2020年08月27日
フィールドブロックの導入手順
本記事で紹介するフィールドブロックはPowerCMS 6 で追加されたフィールドブロックビルダーとは別の機能です。
2023年9月25日にFieldBlock関連ファイル一式に含まれる「fieldblock-for-edit.txt」ファイル内のJavaScriptコードに文法の誤りがあり、そのためリッチテキストが正しく表示されない問題が発生しました。この問題の修正のため、ファイルを入れ替えました。
スニペットフィールドとカスタムオブジェクトによる入力欄セット追加UIのご紹介に続いてFieldBlockプラグイン導入手順を紹介します。
PowerCMSの記事編集画面でユーザーがあらかじめ決められた入力欄のセットを自分で追加しながらコンテンツを制作できるインターフェイスを提供します。HTMLが分からないユーザーでも決められたフォーマットの入力欄を追加し入力していくだけでトーン&マナーの維持ができ、入力の負担を軽減することが可能です。
導入の流れ
- FieldBlock プラグインをインストールします。
- 環境変数設定を設定します。(ImportExportSnippetSeparator、ImportExportSnippetDelimiter)
- システムスコープでカスタムフィールドを登録 (インポート/エクスポート) します。
- システムレベルにテンプレートモジュールを作成します。
- フィールドブロックを適用するウェブサイト・ブログのプラグイン設定を変更します。
- フィールドブロックを適用するウェブサイト・ブログにカスタムフィールド (表示用) を作成します。
- 出力するテンプレート (記事・ウェブページ)に手順6 で作成したカスタムフィールド (表示用) を出力する記述を行います。
- 左メニュー「フィールドブロック」にブロック項目を登録 (CSVからのインポート) します。
- 左メニュー「フィールドブロック」にグループを作成します。
- 手順6 で作成したカスタムフィールド (表示用) を設定します。
1.FieldBlock プラグインをインストール
