2019年07月19日
ContactFormでフォーム項目の種類に無い項目をCMSテンプレートのカスタマイズのみで作る(その3::郵便番号から住所自動入力)
気づけばもう7月も後半ですが、皆さまお元気に過ごされていますしょうか?
早速ですが、以前の記事でContactFormのフォーム項目のカスタマイズ方法をご紹介しましたが、
- ContactFormでフォーム項目の種類に無い項目をCMSテンプレートのカスタマイズのみで作る
- ContactFormでフォーム項目の種類に無い項目をCMSテンプレートのカスタマイズのみで作る(その2)
今回はウェブ上でよく見られる、 "郵便番号から自動で住所入力する" タイプの住所入力欄を持つフォームについて、
ContactFormを用いて設ける方法をご紹介します。
はじめに
今回は、企業の担当者様からのお問い合わせを受け付けるフォームの構築を例に挙げて説明します。
執筆時点において、ContactFormの標準のフォーム項目には "郵便番号から自動で住所入力する" タイプの住所入力欄は用意されていません。
その為、今回も標準のフォーム項目をベースに、CMSテンプレートをカスタマイズして作成します。
前提
- 対象となるウェブサイトもしくはブログに、フォーム・フォーム項目・フォームと関連付けるウェブページを、それぞれ設ける。
- ※ここではウェブサイトを例に説明します。
- ※フォーム・フォームと関連付けるウェブページは、ウェブサイト・ブログの新規作成時にPowerCMS系のテーマ(例:「PowerCMS Eiger」)を用いると自動作成されます。ここでは、既にこれらフォーム・ウェブページがあるものとします。
- 「PowerCMS Eiger」テーマを利用。
作成手順
1. 住所自動入力を動作させる為のJS周りの変更
今回もjQueryをheadタグの前で読み込むように変更を行いますが、今回はそれに加え、住所自動入力機能の為のJSライブラリ「ajaxzip3」を併せて追加します。
※「ajaxzip3」については後述で説明します。
具体的には、対象ウェブサイトのCMSテンプレート「ウェブページ」を次の様に変更します。
フォームの有効なウェブページのみ、headタグの前にjQueryライブラリを読み込むlinkタグを出力する:
<mt:If tag="contactformselector">
<script src="<$mt:StaticWebPath encode_html="1"$>jquery/jquery.min.js"></script>
<script src="https://ajaxzip3.github.io/ajaxzip3.js"></script>
</mt:If>
</head>
コード下端付近のjQueryライブラリを読み込むlinkタグを出力しないよう、MTUnlessタグで囲む:
<mt:Unless tag="contactformselector">
<script src="<$mt:StaticWebPath encode_html="1"$>jquery/jquery.min.js"></script>
</mt:Unless>
<script src="<$mt:Link template="javascript_theme" encode_html="1">"></script>
</body>
</html>
</mt:IncludeBlock>
2. フォーム項目を作成する
対象ウェブサイトに、フォーム項目を新規に追加します。
次にフォーム項目を一括作成する為のCSVファイルを設けました。
当該CSVを用いて、次の手順でフォーム項目を作成します。
1.フォームを作成する対象のウェブサイトの管理画面のメニュー「フォーム>フォーム項目」をクリック。
