2023年04月28日
フィールドブロックビルダーでリッチテキストを使用する
PowerCMS 6.4 からブロック定義のパーツにリッチテキストを追加しました。
現在の PowerCMS 6.2 においてフィールドブロックビルダーのブロック定義のパーツの種類にリッチテキストはございませんが、リッチテキストを利用したいという要望を頂いたため、編集画面のテンプレートと JavaScript によって実現する方法を紹介いたします。
環境の条件
- PowerCMS 6.1 以上
本記事の方法では「編集画面テンプレート」「編集画面JavaScript」の変更が必要で、これらは PowerCMS 6.1 で追加された設定です。
導入の流れ
- Field Block Builder のプラグイン設定
- ブロック定義の設定
Field Block Builder のプラグイン設定
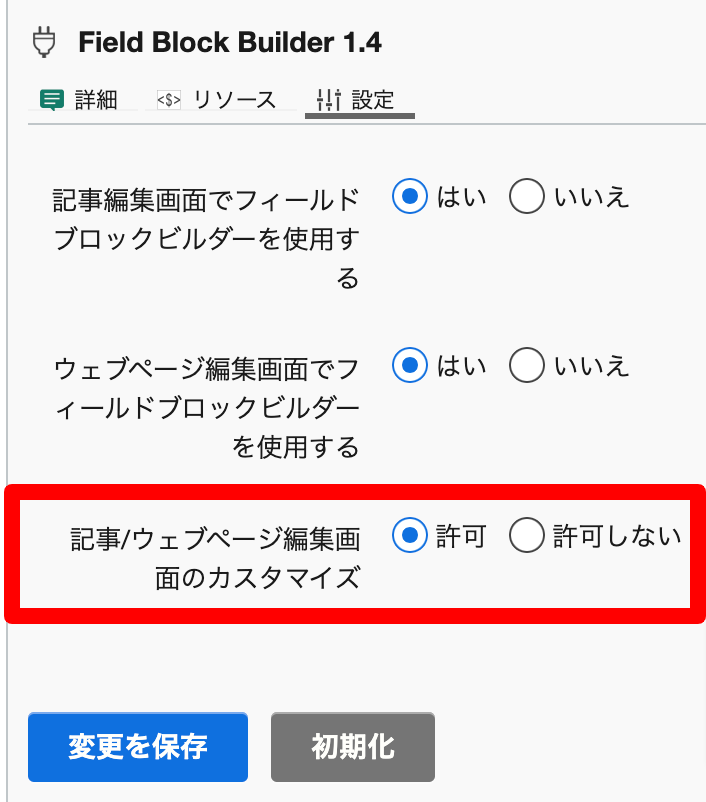
「編集画面テンプレート」を利用できるように Field Block Builder プラグインの設定「記事/ウェブページ編集画面のカスタマイズ」を「許可」にする必要があります。 設定「記事/ウェブページ編集画面のカスタマイズ」が既に有効となっている場合は下記の手順はスキップして「ブロック定義の設定」へ進んでください。
- ブロック定義を利用するワークスペース/スペースへ移動する
- 左メニューから「設定」>「プラグイン」をクリックして、プラグイン設定画面へ移動する
- プラグインの一覧から Field Block Builder を見つけてクリックし、名前のすぐ下に表示される「設定」をクリックし、設定欄を表示する
- [記事/ウェブページ編集画面のカスタマイズ]で「許可」をクリックし「保存」ボタンをクリックする

