2023年12月20日
スニペットフィールド + FullCalendar でイベントカレンダーを実装する
以前にもイベントカレンダー の実装について記事にしたことがありますが、ブログウェアがベースとなっている PowerCMS では、カレンダー機能は「ブログ記事を書いた日」を示すことを目的として実装されており、テンプレートタグを使用したオーソドックスな実装は強引かつ、実用するには少々難しい制限事項も発生していました。
そこで今回は、カレンダーとしての表示機能は ライブラリ FullCalendar に任せ、イベントデータを入出力する仕組みとして PowerCMS を位置づける構成としての実装をご紹介いたします。入力欄の実装には スニペットフィールド を使用し、個別の日付や日付範囲を指定するだけでなく、月イチイベント、曜日ごとの繰り返しイベントや、除外指定にも対応しています。エンタープライズ検索であれば、「開催中のイベント」「過去に開催されたイベント」を検索することもできます。
使ってみる
※ 本記事でご紹介しているのは PowerCMS の機能ではなく、これを利用した実装の例であり、サポート対象とはなりませんのでご注意ください。導入に際しては実装内容および FullCalendar の機能を十分把握いただいたうえでご利用ください。
- ご利用の環境で新しいワークスペースを作成してください。テーマは「PowerCMS Bootstrap ワークスペース」を選択してください。ただし、エンタープライズ検索を使用しない場合は何でもかまいません。
- すべての記事を非公開化もしくは削除しておいてください。イベントとしての入力が行われていない記事があると正しくカレンダーを表示できないことがあります。
下記の ZIP アーカイブをダウンロードし、後述の「インポート」の項目に従って CSV ファイルのインポートを行います。
インポート
ZIP アーカイブの import フォルダ内にはインポート/エクスポートの機能でインポートする CSV が入っています。新しく作成したワークスペースの左メニュー [インポート/エクスポート] - [インポート/エクスポート] と進み、下記のようにインポートを行ってください。
※ 環境変数 ImportExportSnippetDelimiter、ImportExportSnippetSeparator を変更している場合は、一時的に初期値に戻し、インポート作業完了後に戻してください
- [オブジェクト] で「カスタムフィールド」を選択し、import/field.csv をインポートし、カスタムフィールド「イベント設定」がインポートされたことを確認してください。
- [オブジェクト] で「記事」を選択し、import/entry.csv をインポートし、複数のサンプルイベントがインポートされたことを確認してください。
- [オブジェクト] で「テンプレート」を選択し、import/template.csv をインポートし、インデックステンプレート「イベントカレンダー」「イベント定義」がインポートされたことを確認してください。
カレンダーの表示
インポートが完了したらワークスペースの再構築を行ってください。
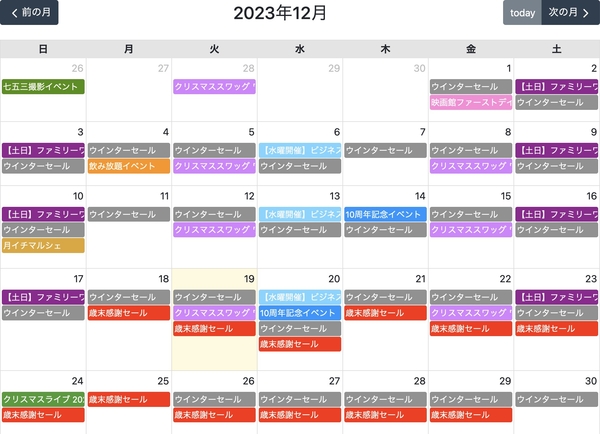
管理画面左メニュー [デザイン] - [テンプレート] と進み、インデックステンプレート「イベントカレンダー」が出力したページにアクセスしてください。正しく操作ができていれば、下記のようなカレンダーが表示されます。うまく表示されない場合は、インデックステンプレート「イベント定義」が出力した JavaScript ファイルの内容を確認してください。
カレンダーのページにアクセスする際に、パラメータを付与することで下記のような指定が可能です。
- ?month=2023-11 のように month パラメータにより、表示する月を指定できます。指定しない場合は「2023-12」となります。