→「フォーム項目の管理」画面が開く。
2.フォーム項目一覧上端のテキストリンク「CSVからインポート」をクリック。
→「参照」ボタンが表示される。
3.「参照」ボタンをクリックし、前述のインポート用CSVファイルを選択する。
→「参照」ボタン右側に、テキストリンク「送信」が表示される。
4.テキストリンク「送信」をクリック。
→ CSVのインポートが実行され、CSVに記載されたフォーム項目が作成される。
作成が成功すると、「フォーム項目の管理 」画面にて次のフォーム項目がある事が分かります。
- 会社名
- 本店所在地
フォーム項目の概要は次の通りです。
- A.会社名:
- 標準機能で作成した、一行テキスト型のフォーム項目。
- B.本店所在地:
- 標準機能で作成した一行テキスト型のフォーム項目をベースに、カスタマイズして作成した住所入力欄のフォーム項目。次の入力項目から成る。
- 郵便番号(上3桁 + 下4桁のテキスト入力)
- 「住所自動入力」ボタン
- 「都道府県選択」ドロップダウン
- 市区町村以降の住所を入力する為の1行テキスト入力
- 郵便番号を入力し、「住所自動入力」ボタンを押すと、「都道府県選択」ドロップダウンと1行テキスト入力に、住所が自動入力される。
- 標準機能で作成した一行テキスト型のフォーム項目をベースに、カスタマイズして作成した住所入力欄のフォーム項目。次の入力項目から成る。
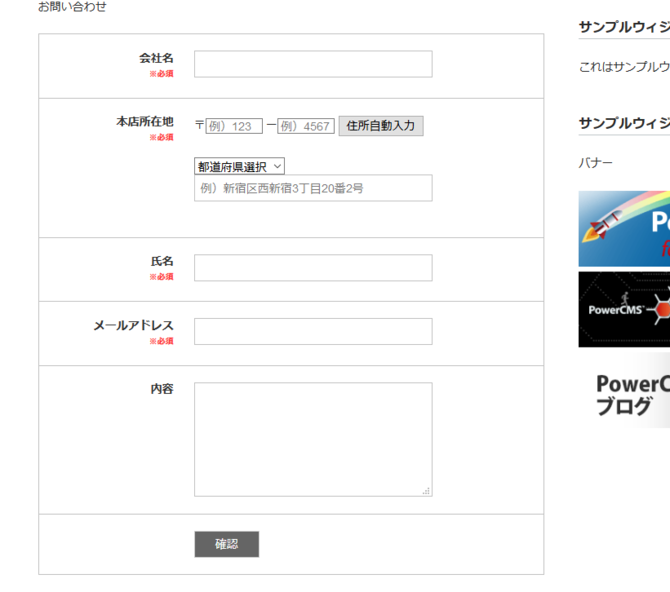
カスタマイズ後のイメージ
フォームの入力画面は次のようになります。
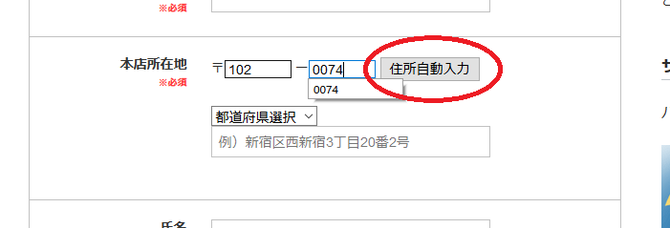
フォーム項目の郵便番号入力欄に入力して「住所自動入力」ボタンを押すと、
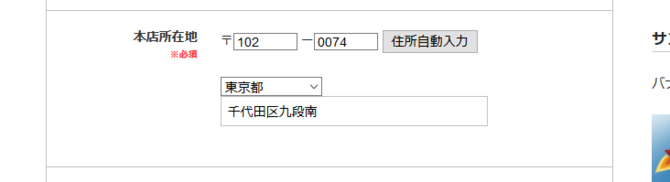
都道府県と市区町村以降の住所が自動で入力されます。
住所自動入力の仕組み
今回は住所の自動入力に、株式会社人気組を中心とする有志の方が公開されているJSライブラリ「ajaxzip3」を利用させていただいております。
配布元のGitHubリポジトリ
https://github.com/ajaxzip3/ajaxzip3.github.io
本ライブラリは MIT License で公開されているものです。
今回作成したフォーム項目「本店所在地」には、次の処理を行う為のJSコードが組み込まれています。
- 「ajaxzip3」の機能を利用して郵便番号から住所の情報を取得する。
- 取得した住所を住所入力欄に設定する。
なお、前述JSコードにおいて、「住所自動入力」ボタンを押した際に実行される処理の中で次の様に wait(1) を実行しているのですが、
$.when(
AjaxZip3.zip2addr('<mt:var name="field_basename" />-ajaxzip3',
'', '<mt:var name="field_basename" />_pref', '<mt:var name="field_basename" />_another'),
wait(1)
).done( function(){
setValueToField();
} );
これは AjaxZip3.zip2addr() の処理が確実に終わった後に done() 内の処理を実行させる為のものです。
最後に
冒頭の以前の記事でも述べてきましたが、PowerCMSのContactFormは、CMSの管理画面上からのカスタマイズで、CMSの標準機能に無いタイプのフォーム項目を作成し利用する事ができます。
今後も皆さまが実際にカスタマイズをされる際により簡単にできるように、今後もカスタマイズの例を紹介していく予定です。







コメントを投稿する