2022年04月22日
フィールドブロックビルダーを使ったリンクつき画像リストを作成する
先日、フィールドブロックビルダーのドキュメントを公開いたしました。基本的な使い方についてはこちらをご参照ください。
今回は、カルーセル画像として使うことを意識して、リンクつき画像リストを作成するフィールドブロックを作成してみます。リスト型のパーツに必要なフィールドを組み込むことで、増減に対応できるようにしておきます。
※ 本記事の内容は、フィールドブロックビルダーを使うためのプラグイン設定や、出力に必要なテンプレートタグの挿入が完了している前提となります
ブロック定義の作成
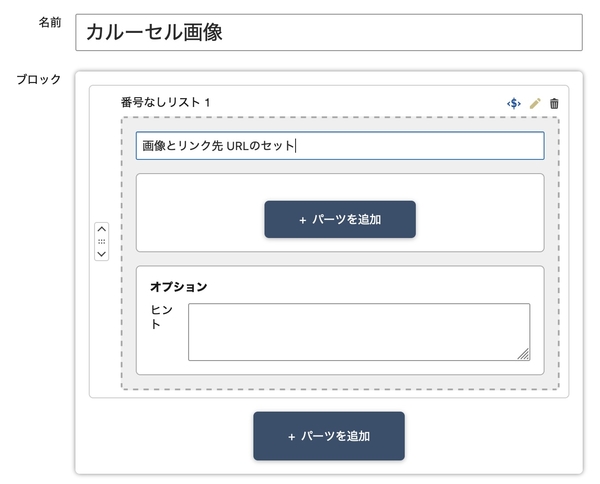
ブロック定義作成画面に進み、名前を「カルーセル画像」としました。パーツを追加していきます。まずは、「番号なしリスト」を追加し、ラベルを「画像とリンク先 URL のセット」としました。
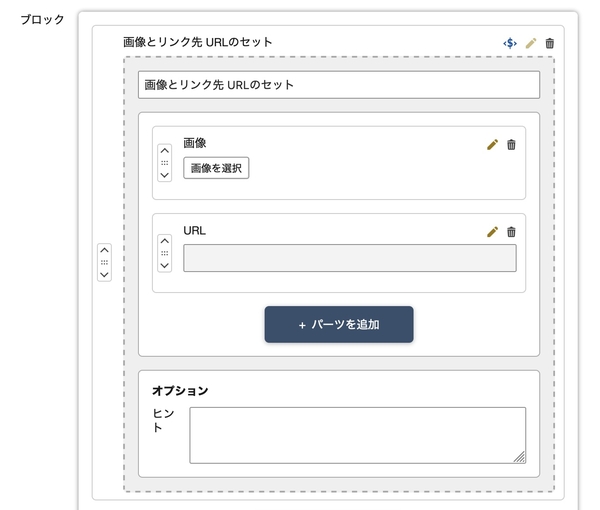
次に、リスト内の「パーツを追加」ボタンから「画像」と「一行テキスト」を追加します。ラベルをそれぞれ「画像」「URL」としました。
次に、出力テンプレートを変更します。この時点で、「画像とリンク先 URLのセット」のサンプル出力テンプレートは下記のようになっています。
<mt:loop name="unordered_list_1">
<mt:if name="__first__">
<ul>
</mt:if>
<li>
<mt:Asset id="$unordered_list_1_image_2"> <p>
<img src="<mt:AssetURL escape="html">" alt="">
</p> </mt:asset>
<div>
<p><mt:var name="unordered_list_1_text_2" escape="html"></p>
</div>
</li>
<mt:if name="__last__">
</ul>
</mt:if>
</mt:loop>
これをクリップボードにコピーし、エディタ等で下記のように変更します。img 要素を a 要素で囲み、href 属性の値に「URL」入力欄の内容を使うようにしました。また、画像は横幅 600px のサムネイルを表示します。
<mt:loop name="unordered_list_1">
<mt:if name="__first__">
<ul>
</mt:if>
<li>
<mt:Asset id="$unordered_list_1_image_2"> <p>
