2023年12月10日
フィールドブロックビルダーでリストを使ってテーブルを実現する方法および編集画面のカスタマイズ方法
これは「Alfasado Inc. / LAB Inc. Advent Calendar 2023」の10日目の記事です。
フィールドブロックビルダーでテーブルを扱えるかという問い合わせがいくつかありましたので、その方法をご紹介します。
といいつつ実はPowerCMS 6.4 でテーブルパーツが利用できるようになりました。これを使用すればテーブルをブロックとの一部として使用できるようになります。

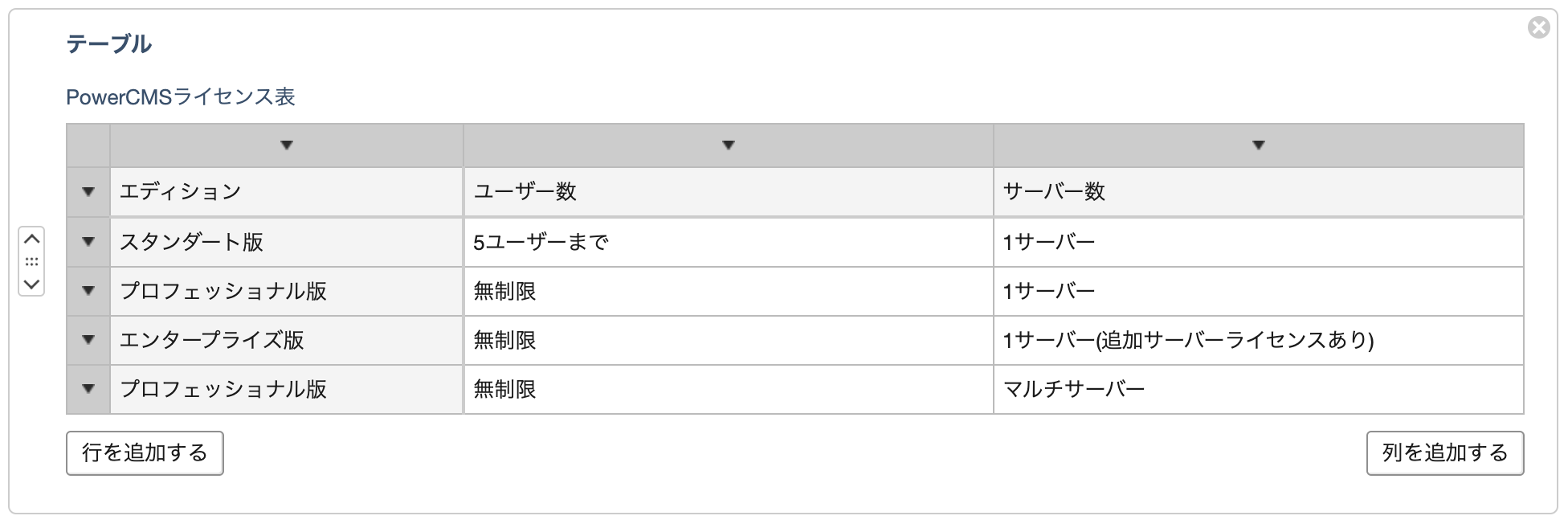
この例の「PowerCMSライセンス表」のような表は列は「エディション」「ユーザー数」「サーバー数」の3個で固定で、行の数だけ変わるものです。このような列の数と内容が固定である表はテーブルパーツを使用せずとも実現が可能です。ということで作ってみましょう。
ブロック定義の作成
まずはブロック定義を作成します。管理画面のブロック定義の新規作成画面を開き、「名前」に「 PowerCMSライセンス表」と入力します。
「ブロック」に「番号なしリスト」を追加してラベルとベースネームを以下に変更します。ベースネームはデフォルトのままでも問題はないですが、出力テンプレートと編集画面テンプレートを編集する際の分かりやすさに影響するので変更しておきます。
- ラベル: ライセンス表
- ベースネーム: license_list
追加した「番号なしリスト」の中に以下のパーツを追加します。
- パーツ: 1行テキスト
- ラベル: エディション
- ベースネーム: edition
- パーツ: 1行テキスト
- ラベル: ユーザー数
- ベースネーム: number_of_user
- パーツ: 1行テキスト
- ラベル: サーバー数