ブロック定義の設定
ブロック定義のパーツに「リッチテキスト」はありませんので、「複数行テキスト」のパーツを使って設定を行います。
- プラグイン設定をしたワークスペース/スペースへ移動する
- 左メニュー「ブロック定義」>「新規」をクリックし、ブロック定義の作成画面へ移動する
- 「+パーツ追加」をクリックする
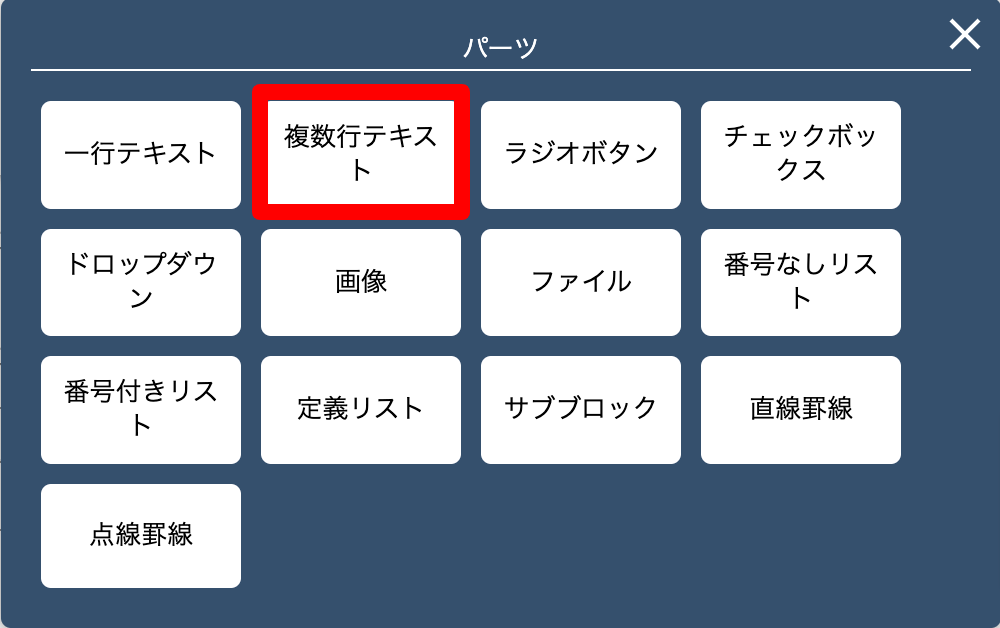
- 「複数行テキスト」をクリックする

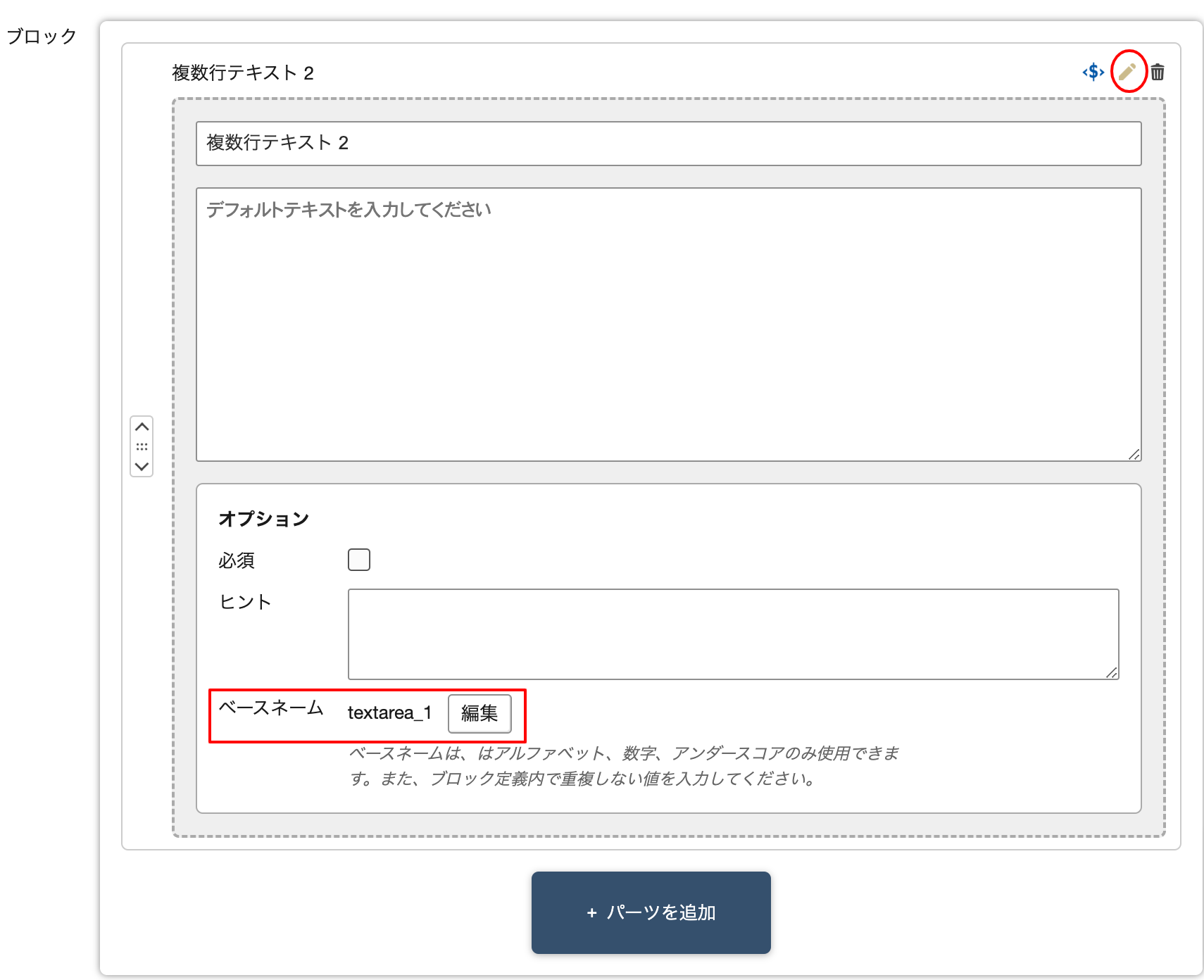
- 追加した「複数行テキスト」の右上、エンピツマークをクリックし、ベースネームを確認する
パーツのベースネームを変更したい場合はこのタイミングに変更してください。
本記事の手順ではベースネームへ「textarea_1」を設定した内容となっており、 ベースネーム「textarea_1」以外へ変更する場合は後の手順でテンプレートを書き替える必要があり、ポイントごとの案内を元にテンプレートを書き替えてください。

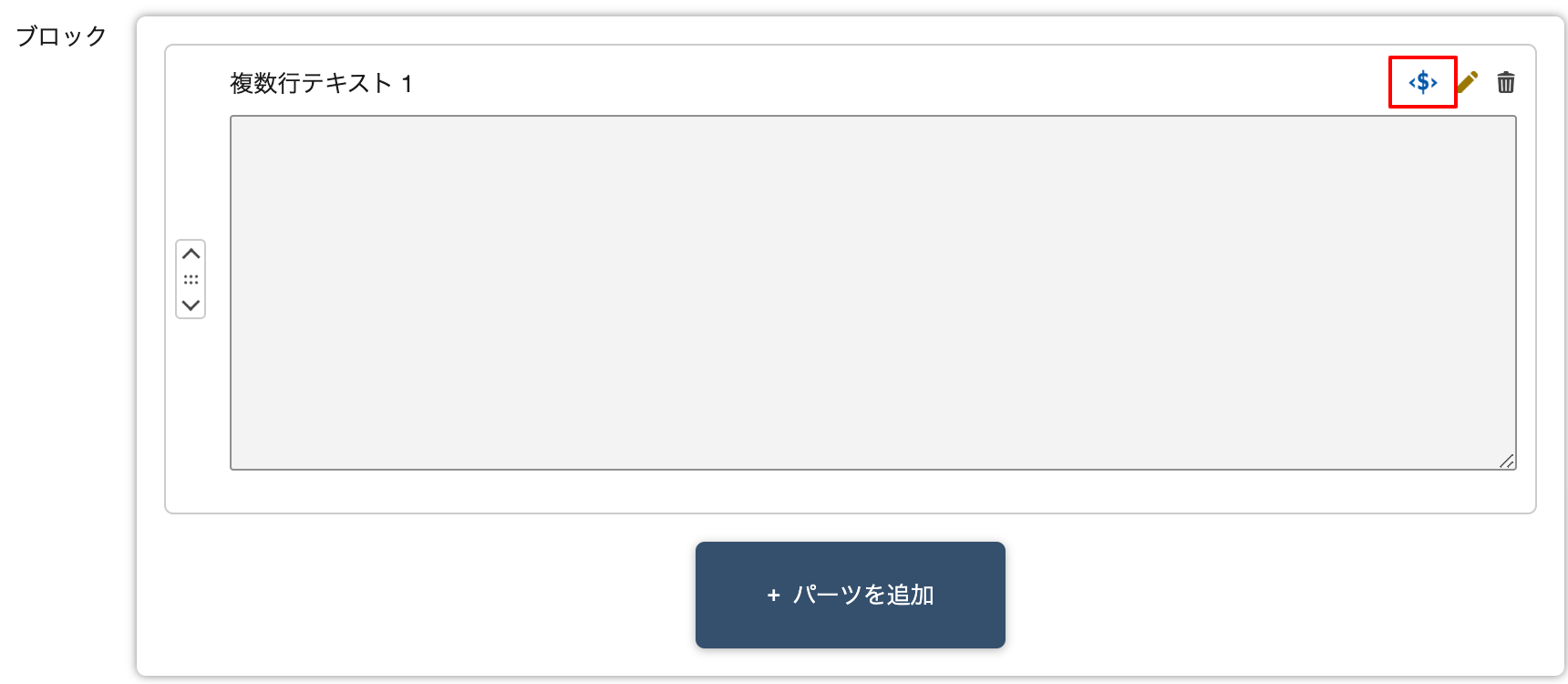
- 追加した「複数行テキスト」の右上、「<$>」をクリックする

- 「デフォルトのサンプル出力テンプレート」の内容をコピーする
コピーしたテンプレートは後の手順 13. で利用します。
- [出力テンプレート] にチェックを入れ、テンプレートの入力欄を表示する
- [出力テンプレート] へ手順 11. でコピーしたテンプレートを貼り付ける
- [出力テンプレート] の内容を書き替える
下記の修正後のテンプレートをコピーして使う場合、手順 9. でベースネームを変更している場合はテンプレート例と name の値が異なりますのでは name の値を書き替えてご利用ください。