- ?view=listMonth のように view パラメータにより、表示形式を指定できます。指定可能な表示形式については FullCalendar のドキュメント を参照してください。
エンタープライズ検索への対応
エンタープライズ検索を利用しない場合は読み飛ばしてください。
検索インデックスへの対応
ZIP アーカイブの template フォルダ内にはエンタープライズ検索のためのテンプレートの内容が入っています。テンプレートは、PowerCMS 6.4 の「PowerCMS Bootstrap ワークスペース」をベースに必要な項目を追加する形で作成しています。
- 作成したワークスペースの管理画面左メニュー [設定] - [全般] - [検索フォーム] で「エンタープライズ検索」を選択し、設定を保存してください。
- 管理画面左メニュー [デザイン] - [テンプレート] と進み、アーカイブテンプレート「記事ドラフト」を選択し、template/estraier_entry_draft.mtml の内容をコピー&ペーストして保存します。
- ワークスペース全体を再構築してください。
- tools/estcmd-gather を手動で実行し、検索インデックスを生成します。
検索結果画面への対応
- 管理画面左メニュー [デザイン] - [テンプレート] と進み、テンプレートモジュール「PC-Hyper Estraier 検索結果」を選択し、template/estraier_result_pc.mtml の内容をコピー&ペーストし、[保存] ボタンを押します。
- 全体の再構築を行っていない場合は、再構築を行ってください。
ここまで完了したら、ワークスペースのサイトを表示し、右上の検索ボックスから「クリスマス」と検索してみてください。現在日付は強制的に「2023-12-19」としていますので、この時点で完了していないイベントがヒットします。
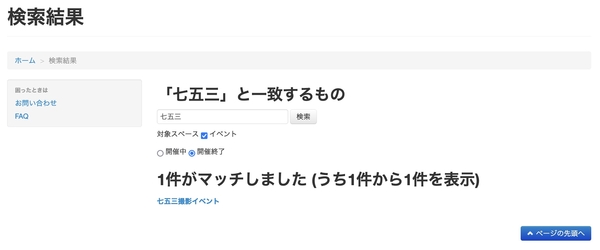
また、検索結果画面では、開催終了したイベントを検索するためのラジオボタンも表示されますので、[開催終了] にチェックして「七五三」で検索すると、終了したイベントがヒットします。
構成
FullCalendar について
JavaScript ライブラリである FullCalendar v6 を使用し、インデックステンプレートとして実装しています。また、FullCalendar のプラグインである RRule を併用することで、イベント開催日時や除外日の指定の表現の幅を広げています。
スニペットフィールドについて
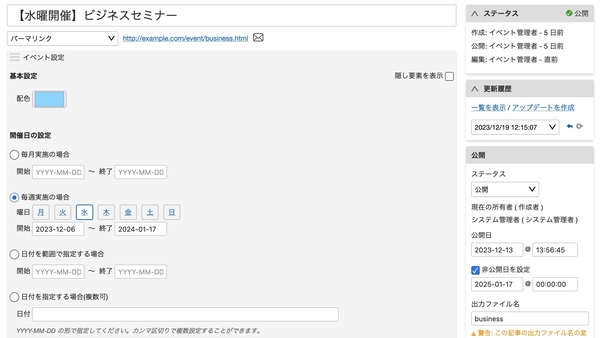
イベント入力には記事を使用します。スニペットフィールドを使い、イベントの入力欄を複数パターン実装しています。
長期間データが蓄積すると重くなる可能性があるので、最終日から一年後に自動的にイベントを非公開化するよう、最終日の入力と同時に非公開日をセットします。この設定を変更するには、カスタムフィールド「イベント設定」の [既定値] の冒頭でセットしているテンプレート変数 unpublish_year を変更してください。2 を指定すると非公開日が 2 年後になり、0 にすると非公開日をセットする動作をしなくなります。
<mt:setvars>
unpublish_year=1
</mt:setvars>デバッグ用の [隠し要素を表示] や [配色] が不要であれば CSS で非表示化したり、スニペットフィールドのテンプレートから除去してください。
制限事項
- FullCalendar の listMonth ビューでは、イベントのない日は表示されません。イベントのない日に動的に「この日はイベントはありません」というイベントを追加すればいいのですが、前後の月に移動する際にはこれを実行するタイミングがないようです。
- 祝日には対応していません。Google カレンダー等組み合わせてトライしてみてください。







コメントを投稿する