- ベースネーム: number_of_server
「出力テンプレート」を以下に変更します。
<mt:loop name="license_list">
<mt:if name="__first__">
<table style="border: solid 1px #000">
<thead>
<tr>
<th>エディション</th>
<th>ユーザー数</th>
<th>サーバー数</th>
</tr>
</thead>
<tbody>
</mt:if>
<tr>
<td><mt:var name="edition" escape="html"></td>
<td><mt:var name="number_of_user" escape="html"></td>
<td><mt:var name="number_of_server" escape="html"></td>
</tr>
<mt:if name="__last__">
</tbody>
</table>
</mt:if>
</mt:loop>
ブロックのベースネームを「powercms_license_list」に変更し、ブロック定義を保存します。
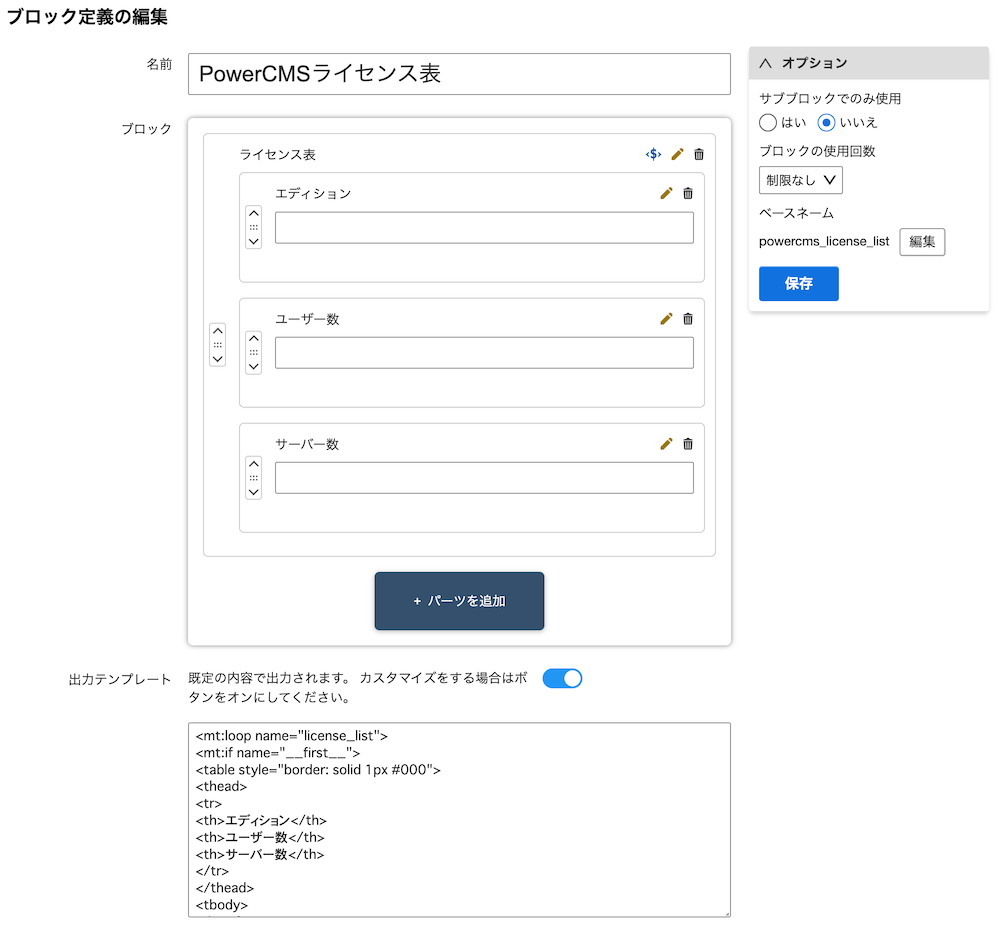
ブロック定義編集画面の表示は以下のようになります。

記事の作成
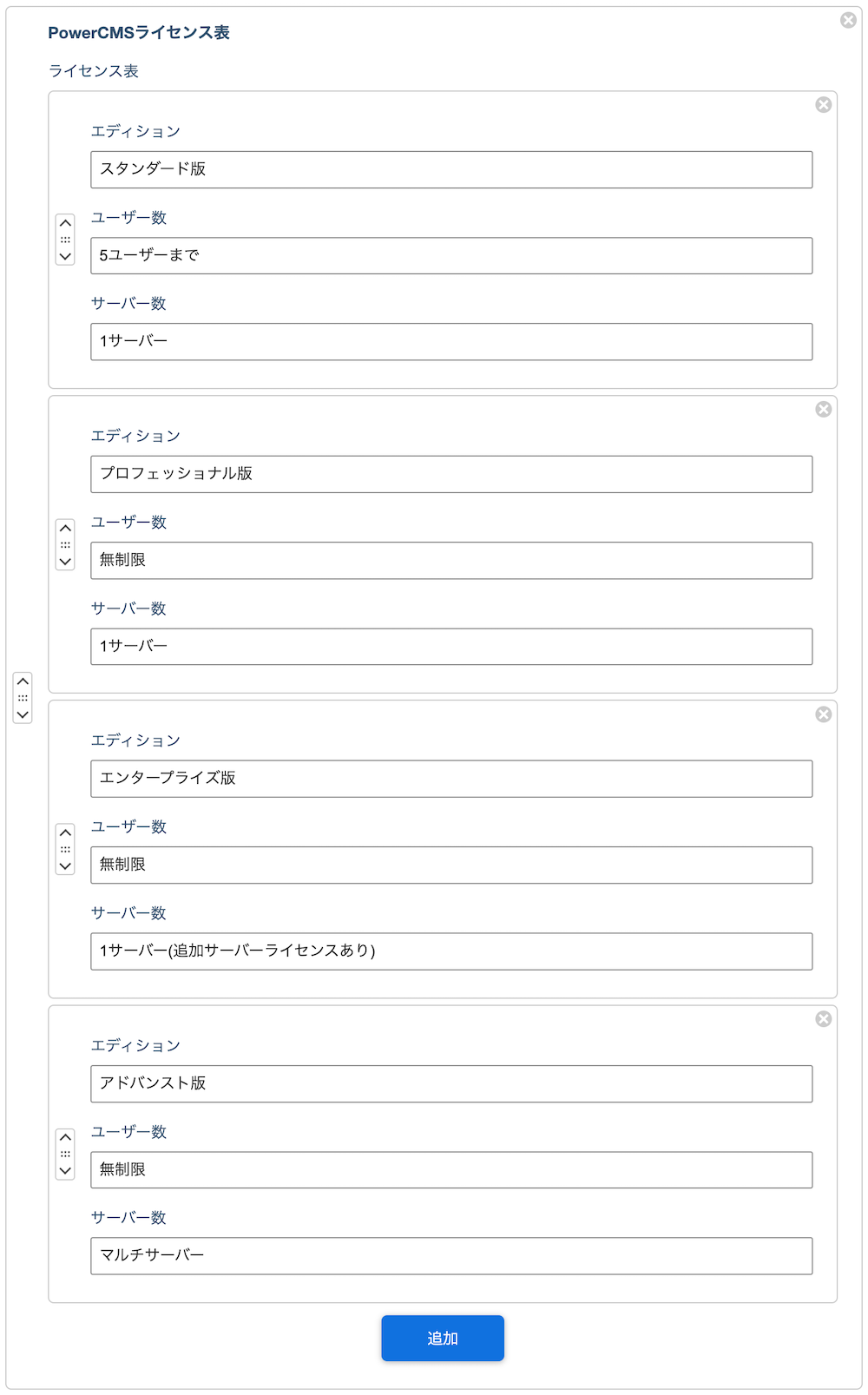
そして記事の新規作成画面で先ほど作ったブロック「PowerCMSライセンス表」を追加し、テーブルパーツのサンプルと同じ情報を入力すると以下のようになります。

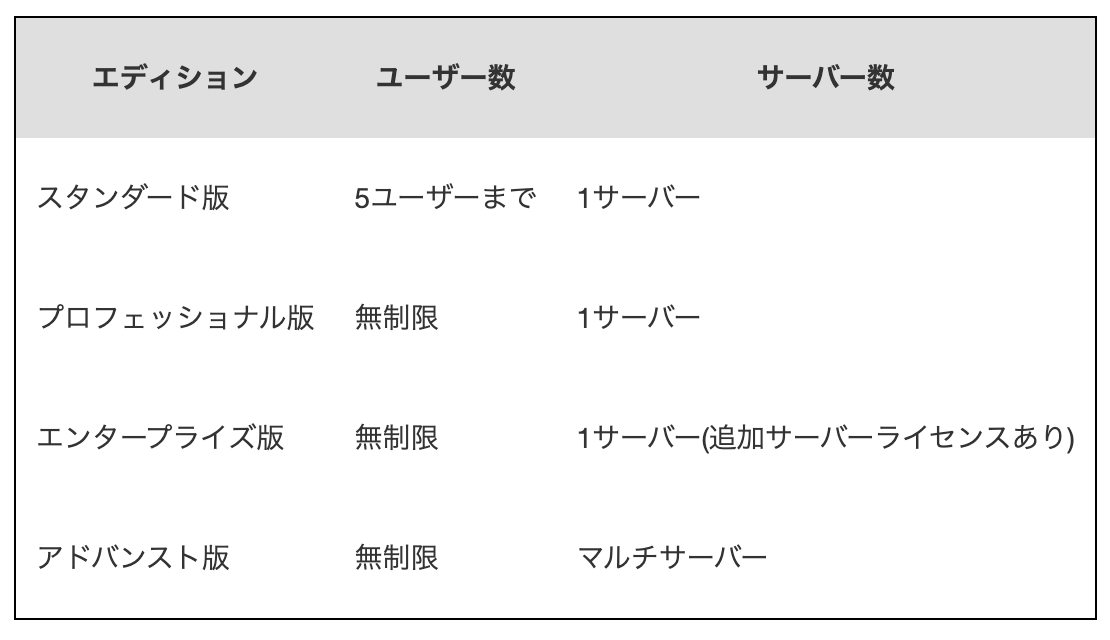
この記事を保存して再構築をすると以下のようなページが生成されます。