下記のFieldBlock-plugin.zipリンクからプラグインをダウンロードします。
FieldBlock-plugin.zip
ファイル一式の構成
FieldBlock関連ファイル一式
├ import-CSV
│ ├ customfield-for-fieldblock.csv
│ └ sample-fieldblock.csv
├ global-template
│ ├ fieldblock-for-output.txt
│ └ fieldblock-for-edit.txt
└ plugin /FieldBlock
追加プラグイン
[PowerCMSインストールディレクトリ]/plugins
にFieldBlockプラグインを設置します。 新たなオブジェクトが追加されCMS管理画面左メニュー「フィールドブロック」で管理できるようになります。
2.環境変数設定
mt-config.cgi に以下を追加します。
ImportExportSnippetSeparator %%%%
ImportExportSnippetDelimiter @@@@
※PowerCMSの記事等のエクスポート・インポートのCSVでスニペットフィールドの値の区切り文字がカンマのため、フィールドブロックのカンマを含むデータが正常にインポートできないためです。
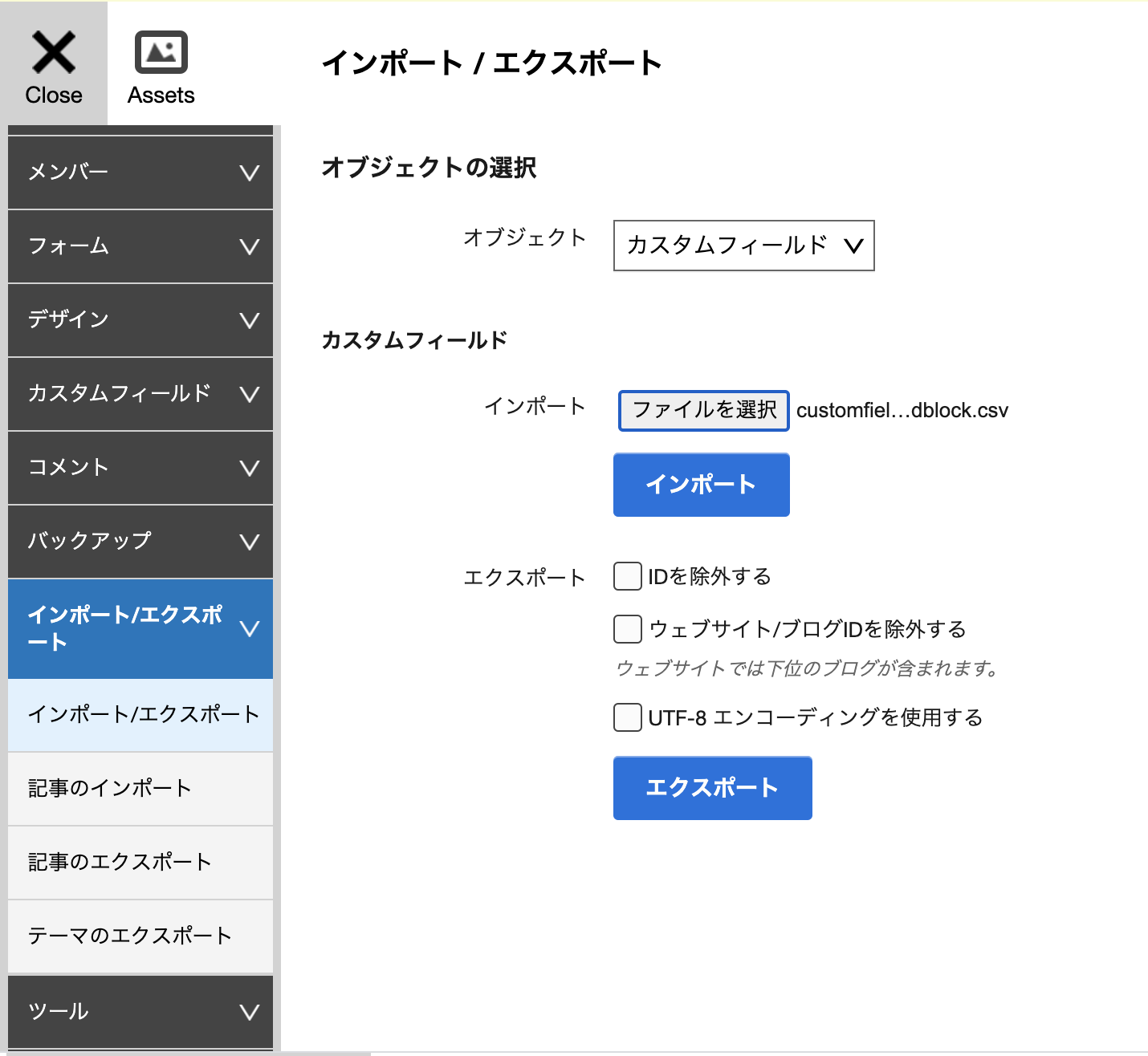
3.システムスコープでカスタムフィールドを登録 (インポート/エクスポート)
システムスコープでカスタムフィールドを登録 (インポート/エクスポート) します。
インポートCSVファイルにある「customfield-for-fieldblock.csv」をインポートします。 「customfield-for-fieldblock.csv」の中には以下のカスタムフィールドが入っています。
- 編集画面用テンプレート
- 出力用テンプレート
- 上限

4.システムレベルにテンプレートモジュールを作成
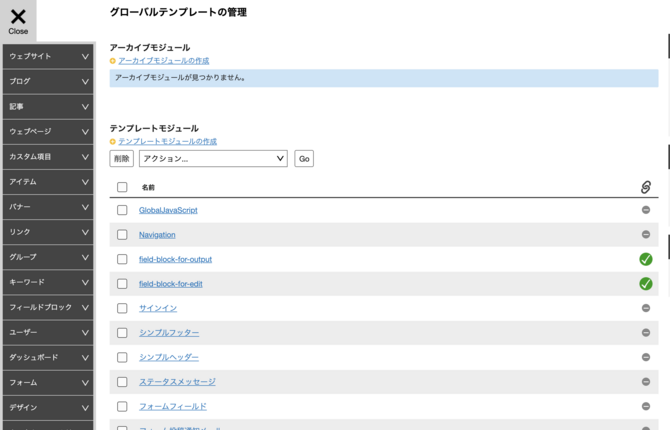
・左メニューからデザイン > テンプレート をクリックします。
・グローバルテンプレートの管理でテンプレートモジュールの作成をクリックします。

