2019年05月27日
うっかり公開日を防止!
このブログもそうだったのですが、PowerCMS で記事を作成し、記事のステータスを変更して公開すると、記事の公開日がうっかり過去の作成日のままになってしまったり、逆に気を付けたつもりで公開日に未来の公開予定日を設定しておいても、諸事情で予定より早めに公開することになり、公開された公開日が未来のままになってしまったり、というミスがあります。そして多くの場合、記事を公開した当人はそのことに気付いていません。公開日に注意を払わなければならないデザインになっているのです。
今回は記事編集画面にそのようなうっかりミスを防止するバリデーション機能と、公開しようとしたその時の日時に公開日を直す機能を JavaScript で実装する方法を紹介します。
PowerCMS 5 からは、CMS 管理画面に JavaScript や CSS を含む HTML、MT テンプレートを CMS 管理画面から挿入するための設定が利用できます。 (参考: PowerCMS ブログ『PowerCMS 5 の管理画面カスタマイズ機能』) これを利用して記事編集画面に JavaScript で実装した機能を追加します。やむを得ない事情で PowerCMS 5 以降にアップグレードできず、PowerCMS 4 以前を利用している場合は「TinyMCE 設定の [高度な設定]」やスニペットのカスタムフィールドなどで頑張って JavaScript を挿入してください。
<MTIf name="request.blog_id" like="/^(?:[158]|1[58])$/">
<$MTTemplateNote ID が1、5、8、15、18のウェブサイト・ブログに限定する場合 $>
<MTIf name="request.__mode" eq="view">
<MTIf name="request._type" eq="entry">
<$MTTemplateNote 記事の場合 $>
<script>jQuery(function($) {
var $entry_form = $("#entry_form"),
statusPublished = "2";
if ($entry_form.find('input[name="status"]').val()
=== statusPublished) { return }
var admissibleMins = 10, /* 許容する誤差期間 (分) */
fieldName = "authored_on",
label = $entry_form.find("#" + fieldName + "-label")
.text().replace(/^\s+|\s+$/g, ""),
confirmMessage1 = label + "が未来になっています。公開しますか?",
confirmMessage2 = label + "から" + admissibleMins +
"分以上過ぎています。公開しますか?",
confirmMessage3 = label + "に現在の日時を入力し直しますか?";
$entry_form
.find('input[type="submit"].publish.action,' +
'button[type="submit"].publish.action')
.on("click.validate_" + fieldName, function validateDate() {
app.saveHTML(false);
if ($entry_form.find('[name="ex_status"]').val()
!== statusPublished) { return true }
var $d = $entry_form.find('input[name="' + fieldName + '_date"]'),
$t = $entry_form.find('input[name="' + fieldName + '_time"]'),
dt = new Date($d.val() + "T" + $t.val());
if (dt.toString() === "Invalid Date") { return false }
var now = new Date();
dt -= now;
if (Math.abs(dt) < admissibleMins * 60000 ||
window.confirm(dt > 0 ? confirmMessage1
: confirmMessage2)) {
return true;
}
if (!window.confirm(confirmMessage3)) { return false }
dt = new Date(now - now.getTimezoneOffset() * 60000);
dt = dt.toISOString().split("T", 2);
$d.val(dt[0]);
$t.val(dt[1].slice(0, 6) + "00").focus();
return false;
});
});</script>
</MTIf>
</MTIf>
</MTIf>
このスクリプトでは公開するときの前後10分間まで誤差を許容しています。(JavaScript 変数「admissibleMins」の数値で調整しています。)
対象のウェブサイト・ブログを制限せず、CMS 全体で有効にする場合は冒頭と末尾の <MTIf ... >、</MTIf> タグの対を削除します。
昔は日付の処理をもう少し書かなければならなかったのですが、古い Web ブラウザが淘汰されて楽になりました。
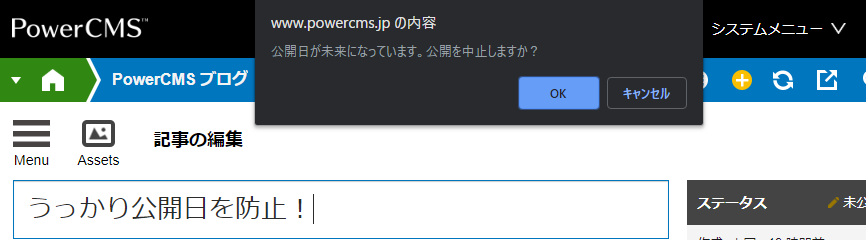
記事の公開日が10分以上先に設定されているのに公開しようとすると、
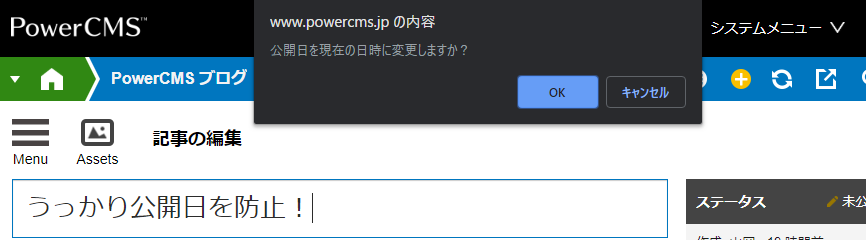
ダイアログで「OK」を選択し、公開を中止すると、 さらにダイアログで「OK」を選択すると、[公開日] 欄に現在日時が入力されます。
さらにダイアログで「OK」を選択すると、[公開日] 欄に現在日時が入力されます。
(記事公開の11か月後、社内から意見があり、ダイアログで「OK」を選択すると公開されるよう、公開確認の文言と動作を反転させました。1枚目のスクリーンショット画像は反転前の古い動作イメージです。)
未公開の記事を公開するときにだけ有効になるので、日時指定や未公開の原稿や承認依頼中の記事では従来通り公開日を自由に変更できます。
さあ帰ろう。




コメントを投稿する