<a href="<mt:var name="unordered_list_1_text_2" escape="html">"><img src="<mt:AssetThumbnailURL width="600" escape="html">" alt=""></a>
</p> </mt:asset>
</li>
<mt:if name="__last__">
</ul>
</mt:if>
</mt:loop>
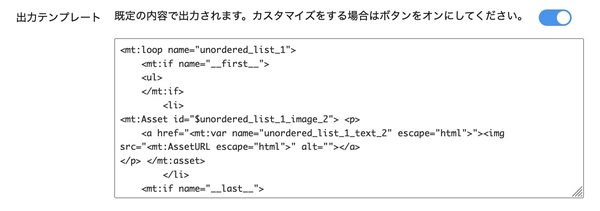
ここまで完了したら、「出力テンプレート」をオンにして表示される入力欄に貼り付けます。
記事を作成する
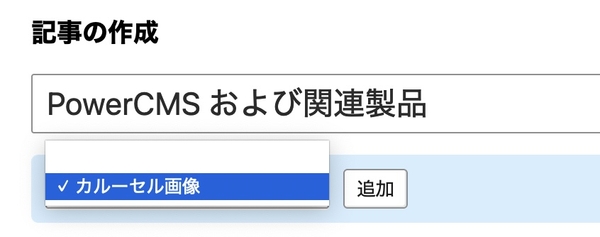
記事作成画面に進み、先ほど作成した「カルーセル画像」を選択、[追加] ボタンを押します。
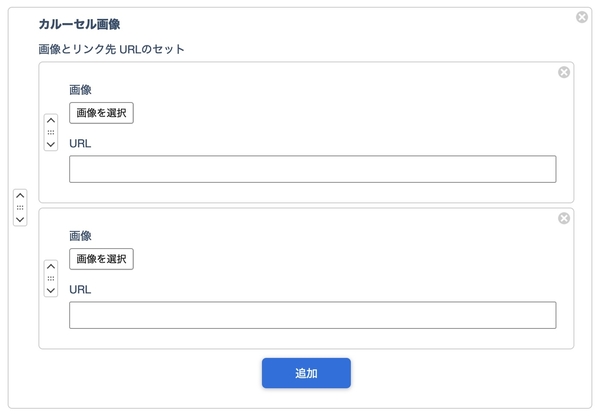
フィールドブロックが追加されました。
ブロック下部の [追加] ボタンを押すことで、同じブロックを増やすこともできます。
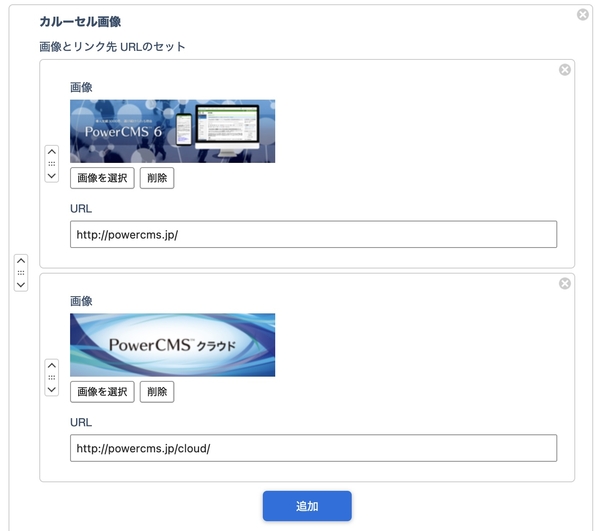
任意の画像をセットし、URL を入力します。
公開すると、下記のような画像リストが出力されました。
HTML ソースコードは下記のようになっています。
<ul>
<li>
<p> <a href="http://powercms.jp/"><img src="http://example.com/assets_c/2022/04/top-PowerCMS6-thumb-600xauto-153.png" alt=""></a> </p>
</li>
<li>
<p> <a href="http://powercms.jp/cloud/"><img src="http://example.com/assets_c/2022/04/top-PowerCMS_cloud-thumb-600xauto-154.png" alt=""></a> </p>
</li>
</ul>
今回は、番号なしリストを使って、リンクつき画像を繰り返し追加できるインターフェイスを作成してみました。出力テンプレートをカスタマイズすれば、jQuery プラグイン等で提供されるカルーセルを容易に実装できるかと思います(追記: オンラインセミナーでは、bxSlider を使ったカルーセルの実装をご覧いただきました)。ぜひご利用ください。
- カテゴリー
- PowerCMS 6












コメントを投稿する