修正の内容
- escape の指定を削除する
- nl2br の指定を削除する
- mt:var 前後の p タグを削除する
テンプレート例 (修正前)
<div>
<p><mt:var name="textarea_1" escape="html" nl2br="1"></p>
</div>
テンプレート例 (修正後)
<div>
<mt:var name="textarea_1">
</div>
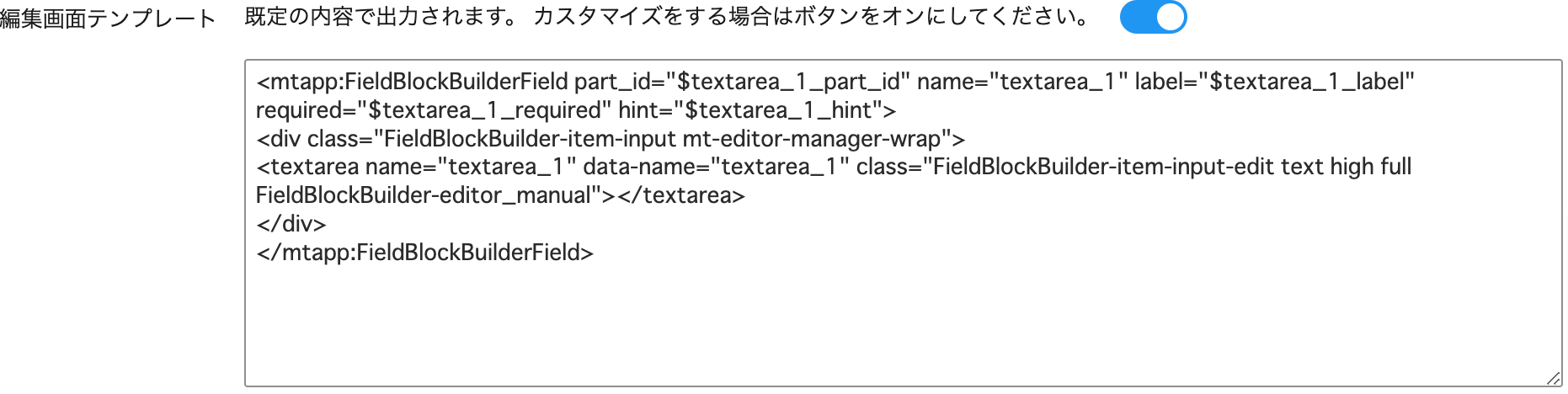
- [編集画面テンプレート] にチェックを入れ、テンプレートの入力欄を表示する
- 「デフォルトテンプレート」をクリックして、ダイアログを開き、表示されたテンプレートの内容をコピーする
- [編集画面テンプレート] へ手順 16. でコピーした内容を貼り付ける
- [編集画面テンプレート] の内容を書き替える
手順 9. でベースネームを変更している場合はテンプレート例中の textarea_1 の値が異なりますので修正後のテンプレートを使う場合は変更したパーツのベースネームへ書き替えてください。 例えばベースネームを textarea_1 から richtext へ変更している場合は textarea_1 を書き替えるだけでなく、textarea_1_label なども richtext_label へ書き替えてください。
修正の内容
- div タグの class へ mt-editor-manager-wrap を追加する
- textarea へ name 属性を追加し、手順 9. で控えたパーツのベースネームを指定する
- textarea タグの class へ FieldBlockBuilder-editor_manual を追加する
テンプレート例 (修正前)