・グローバルテンプレート (テンプレートモジュール) を作成します。タイトル、本文以外はデフォルトのまま作成します。
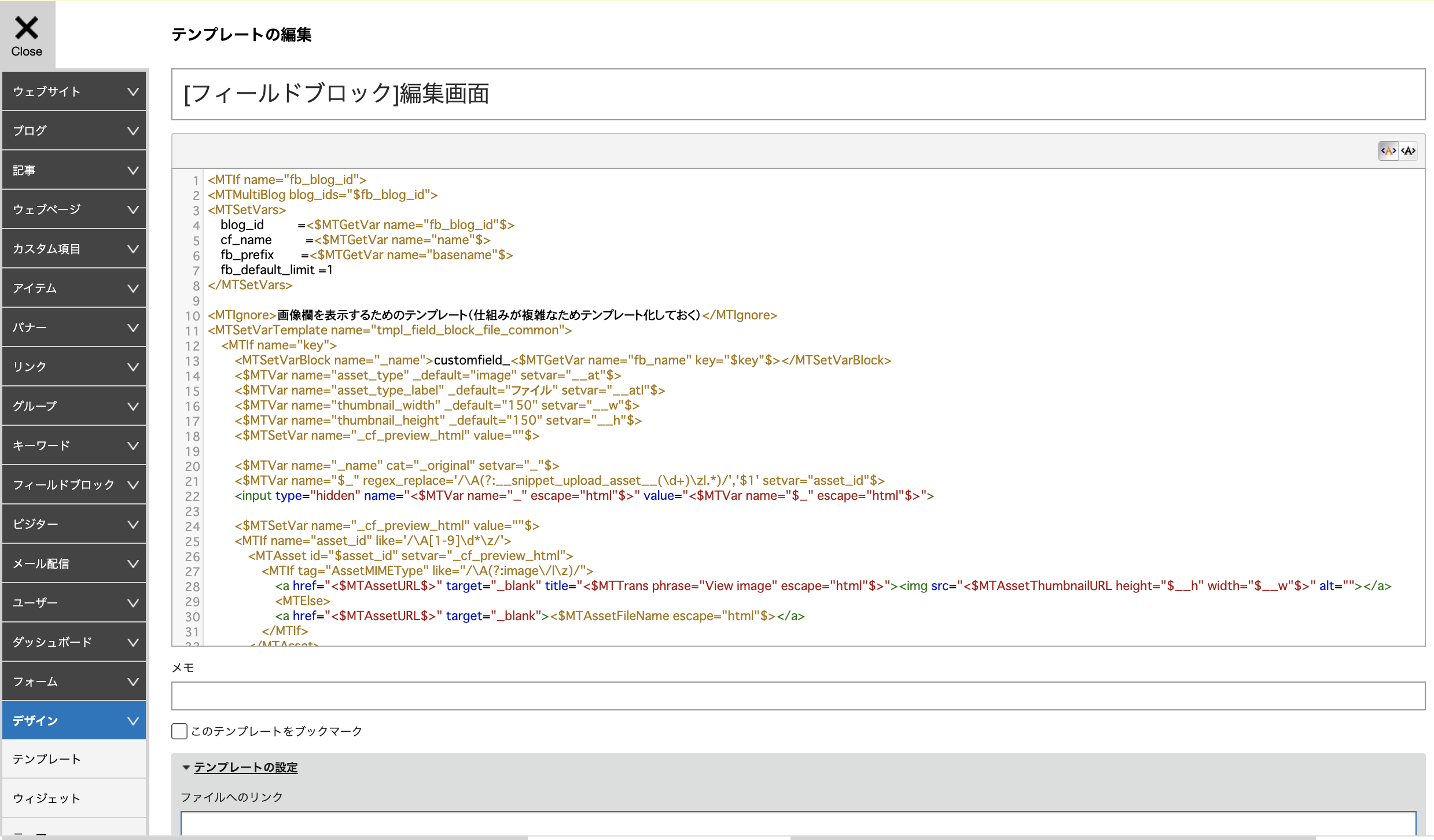
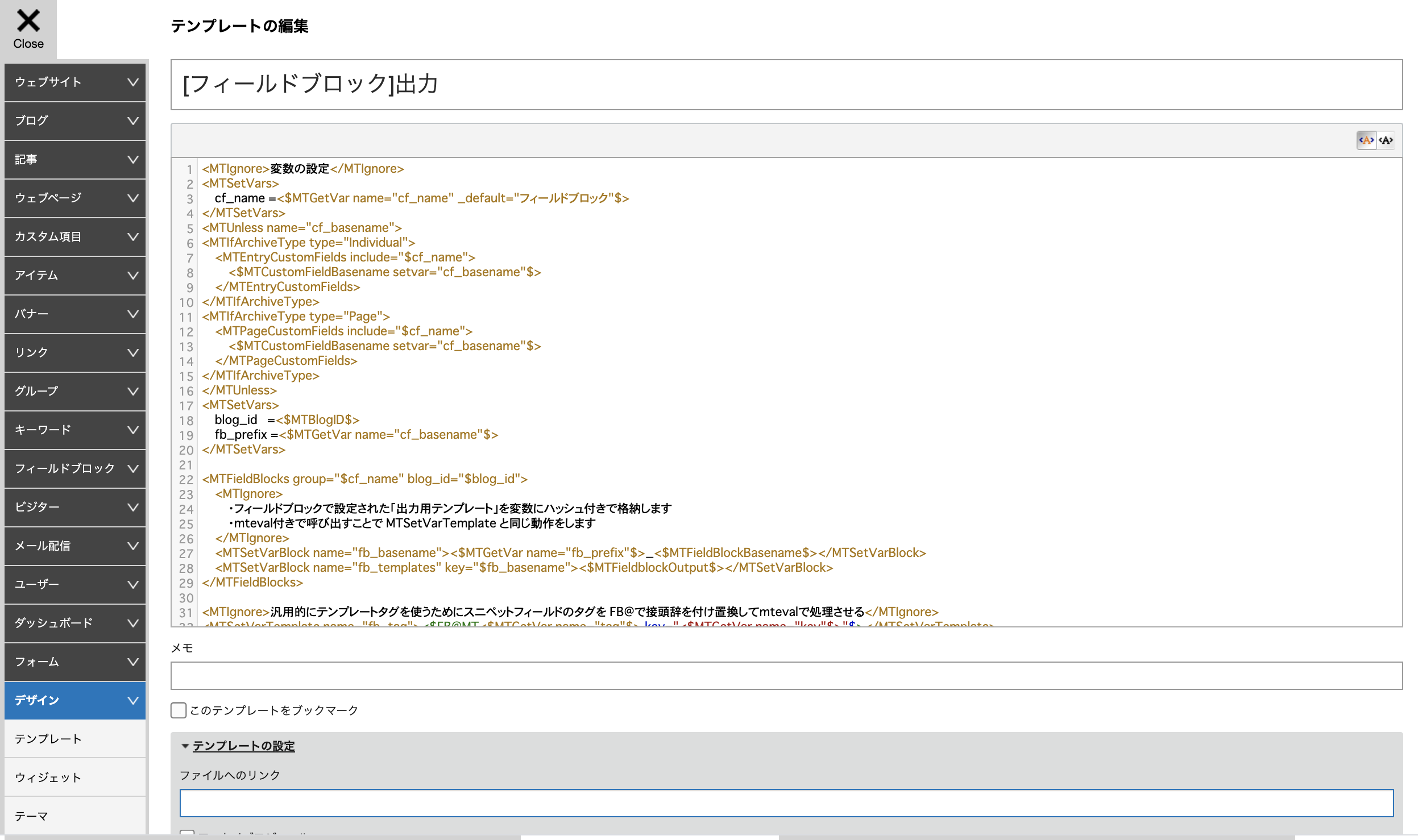
・テンプレート名「[フィールドブロック]編集画面」の本文欄に「fieldblock-for-edit.txt」の内容をすべて貼り付ける。同様にテンプレート名「[フィールドブロック]出力」の本文欄に「fieldblock-for-output.txt」の内容をすべて貼り付ける。


5.フィールドブロックを適用するウェブサイト・ブログのプラグイン設定
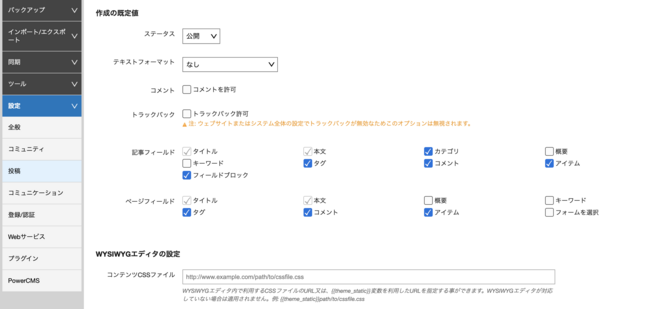
フィールドブロックを適用させたいウェブサイト・ブログに対して設定します。 投稿設定 左メニューから「設定」 > 「投稿」の設定画面で「作成の既定値」のテキストフォーマットを「なし」か「リッチテキスト」にします。 ※その他の入力を変換するタイプのフォーマットの場合、カスタム項目等のカスタムフィールドにもフォーマットの影響が出て正常に機能しなくなるためです。

FieldBlock プラグイン設定
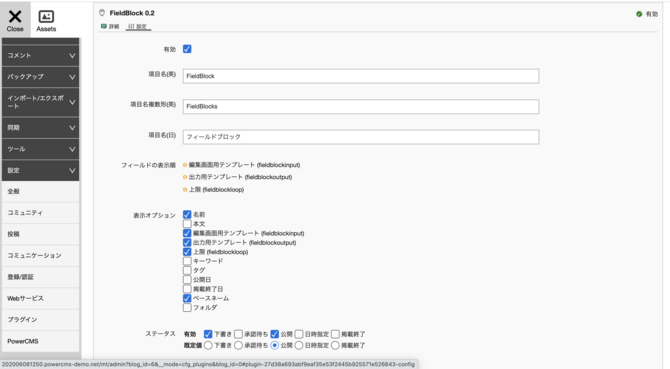
左メニューから 設定 >プラグイン > FieldBlock 0.2 > 設定 をクリックします。
- 「有効」にチェックを入れます。
- 「フィールドの表示順」を「編集画面用テンプレート」「出力用テンプレート」「上限」の順にします。
- 「表示オプション」で「名前」「編集画面用テンプレート」「出力用テンプレート」「上限」「ベースネーム 」のみにチェックを入れます。
- 「ステータス」の「有効」で「下書き」「公開」にチェックを入れます。

6.フィールドブロックを適用するウェブサイト・ブログにカスタムフィールド (表示用) を作成
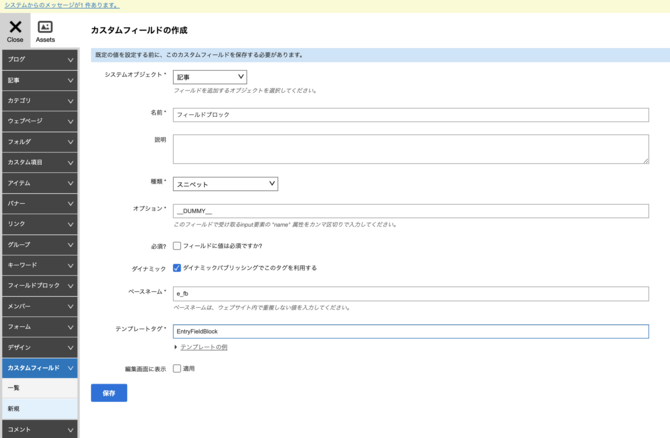
