2019年08月19日
ContactFormでフォーム項目の種類に無い項目をCMSテンプレートのカスタマイズのみで作る(その4::郵便番号から住所自動入力::応用編)
前回の記事(次のURL)で、"郵便番号から住所を自動入力する"タイプのフォームを構築する方法を解説しましたが、
ContactFormでフォーム項目の種類に無い項目をCMSテンプレートのカスタマイズのみで作る(その3::郵便番号から住所自動入力)
実は、過去に次のような記事もありました(確認が漏れていた。。。)
カスタムオブジェクトを利用して郵便番号から住所を検索するAPIを作る
ちなみに、このカスタムオブジェクトを利用する方法の場合、CMSが郵便番号から住所を返すAPIを提供し、更にCMSのDBが郵便番号-住所の対照表となるデータを保持します。その為、次のメリットがあります。
- 実装を全てPowerCMSで管理できる。
- より細やかなカスタマイズが出来る。
一方で、前回の記事で紹介したJSライブラリ「ajaxzip3」を使う方法は外部サービスに依存しますが、カスタムオブジェクトを利用する方法と比べて簡単に実装が出来ます。
これから実装を試みられる方は、前述の両者の特徴を踏まえた上で、状況にマッチする方法を選択されるとよいでしょう。
さて、ここからが本題。
はじめに
前回は企業の担当者様からのお問い合わせを受け付けるフォームを想定しましたが、住所入力欄は "1つ" しかありませんでした。だた、ウェブ上で見られるフォームの中には、複数の住所入力欄を持つものもあります。
そこで今回は前回の応用編として、2つの住所入力欄「本店所在地」「ご担当者さまの住所」を持つフォームを構築する方法を解説します。
※今回は本文冒頭の前回記事にて構築したフォームに機能追加する、という形で説明致します。
作成手順
フォーム項目「ご担当者さまの住所」の追加
次の通り、フォーム項目「ご担当者さまの住所」を追加する為のCSVファイルを設けました。
フォーム項目(郵便番号から住所自動入力__ご担当者さまの住所).csv
当該CSVを用いて、次の手順でフォーム項目を作成します。
1.フォームを追加する対象のウェブサイトの管理画面のメニュー「フォーム>フォーム項目」をクリック。
→「フォーム項目の管理」画面が開く。
2.フォーム項目一覧上端のテキストリンク「CSVからインポート」をクリック。
→「参照」ボタンが表示される。
3.「参照」ボタンをクリックし、前述のインポート用CSVファイルを選択する。
→「参照」ボタン右側に、テキストリンク「送信」が表示される。
4.テキストリンク「送信」をクリック。
→CSVのインポートが実行され、CSVに記載されたフォーム項目が作成される。
作成が成功すると、「フォーム項目の管理 」画面にて次のフォーム項目が追加された事が分かります。
- ご担当者様の住所
フォーム項目の概要は、次の通りです。
- ご担当者さまの住所:
- フォーム項目「本店所在地」と同様の、住所入力欄のフォーム項目。
「本店所在地」とほぼ同じだが、次の点で異なる。- 「本店所在地」との併用が前提。
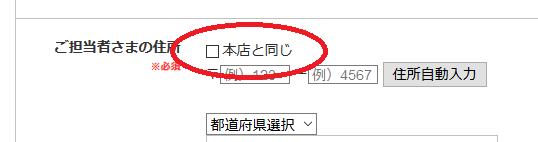
- チェックボックス「本店と同じ」がある。
- フォーム項目「本店所在地」と同様の、住所入力欄のフォーム項目。
これを、対象のフォームの「本店所在地」の下に来るよう配置してください。
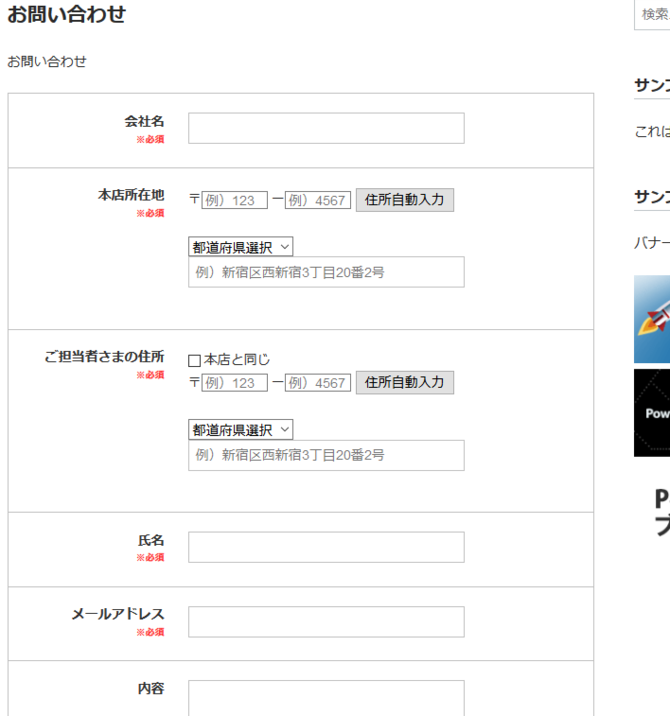
カスタマイズ後のイメージ
フォームの入力画面は次のようになります。
「ご担当者さまの住所」は「本店所在地」と同様に、郵便番号から住所を自動入力できます。
これに加え「ご担当者様の住所」では、「本店所在地」に入力がある場合でチェックボックス「本店と同じ」にチェックすると、入力を省く事ができます。
「本店と同じ」にチェックを入れた上で、他の入力必須項目に入力し、「確認」ボタンから確認画面に進むと、入力内容は次のように表示されます。
フォーム項目「ご担当者さまの住所」の仕組み
この辺りのロジックを「ご担当者さまの住所」のCMSテンプレートから見てみると、次のようになっています。
jQuery(function ($) {
const str__same_as_company = '(本店所在地と同じ)';
const $addrRow = $('#<mt:var name="field_basename">-field'),
$addr = $('[name="<mt:var name="field_basename">"]' ),
...
(中略)
...
$( 'input[name="<mt:var name="field_basename" />_same_as_company"]').on( 'change', function(){
if ( $addr.val() === str__same_as_company ) {
$addr.val( '' );
setValueToField();
}
else{
$addr.val( str__same_as_company );
};
} );
変数 $addr は、「ご担当者さまの住所」の本体となるinput要素です。
入力画面で「確認」ボタンが押されてシステムが入力チェックを行う際、input要素の入力値が空か否かを見るのですが、「本店と同じ」がチェックされると、その際の住所の入力・未入力に関わらず、必ず文字列「(本店所在地と同じ)」がinput要素のvalue属性の値として入ります。
これにより、複数の住所入力欄に同じ住所を入力する際に、入力を省く機能を実現しています。
最後に
今回は、"郵便番号から住所自動入力するタイプの住所入力欄" が複数あるフォームを紹介しました。
法人様からのお問い合わせを受け付けるフォームの構築では、今回のような実装が要件に上がる事が少なくないのではと思われます。
その際にもPowerCMSを用いて対応する手段がある、という事を知っていただければ幸いです。







コメントを投稿する