テーブルパーツを使わなくてもテーブルを出力できることがお分かり頂けたのではないかと思います。データ構造の設計はパーツの組み合わせ、出力の設計は出力テンプレートで行うというのがフィールドブロックビルダーの基本になります。
この例では入力が1行テキストなのでテーブルパーツと比べてもそれほどできることに差がありませんが、全てのパーツが使えるためチェックボックスや画像やリストなども利用できます。サブブロックも使用できるため、テーブルのセルにもっと複雑な構造のものを入れることが可能です。
編集画面のカスタマイズ
とはいえ記事編集画面での入力欄がもう少しすっきりした感じになって欲しいというところはあると思います。それを実現するためにブロック定義では「編集画面テンプレート」がカスタマイズ可能になっています。 これを利用して3個の1行テキストを水平に並べるという変更を行なってみましょう。
ブロック定義の「編集画面テンプレート」をカスタマイズするには、まず対象のブログのFieldBlockBilderのプラグイン設定「記事/ウェブページ編集画面のカスタマイズ」で「許可」を選択する必要があります。この設定をすると「編集画面テンプレート」にトグルボタンが表示され、カスタマイズが可能になります。
「デフォルトテンプレート」ボタンをクリックするとカスタマイズしていない状態の「編集画面テンプレート」が表示されるので、これを元に変更していきます。変更した結果のテンプレートが以下になります。
<mtapp:FieldBlockBuilderField part_id="$license_list_part_id" name="license_list" label="$license_list_label" required="$license_list_required" hint="$license_list_hint">
<mtapp:FieldBlockBuilderListField name="license_list">