左メニューから>カスタムフィールド>新規でカスタムフィールドを作成します。下記の表を参考に入力します。

| 項目 | 設定 | 備考 |
|---|---|---|
| システムオブジェクト | 記事 OR ウェブページ | カスタムオブジェクトでも使用可能だが「出力するテンプレート (記事・ウェブページ)に手順5 で作成したカスタムフィールド (表示用) を出力する」の項目を参照 |
| 名前 | フィールドブロック | 任意 |
| 種類 | スニペット | |
| オプション | __DUMMY__ | この時点ではダミーの値を設定します |
| ダイナミック | チェック | 任意 |
| 既定値 | <$MTInclude module="[フィールドブロック]編集画面" fb_blog_id="$blog_id" global="1"$> |
※ 既定値は初めは設定することができないので一度カスタムフィールドを保存した後、編集画面で既定値を入力します |
| ベースネーム | e_fb | 任意/できるだけ短めだとデータ量が減る |
| テンプレートタグ | EntryFieldBlock | 任意 |
7.出力するテンプレート (記事・ウェブページ)に手順6 で作成したカスタムフィールド (表示用) を出力する
フィールドブロックの入力内容を表示させたいテンプレートに以下のタグを記述します。
<$MTInclude module="[フィールドブロック]出力" tag="EntryFieldBlock" cf_name="フィールドブロック" global="1">
- モディファイア「tag」の値(EntryFieldBlock)は上記で作成したカスタムフィールドの「テンプレートタグ」を指定します。
- モディファイア「cf_name」の値(フィールドブロック)は「6.フィールドブロックを適用するウェブサイト・ブログにカスタムフィールド (表示用) を作成」で作成したカスタムフィールドの「名前」を指定します。
- テキスト記事・ウェブページ以外はオブジェクトにフィールドブロックを設置した場合はモディファイア「cf_basename」でカスタムフィールドのbasenameを指定します。
