2019年07月17日
スニペットフィールドを使って複数のカスタムフィールドを整理する
CMS管理画面で出力ページの情報を個別に入力できるようになっていると、
入力する人にとっては出力されるHTMLを気にする必要がないためミスの防止やトーン&マナーの統一といったメリットがあります。
しかし入力項目が多すぎると編集画面の情報量が増えすぎて入力が煩雑になり、
かえって分かりづらくなるといった状況は往々にしてあるかと思います。
PowerCMSはスニペットフィールドという機能を使って便利な入力欄を作成することができますが、
今回は既存のカスタムフィールドをグループ化するためにスニペットフィールドを使う方法を紹介させて頂きます。
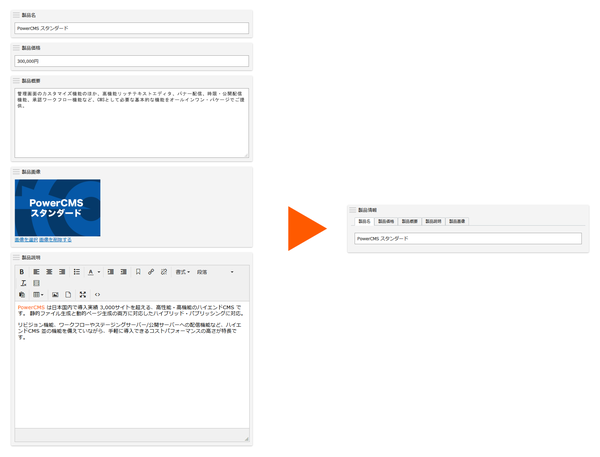
実装イメージ
下記の編集画面のキャプチャ画像はスニペットフィールドを使用して複数のカスタムフィールドを一纏めにしたものです。
 項目が増えすぎて縦に長くなってしまった入力欄を一つ分のサイズに収めた上でタブで切り替えられるようにしてあります。
項目が増えすぎて縦に長くなってしまった入力欄を一つ分のサイズに収めた上でタブで切り替えられるようにしてあります。
実装手順
以下の設定でカスタムフィールド(スニペットフィールド)を作成します。
| システムオブジェクト | (任意) |
|---|---|
| 名前 | (任意) |
| 種類 | スニペット |
| オプション | _dummy_ |
| ベースネーム | (任意) |
| テンプレートタグ | (任意) |
既定値
<script>
jQuery(function($){
var basenames = [
'customfield_a',
'customfield_b',
'customfield_c',
'customfield_d',
'customfield_e'
];
var this_basename = '<$MTVar name="basename"$>';
var $container = $('<div>').appendTo('#customfield_' + this_basename + '-field > .field-content');
var $tabs = $('<ul>').appendTo($container);
$.each(basenames,function(){
var basename = this;
var $field = $('#customfield_' + basename + '-field');
var $content = $field.children('.field-content');
$content
.removeClass('.field-content')
.attr('id','customfield_' + basename + '-field-tab-content')
.appendTo($container);
var $tab = $('<li>').appendTo($tabs);
var $anchor = $('<a>')
.attr('href','#customfield_' + basename + '-field-tab-content')
.text($field.children('.field-header').children('label').text())
.appendTo($tab);
$field.addClass('hidden');
});
$container.tabs();
});
</script>上記「既定値」内の下記部分でまとめたいカスタムフィールドのベースネームを指定することでグループ化することができます。(形式はJavaScriptの配列です)
'customfield_a',
'customfield_b',
'customfield_c',
'customfield_d',
'customfield_e'
各カスタムフィールドの入力欄をこのスニペットフィールド内に集約して表示させます。
そのため、入力内容を取り出すテンプレートも各カスタムフィールドのテンプレートタグで取り出す事ができます。
つまるところ、スニペットフィールドを入力欄としてではなく、
編集画面に任意のJavaScriptを差し込む手段として使っているということになります。
メリット
スニペットフィールドは本来、高度な入力欄を提供する目的で使用することが多く、
今回ご紹介した入力欄のグループもスニペットフィールドの通常の機能で作成することはできます。
が、例えば以下のような使い方をすることができます。
- 既に運用が始まっている環境でカスタムフィールドの入力欄を整理する
- 既に登録されている入力データをスニペットフィールドへ移し替える必要がない
- テンプレート修正の必要がない
- CSVインポート機能による記事の作成などでCSVの変更が必要がない
- スニペットフィールドでの実装で難易度が高い画像やオブジェクト(記事やページ等)選択フィールドなどの標準フィールドがそのまま使える
運用状況に合わせて利用していただければと思います。
注意点
実際のカスタムフィールド入力欄とグループ化を実施しているスニペットフィールドが別れているため、メンテナンス時にどこを直せば入力欄が変更できるのか分かりづらくなりますので、
スニペットフィールドのソース内にコメントを記述しておくなど工夫が必要となります。
ご参考
- カテゴリー
- 設定・管理画面カスタマイズ




コメントを投稿する