2019年11月05日
グループ編集画面でアイテムをフィルタできるようにする
PowerCMS では記事やウェブページ、カテゴリやフォルダ等のオブジェクトをグループ化する機能があり表示順等を管理することができます。
今回は PowerCMS 5 の管理画面カスタマイズ機能を利用してグループ編集画面に簡易的なフィルタができる「検索窓」を設置する方法を紹介させて頂きます。
実装イメージ
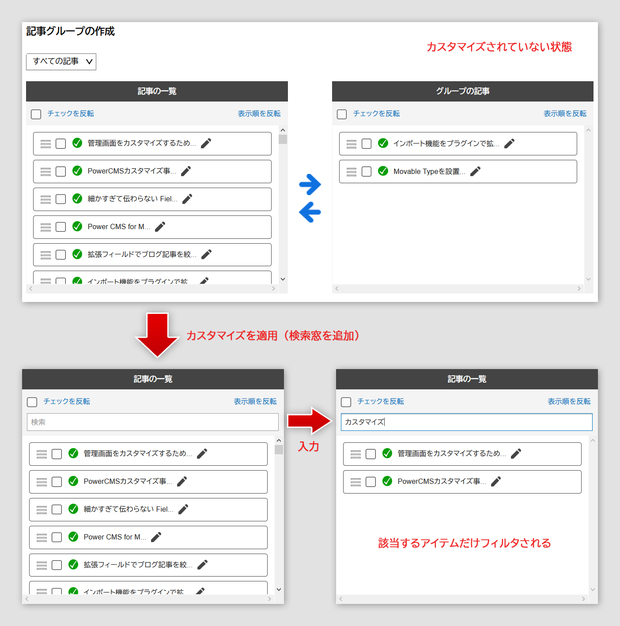
グループ編集画面の左カラム(選択可能なアイテムの一覧)の上部にフィルタ用の検索窓を追加します。
※ 右カラムは選択済みのアイテムの選択状態や並び順に影響するため検索窓は設置しません。
※ 検索対象は飽くまで画面上に表示されている文字列のみです。
実装手順
システム管理画面の左メニュー「設定」→「PowerCMS」で設定画面へ遷移します。
「管理画面マルチデバイス設定」の「カスタマイズ」欄に下記を入力します。
<script>
jQuery(function($){
$('.listing#item-left').each(function(){
var $block = $(this);
var $header = $block.find('.object-listing-header,.entry-listing-header');
var $content = $block.find('.object-listing-content,.entry-listing-content');
var $uls = $content.find('ul');
$uls.each(function(){
var $ul_temp = $('<ul>').hide().appendTo('body');
$(this).data('$ul_temp',$ul_temp);
});
var $wrap = $('<div>')
.addClass('object-search-label')
.css({
'padding': '0px 9px 9px 9px',
'background': '#f4f4f4'
})
.appendTo($header);
var $search = $('<input>')
.attr({
'type': 'text',
'placeholder': '検索'
})
.addClass('text full')
.appendTo($wrap)
.on('keyup',function(){
var val = this.value;
$uls.each(function(){
var $ul = $(this);
var $ul_temp = $ul.data('$ul_temp');
$ul_temp.find('li').appendTo($ul);
if(val != ''){
$ul.find('li')
.not(':contains("' + val + '")')
.appendTo($ul_temp);
}
});
});
});
});
</script>
管理画面URLパラメータによる分岐を記述していないため管理画面で利用されるグループ編集画面すべてに反映されます。
(記事・ウェブページ・アイテム・カテゴリ・フォルダ・フォーム・カスタム項目等)
- カテゴリー
- 設定・管理画面カスタマイズ





コメントを投稿する