8.左メニュー「フィールドブロック」にブロック項目を登録 (CSVからのインポート)
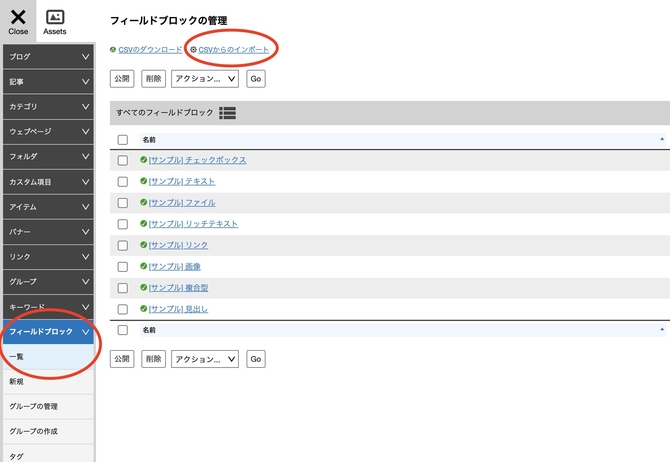
左メニューから > フィールドブロック > 一覧 で「sample-fieldblock.csv」で下記のブロックをインポートします
- [サンプル] 見出し
- [サンプル] テキスト
- [サンプル] リッチテキスト
- [サンプル] 画像
- [サンプル] ファイル
- [サンプル] チェックボックス
- [サンプル] 複合型
- [サンプル] リンク

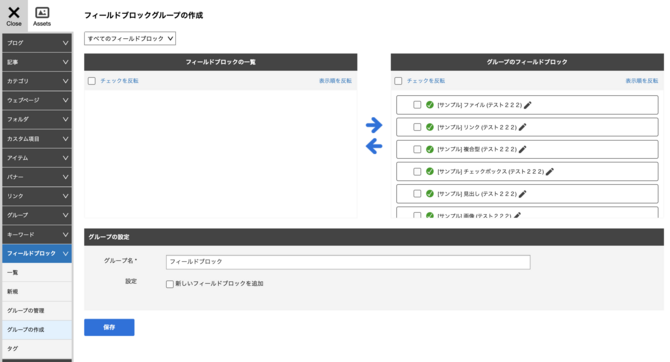
9.左メニュー「フィールドブロック」にグループを作成
左メニュー>フィールドブロック>グループ作成で設定します。

- 「フィールドブロック」にグループを作成します。
- 記事やウェブページの編集画面で選択できるフィールドブロックを選択します。
- グループ名は前述の「6.フィールドブロックを適用するウェブサイト・ブログにカスタムフィールド (表示用) を作成]で作成したカスタムフィールド名と同じ名前にします。
10.手順6 で作成したカスタムフィールド (表示用) を設定
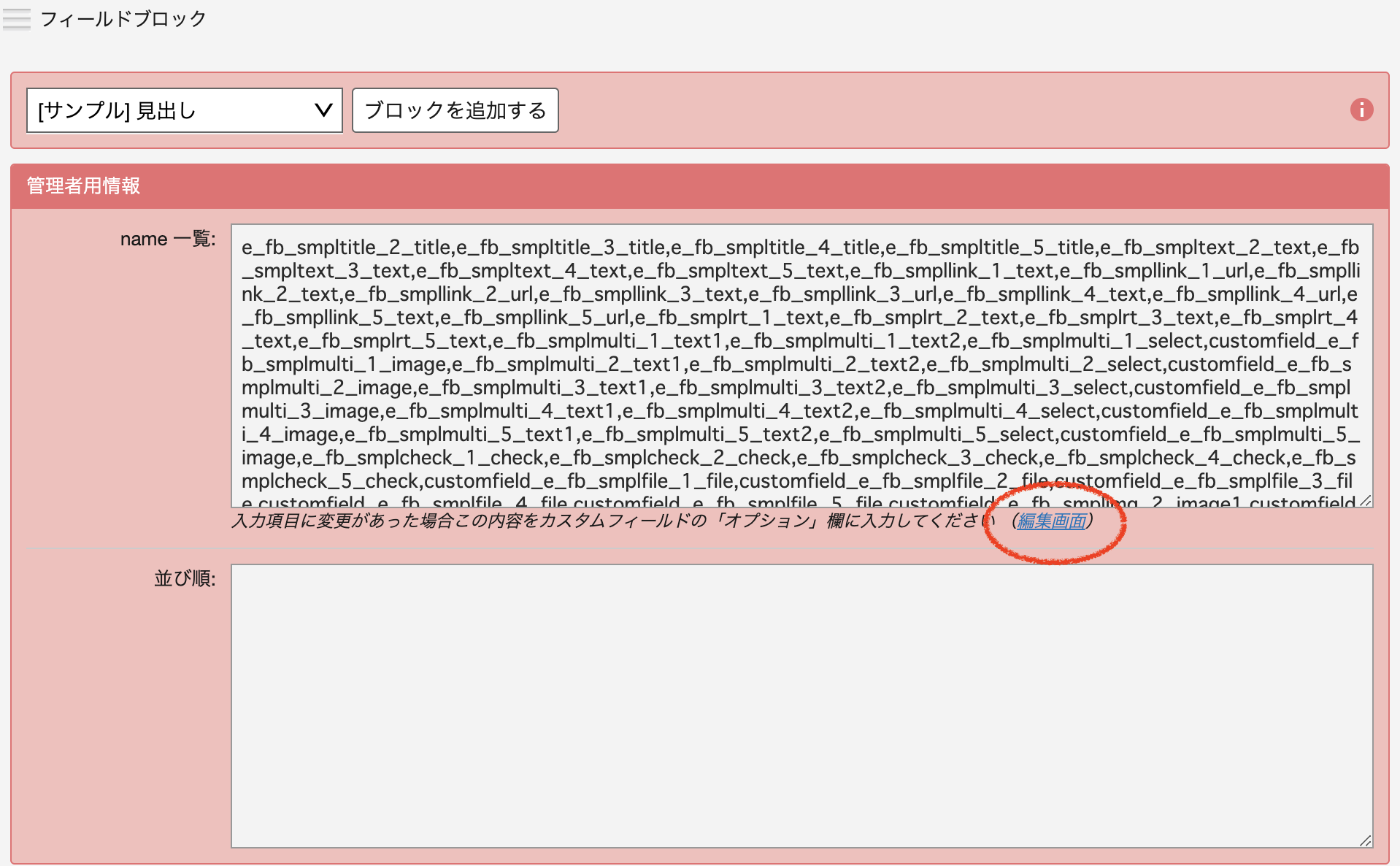
記事作成画面を開き前述の「6.フィールドブロックを適用するウェブサイト・ブログにカスタムフィールド (表示用) を作成」で作成したカスタムフィールドを表示させた状態で、「管理者用情報」アイコンをクリックします。「name 一覧」に表示されている内容をコピーします。「name 一覧」欄の下に記述されている説明の「編集画面」をクリックし、カスタムフィールド編集画面を開きます。


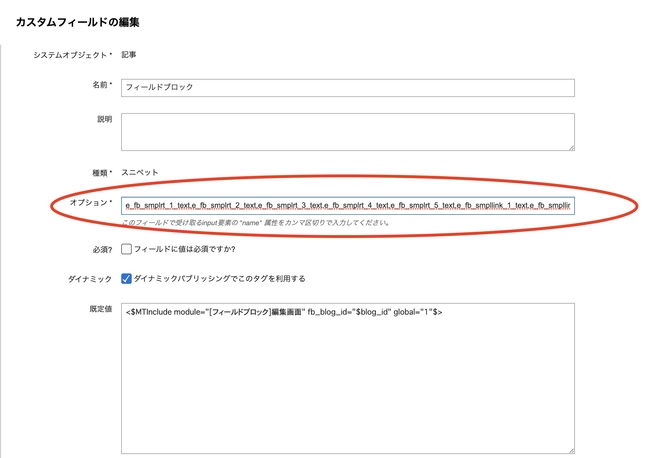
カスタムフィールド編集画面の「オプション」欄にコピーした「name 一覧」をペーストし、「保存」します。設定は以上です。

動作
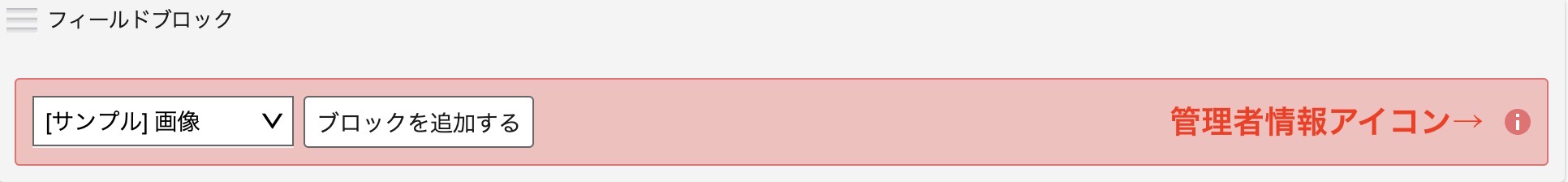
記事・ウェブページの編集
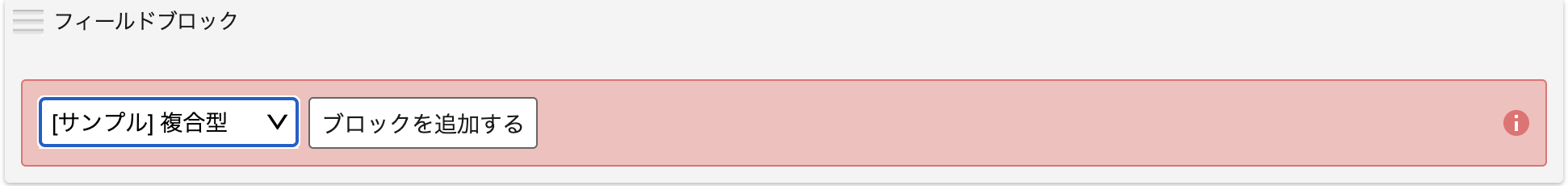
