2021年09月03日
期間を指定するイベントカレンダーを実装する
みなさんはイベントカレンダーといわれてどういうものをイメージしますか? PowerCMS の導入検討されているお客様よりイベントカレンダーの機能があるかお問い合わせを頂くことがありますが、カレンダーに求められる要件はさまざまです。
今回はお問い合わせ頂くカレンダーの中から「9月1日から9月9日まで開催」というような期間を指定したカレンダーの実装例を紹介いたします。
完成イメージ
出力イメージ中で複数日に表示されているイベントはそれぞれ1件の記事です。
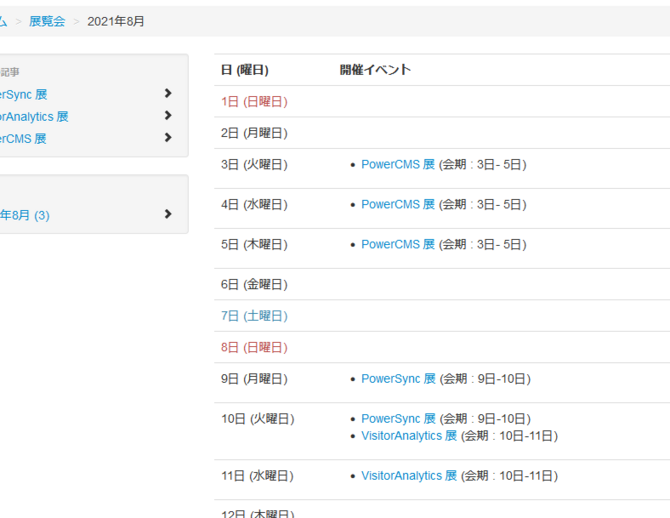
縦型カレンダーの出力
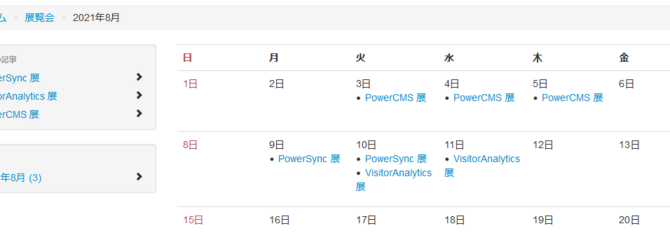
テーブル形カレンダーの出力
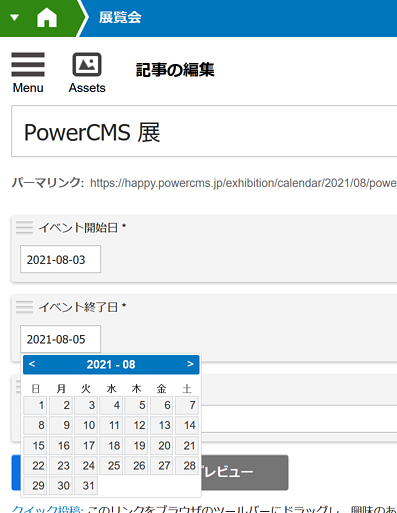
イベントの登録画面 (記事の編集画面)

実装の概要
本記事で紹介するイベントカレンダーは以下の要件になります。
- イベントは記事として登録する
- 記事には「イベント開始日」と「イベント終了日」の設定を行う (YYYY-MM-DD)
- イベントの期間が1日の場合は「イベント終了日」に「イベント開始日」と同じ日付を設定する
- サイト上のカレンダーでは「イベント開始日」から「イベント終了日」の期間もイベントがあるように表示、出力を行う
制限事項
下記の内容について制限事項となります。
- 月をまたぐイベントは表示できない
- 月毎にイベント(記事)をわけて登録することで可能
1. 記事のカスタムフィールドを作成する
記事に対して「イベント開始日」「イベント終了日」を設定できるようにカスタムフィールドを作成します。
イベント開始日
| システムオブジェクト | 記事 |
|---|---|
| 種類 | 日付と時刻 |
| オプション | 日付 |
| 名前 | イベント開始日 |
| 必須 | チェックを入れる |
| ベースネーム | eventstartdate |
| テンプレートタグ | EntryDataEventStartDate |
※ 名前、ベースネーム以外を変更した場合、後で紹介するテンプレートの内容をそのまま使うことができなくなります
イベント終了日
| システムオブジェクト | 記事 |
|---|---|
| 種類 | 日付と時刻 |
| オプション | 日付 |
| 名前 | イベント終了日 |
| 必須 | チェックを入れる |
| ベースネーム | eventenddate |
| テンプレートタグ | EntryDataEventEndDate |
※ 名前、ベースネーム以外を変更した場合、後で紹介するテンプレートの内容をそのまま使うことができなくなります
2. テンプレートを実装する
カレンダーを出力したい日付別のアーカイブテンプレートへ、下記を参考にカレンダーを出力するテンプレートを記述します。
※ 日付別アーカイブテンプレート以外でカレンダーを出力したい場合はテンプレートを適宜修正してください。
縦型カレンダーのテンプレート記述例
<table class="table" summary="<$MTCalendarDate format="%Y/%m"$> のカレンダー">
<tr>
<th>日 (曜日)</th>
<th>開催イベント</th>
</tr>
<MTCalendar month="this">
<tr>
<MTCalendarIfBlank>
<MTElse>
<td class="dayof<$MTCalendarDate format="%w"$>">
<$MTCalendarDay$>日
(<$MTCalendarDate format="%A"$>)
</td>
<$MTCalendarDate format="%Y-%m-%d" setvar="currentday"$>
</MTCalendarIfBlank>
<MTSearchEntryField field="eventstartdate" query="$currentday" class="entry">
<$MTEntryID setvar="entry_id"$>
<$MTEntryDataEventStartDate format="%e日" setvar="start_date"$>
<$MTEntryDataEventEndDate format="%e日" setvar="end_date"$>
<MTSetVarBlock name="events" key="$entry_id">
<a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a>
(会期 : <$MTVar name="start_date"><MTIf name="start_date" ne="$end_date">-<$MTVar name="end_date"></MTIf>)
</MTSetVarBlock>
</MTSearchEntryField>
<td>
<MTIf name="events">
<ul>
<MTLoop name="events" sort_by="value">
<li><$MTVar name="__value__"$></li>
</MTLoop>