<mt:loop name="license_list_list_item_field">
<div class="FieldBlockBuilder-item-input">
<input type="text" data-name="edition" placeholder="<mt:var name="edition_label" escape="html">" class="validate-hilight-edition" style="width:30%">
<input type="text" data-name="number_of_user" placeholder="<mt:var name="number_of_user_label" escape="html">" class="validate-hilight-number_of_user" style="width:30%">
<input type="text" data-name="number_of_server" placeholder="<mt:var name="number_of_server_label" escape="html">" class="validate-hilight-number_of_server" style="width:30%">
<p class="validate-error validate-error-edition"></p>
<p class="validate-error validate-error-number_of_user"></p>
<p class="validate-error validate-error-number_of_server"></p>
</div>
</mt:loop>
</mtapp:FieldBlockBuilderListField>
</mtapp:FieldBlockBuilderField>
最初に出てくるテンプレートタグ mtapp:FieldBlockBuilderField は標準のラベルと入力欄の組を出力するもので、ブロックタグの中身が入力欄として出力されるものです。独自の入力欄を用意する場合はこのテンプレートタグを使わずに独自のHTMLを記述します。リストの部分は標準の表示を使用するのでこのタグをそのまま使います。
2つ目に出てくるテンプレートタグ mtapp:FieldBlockBuilderListField はリストの操作用の UI を出力するものです。ブロックタグの中身がリストアイテムの編集用の UI になります。今回はリストアイテムの入力欄を変更するので中身を変更します。
3つ目に出てくるテンプレートタグ「<mt:loop name="license_list_list_item_field">」はリストアイテムのパーツの情報をテンプレート変数として扱うためのもので、実際にはループせず常に1回だけ展開されます。「パーツのベースネーム_label」などの変数がそれにあたり、placeholder 属性にラベルを指定するために使用しています。
ブロックの入力欄は class 属性が「FieldBlockBuilder-item-input」である要素の中にあるというルールになっています。「1行テキスト」の入力欄は「data-name」属性の値がパーツのベースネームというルールであるため、そのような input 要素を3つ置いています。
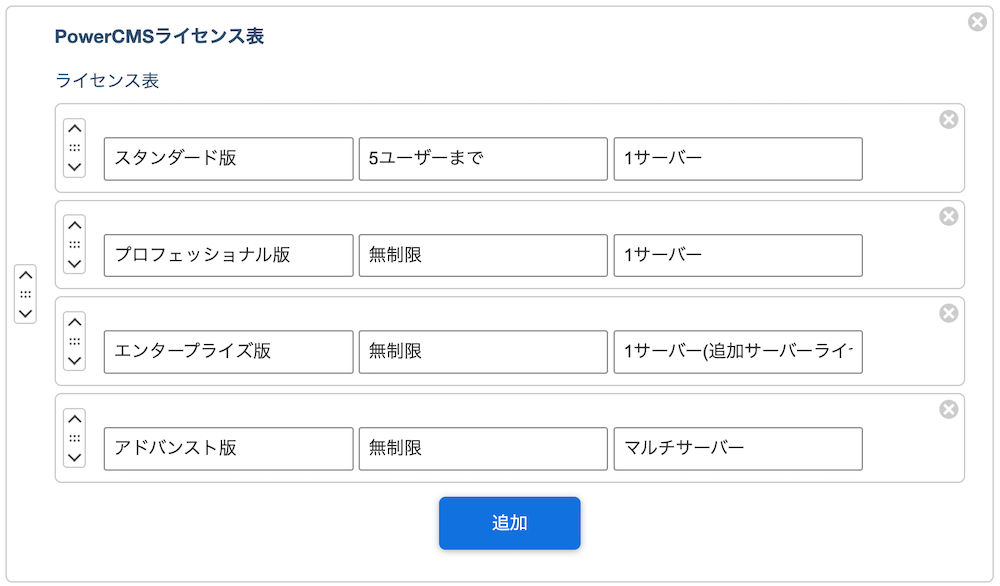
この編集テンプレートを適用すると記事編集画面の表示は以下のようになります。

以上、フィールドブロックビルダーでテーブルを出力する方法のご紹介でした。
- カテゴリー
- PowerCMS 6
- プラグイン
- 技術情報




コメントを投稿する