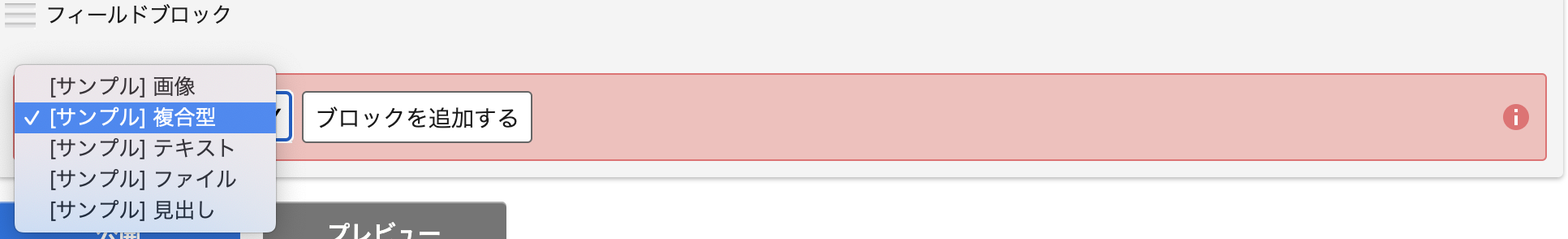
記事・ウェブページ編集画面の「フィールドブロック」欄の下部赤枠で追加したいブロックを選択し、 「ブロックを追加する」ボタンを押すことで入力欄が追加されます。 追加した項目は必要に応じて並べ替えて出力HTMLへ反映する事が可能です。


フィールドブロックの設定について
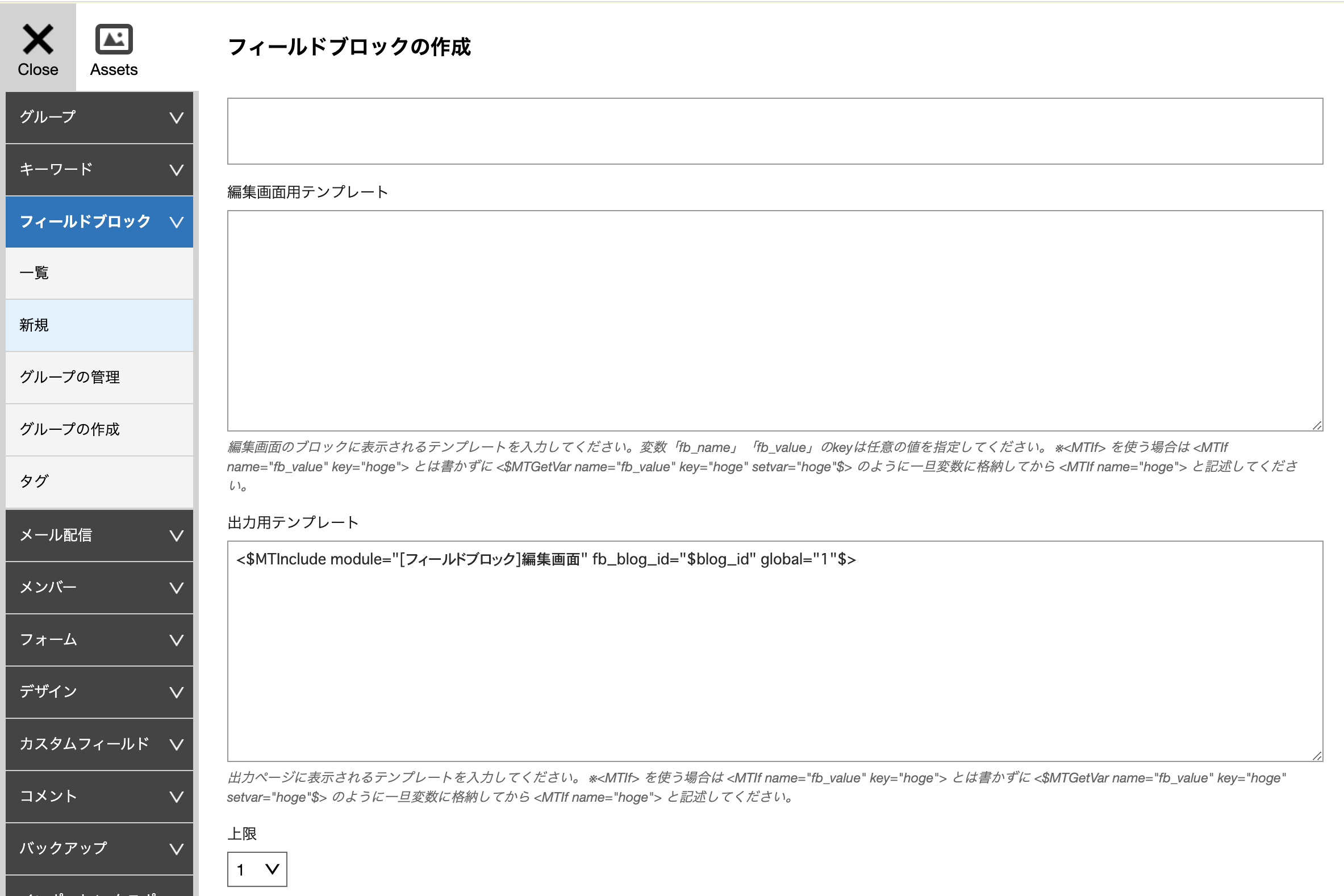
フィールドブロックの編集画面の仕様です。

「編集画面用テンプレート」について
記事編集画面で実際に表示される入力欄のグループをHTMLとMTタグで設定します。 以下のMTタグで name や保存値の取得ができます。
<$MTGetVar name="fb_name" key="【任意の文字列】"$>
・・・ 自動的にルールに従った name の値が記事編集画面で出力されます。
<$MTGetVar name="fb_value" key="【任意の文字列】"$>
・・・ name に紐付いて保存された入力値を記事編集画面で出力します。
<$MTGetVar name="tmpl_field_block_file" key="【任意の文字列】"$>
・・・ ファイル選択欄の表示は複雑なためこのタグで name や保存値等をまとめて出力します。
<$MTGetVar name="tmpl_field_block_img" key="【任意の文字列】"$>
・・・ 上記のファイル選択欄と機能は同じですがボタンの表記が「画像」になります。
注意事項1: <MTIf>を使う場合は <MTIf name="fb_value" key="【任意の文字列】">とは書かずに <$MTGetVar name="fb_value" key="【任意の文字列】" setvar="_val"$>のように一旦変数に格納してから<MTIf name="_val"> と記述します。
※注意事項2: 「fb_value」で取得できる値はエスケープされていないためモディファイア escape="html" を使用します。