</ul>
</MTIf>
</td>
<MTSearchEntryField field="eventenddate" query="$currentday" class="entry">
<$MTEntryID setvar="entry_id"$>
<$MTSetVar name="events" key="$entry_id" function="delete"$>
</MTSearchEntryField>
</tr>
</MTCalendar>
</table>
テーブル形カレンダーのテンプレートの記述例
<table class="table" summary="<$MTCalendarDate format="%Y/%m"$> のカレンダー">
<tr>
<th abbr="日曜日" class="dayof0">日</th>
<th abbr="月曜日" class="dayof1">月</th>
<th abbr="火曜日" class="dayof2">火</th>
<th abbr="水曜日" class="dayof3">水</th>
<th abbr="木曜日" class="dayof4">木</th>
<th abbr="金曜日" class="dayof5">金</th>
<th abbr="土曜日" class="dayof6">土</th>
</tr>
<MTCalendar month="this">
<MTCalendarWeekHeader>
<tr>
</MTCalendarWeekHeader>
<td>
<MTCalendarIfBlank>
<MTElse>
<span class="dayof<$MTCalendarDate format="%w"$>"><$MTCalendarDay$>日</span>
<$MTCalendarDate format="%Y-%m-%d" setvar="currentday"$>
</MTCalendarIfBlank>
<MTSearchEntryField field="eventstartdate" query="$currentday" class="entry">
<$MTEntryID setvar="entry_id"$>
<MTSetVarBlock name="events" key="$entry_id">
<a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a>
</MTSetVarBlock>
</MTSearchEntryField>
<MTIf name="events">
<ul>
<MTLoop name="events" sort_by="value">
<li><$MTVar name="__value__"$></li>
</MTLoop>
</ul>
</MTIf>
<MTSearchEntryField field="eventenddate" query="$currentday" class="entry">
<$MTEntryID setvar="entry_id"$>
<$MTSetVar name="events" key="$entry_id" function="delete"$>
</MTSearchEntryField>
</td>
<MTCalendarWeekFooter>
</tr>
</MTCalendarWeekFooter>
</MTCalendar>
</table>
イベントカレンダーの実装はテンプレートで完結するため必要な設定は以上です。
3. 動作確認
「イベント開始日」「イベント終了日」を入力して記事を投稿、公開してサイトの表示をご確認ください。
本記事のイベントカレンダーに関する FAQ
Q. 「イベント開始日」についてカスタムフィールドではなく記事の「公開日」を利用することはできるか?
記事の「公開日」へ「イベント開始日」を入力する実装も可能です。 その場合にはサンプルのテンプレートをそのまま使うことはできませんので修正が必要です。
本記事でカスタムフィールドを使っているのは「イベント開始日」「イベント終了日」の入力欄が近く操作が行いやすくなると考えてです。また、イベントの開始日より前に記事を日時指定公開することも可能です。
Q. 「イベント終了日」の入力を必須にしないことはできますか?
「イベント終了日」を任意入力とすることも可能です。
本記事で「イベント終了日」を必須入力としたのはテンプレートの構造がシンプルになり、サンプルとして実装イメージを掴みやすくなると考えたためです。
Q. テーブル形のカレンダーについて、イベントを帯のように表示することはできますか?
イベントを帯のように複数日にまたいで表示するデザインも可能です。 テンプレートだけで実現しようとするとかなり複雑な記述になるため今回は取り上げませんでした。 (要望を頂いた場合には検討いたします)
イベントカレンダーは色々あります!
今後、下記のような別パターンのイベントカレンダーを紹介する予定です。
- イベントと別に休業予定を登録表示するカレンダー
- 月間予定を登録表示するカレンダー
今回紹介したイベントカレンダーはとてもシンプルな構成です。 この記事を参考に独自のカレンダーの実装へチャレンジしてみてください。






コメントを投稿する