<mtapp:FieldBlockBuilderField part_id="$textarea_1_part_id" name="textarea_1" label="$textarea_1_label" required="$textarea_1_required" hint="$textarea_1_hint">
<div class="FieldBlockBuilder-item-input">
<textarea data-name="textarea_1" class="FieldBlockBuilder-item-input-edit text high full"></textarea>
</div>
</mtapp:FieldBlockBuilderField>
テンプレート例 (修正後)
<mtapp:FieldBlockBuilderField part_id="$textarea_1_part_id" name="textarea_1" label="$textarea_1_label" required="$textarea_1_required" hint="$textarea_1_hint">
<div class="FieldBlockBuilder-item-input mt-editor-manager-wrap">
<textarea name="textarea_1" data-name="textarea_1" class="FieldBlockBuilder-item-input-edit text high full FieldBlockBuilder-editor_manual"></textarea>
</div>
</mtapp:FieldBlockBuilderField>

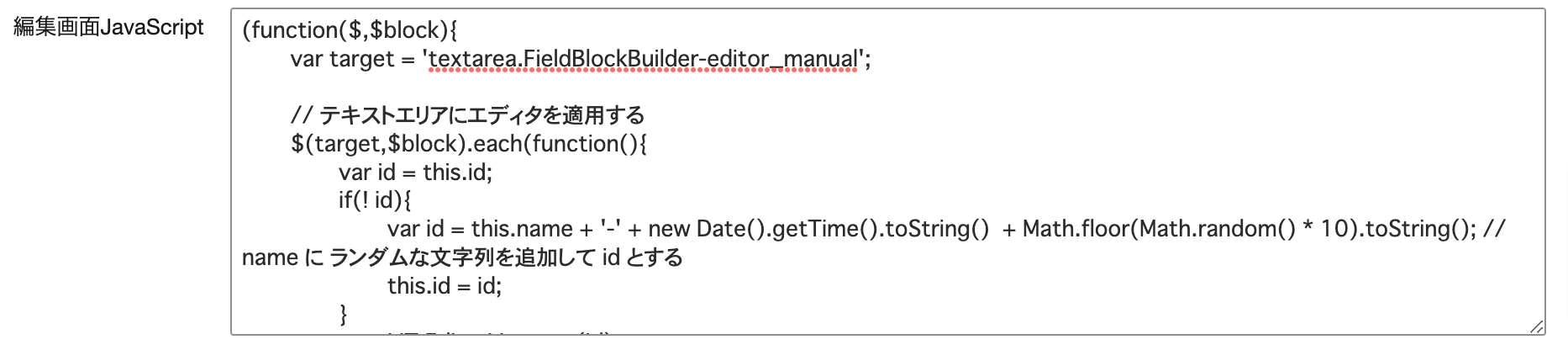