「出力用テンプレート」について
記事編集画面で追加したフィールドブロックや入力した値を実際にHTMLファイルとして出力する際に表示される内容をHTMLとMTタグで設定します。
以下のMTタグで保存値の取得ができます。
<$MTGetVar name="fb_value" key="【任意の文字列】"$>
・・・ 「編集画面用テンプレート」の中で「【任意の文字列】」と対応して記事編集画面で保存された値が出力されます。
<$MTGetVar name="fb_value_url" key="【任意の文字列】"$>
・・・ 「編集画面用テンプレート」の中でファイル選択欄を使用した場合に対応した【任意の文字列】を指定する事でファイルのURLが出力されます。※補足1
※補足1: ファイルが画像の場合 width や height をモディファイア指定すると指定した数値でサムネイル化された画像のURLを出力することができます。
指定できるモディファイアはMT標準の<MTAssetThumbnailURL> タグで指定可能なモディファイアとなります。
※注意事項1: <MTIf>を使う場合は <MTIf name="fb_value" key="【任意の文字列】"> とは書かずに<$MTGetVar name="fb_value" key="【任意の文字列】" setvar="_val"$> のように一旦変数に格納してから <MTIf name="_val"> と記述します。
「上限」について
記事編集画面でそのブロックがいくつまで追加可能かを設定します。少ないほど管理画面表示時の負荷は減ります。
「ベースネーム」について
各フィールドブロックの管理用の識別子となるためユニークな値を指定する必要があります。
メンテナンスについて
PowerCMSのスニペットフィールドで保存できる値は事前に設定しておく必要があるため、 フィールドブロックの「編集画面用テンプレート」で入力欄を増やしたり「上限」を変更した場合や、フィールドブロック自体を追加した場合、 保存可能な値を再設定する必要があります。
手順(フィールドブロック編集後の操作)
