフィールドでアイテムを登録する
記事、ウェブページなどで作業手順などを記載する場合などアイテムと説明を一緒に設定したい場合、
ひな形などを利用しても本文入力中にフォーマットが崩れてしまったりすることがあると思います。
そこでスニペットフィールドにて画像とテキストを一緒に登録する実装方法をご案内します。
まず、システムオブジェクト「記事」に種類が「スニペット」のカスタムフィールドを作成します。
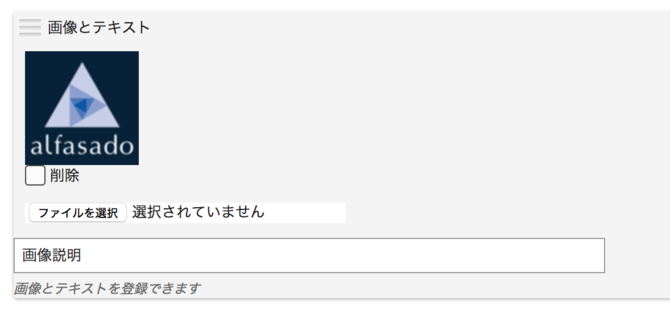
必須項目を次に示す値で入力しアイテムを作成したカスタムフィールドから登録すると下記のように表示されます。
- システムオブジェクト
- 記事
- 種類
- スニペット
- オプション
entry_set_file_1,entry_set_file_text_1- 既定値
- (後述)
- ベースネーム
entry_set_file- テンプレートタグ
EntrySetFile
既定値欄に入力するテンプレート
input で type=file にしファイル登録するとアイテムにファイルが登録されます。
アイテム登録後、下記の変数が有効になります
- [アイテム登録のオプション名 ]_original すでに登録されているアイテム用の変数がセットされます。
- [アイテム登録のオプション名 ]_remove すでに登録されているアイテムを削除する場合の変数がセットされます。
今回の例の場合、checkbox にチェックを入れるとファイルが削除されます。
<mt:SetVars>
__text__=entry_set_file_text_1
__file__=entry_set_file_1
__original__=entry_set_file_1_original
__remove__=entry_set_file_1_remove
</mt:SetVars>
<div style="margin-bottom: 1em;">
<mt:If name="$__file__">
<div><img src="<mt:var name="$__file__">"></div>
<div><input type="checkbox" class="checkbox" id="<mt:var name="__remove__">" name="<mt:var name="__remove__">" value="1"> <label for="<mt:var name="__remove__">">削除</label></div>
</mt:If>
<div>
<input type="text" class="text" style="width: 40em;" name="<mt:var name="__text__">" value="<mt:if name="$__file__"><mt:var name="$__text__" encode_html="1"></mt:if>">
<div>
</div>
<input type="file" class="file" name="<mt:var name="__file__">"><input type="hidden" name="<mt:var name="__original__">" value="<mt:var name="$__original__" encode_html="1">">
</div>
<div style="clear: both;"></div>
</div>
オプションに数値をつけていますがこちらを変数にしループにすることで複数設定することも可能です
既定値欄に入力するテンプレート
<mt:EntrySetFileAsset key="entry_set_file_1">
<a href="<$mt:AssetURL$>"><img src="<$mt:AssetThumbnailURL width="300"$>" /></a>
</mt:EntrySetFileAsset>
<div><mt:EntrySetFile key="entry_set_file_text_1"></div>
テンプレートタグに Asset をつけ、keyでオプションの値設定することで登録したアイテムを表示させることができます。 呼び出し方以外は通常の Asset タグを利用いただけます。
- カテゴリー
- 技術情報





コメントを投稿する