- [編集画面JavaScript] へ下記のソースコードを貼り付ける
(function($,$block){
var target = 'textarea.FieldBlockBuilder-editor_manual';
// テキストエリアにエディタを適用する
$(target,$block).each(function(){
var id = this.id;
if(! id){
// name に ランダムな文字列を追加して id とする
var id = this.name + '-' + new Date().getTime().toString() + Math.floor(Math.random() * 10).toString();
this.id = id;
}
new MT.EditorManager(id);
// 保存時にエディタからテキストエリアに値をセットする
$(this).closest('form')
.off('submit.fbb_positionSave')
.on('submit.fbb_positionSave',function(){
$(target).each(function(){
this.value = tinymce.get(this.id).getContent();
});
// フィールドブロックビルダー用に値をセットする
FieldBlockBuilder.positionSave();
});
});
// 位置変更時にエディタを退避させる
$('.FieldBlockBuilder-item-handle-up,.FieldBlockBuilder-item-handle-down')
.off('mouseup.fbb_handle_mouseup')
.on('mouseup.fbb_handle_mouseup',function(){
$(this).closest('.FieldBlockBuilder-item').find(target).each(function(){
var manager = $(this).data('mt-editor');
if (manager) {
manager.currentEditor.powercmsStash();
}
});
})
.off('click.fbb_handle_click')
.on('click.fbb_handle_click',function(){
$(this).closest('.FieldBlockBuilder-item').find(target).each(function(){
var manager = $(this).data('mt-editor');
if (manager) {
manager.currentEditor.powercmsRestore();
}
});
});
})(jQuery,$block);

- ブロック定義の名前など他の項目を入力して、最後にブロック定義を保存してください。
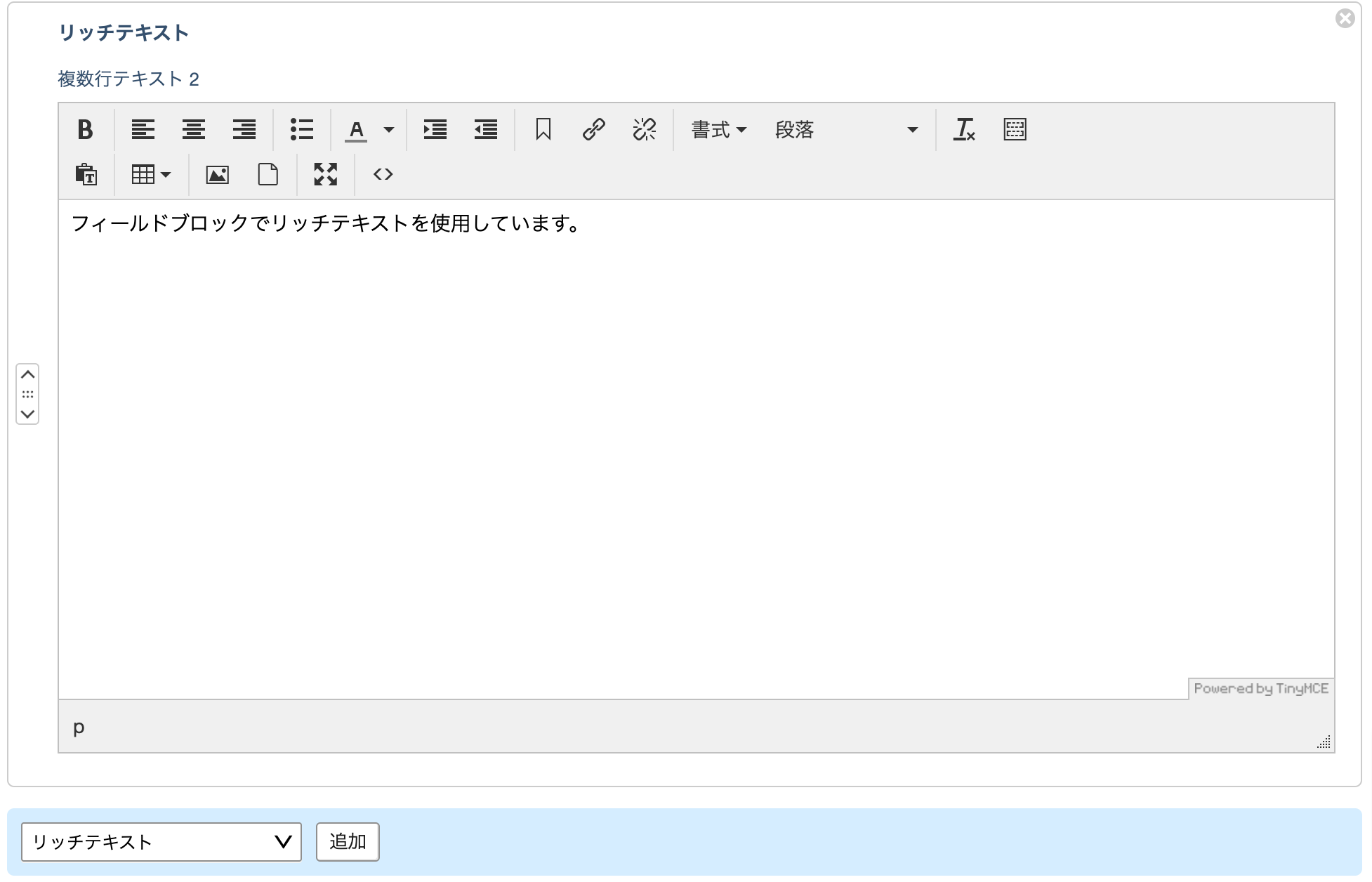
動作確認
ブロックを追加する手順はかわりません。
標準のブロック定義と同様に、記事・ウェブページ編集画面で、プルダウンからブロック定義を選択し「追加」するとリッチテキストエディタが利用できます。

注意点
パーツのベースネームを手順 9. の後で変更する場合、「出力テンプレート」「編集画面テンプレート」の内容を書き替え、パーツのベースネームを反映する必要があります。
- カテゴリー
- PowerCMS 6




コメントを投稿する