記事編集画面を開きます。「フィールドブロック」の赤い帯右側の設定アイコンをクリックし管理者用情報を表示します。「name 一覧」の内容をコピーします。カスタムフィールドの編集画面へ遷移(管理者用情報の「編集画面」リンクから遷移することができます。)し「オプション」欄へペーストし保存します。手順10.と同様の操作になりますので参考にしてください
制限事項
- 記事・ウェブページ編集画面のHTML上にすべてのHTMLソースを保持するため入力欄が増えるほど編集画面が重くなります。
- 例えば フィールドブロックで5つの入力欄を持つセットを上限10個で作成すると10個分のHTMLが記事編集画面に出力されます。
- あらかじめ作成したCSVでのインポートは値のフォーマットが複雑すぎるため対応していません。
- バックアップと復元には対応していません。
その他の問題事項
出力テンプレートで異なるフィールドブロック用の MTInclude を 複数書くと2つ目以降に何も出力されません。
<$MTInclude module="[フィールドブロック]出力" tag="FieldTagA" cf_name="カスタムフィールド名A" global="1"$>
<$MTInclude module="[フィールドブロック]出力" tag="FieldTagB" cf_name="カスタムフィールド名B" global="1"$>
※2つ目で囲っているところは出力されません。
この場合、<$MTInclude$> タグに cf_basename="【カスタムフィールドのベースネーム】" を付与する事で解消する事が可能です。
<$MTInclude module="[フィールドブロック]出力" tag="FieldTagA" cf_name="カスタムフィールド名A" cf_basename="カスタムフィールドAのベースネーム" global="1"$> <$MTInclude module="[フィールドブロック]出力" tag="FieldTagB" cf_name="カスタムフィールド名B" cf_basename="カスタムフィールドBのベースネーム" global="1"$>
- カテゴリー
- 設定・管理画面カスタマイズ




コメントを投稿する