※ この機能はエンタープライズ版以上のライセンスをご購入の場合のみご利用可能です
既存の HTML や XML 等のファイルから、記事/ウェブページへインポートすることができるため、サイトリニューアル等の際、過去のコンテンツ資産を有効に再利用できます。
インポートの準備
ウェブサイト/ブログのサイト・パス以下の任意の場所に、取込み対象のファイル(HTML 等)をあらかじめ設置しておきます。HTML 内で利用されている画像等をあわせて設置しておくことでインポートと同時にアイテムとして登録することができます。
インポートの設定
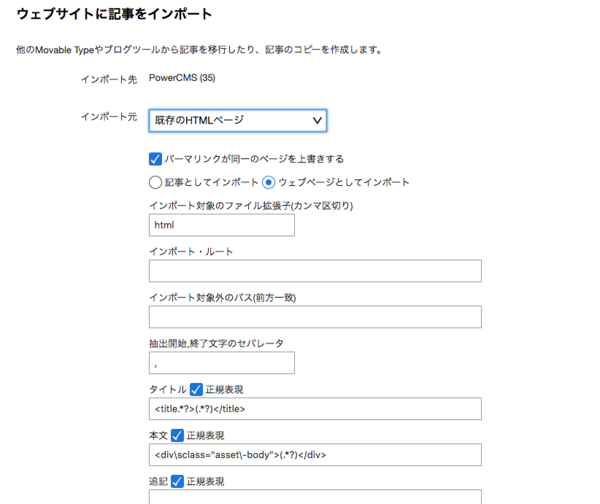
ウェブサイト/ブログの「インポート/エクスポート」メニューから「記事のインポート」を選択し、 インポート元「既存の HTML ページ」を選択します。
| 設定項目 | 解説 | 設定例 |
|---|---|---|
| パーマリンクが同一のページを上書きする | インポート元ファイルの URL が既存のウェブページや記事のパーマリンクと同じ場合、それらの記事/ウェブページを上書きしてインポートします。このチェックを入れることで、インポートのリトライを繰り返すことが可能になります (併せて「フォルダ(カテゴリ)を作成する」を指定する必要があります)。ウェブページとして取り込む場合、ウェブページのアーカイブマッピングの設定を以下のように設定してください。 |
|
| ウェブページ(記事)としてインポート | デフォルトではウェブページとしてインポートを行います。 | |
| インポート対象のファイル拡張子(カンマ区切り) | インポート対象のファイルの拡張子を指定します。カンマ区切りで複数の種類のファイルを指定することもできます。 | html,php |
| インポート・ルート | インポート対象のファイルが設置しているルート・パスをサーバー上のフルパスで指定します。 | /var/www/html/import_root/ |
| インポート対象外のパス(前方一致) | インポート対象外のパスを指定します。カンマ区切りで複数指定も可能です。 | /var/www/html/import_root/cgi-bin |
| 抽出開始,終了文字のセパレータ | 開始文字と終了文字を指定してフィールド値の抽出を行う場合に、開始文字と終了文字の区切り文字を指定します。例えば「,」(カンマ)を指定して、タイトルを <title>,</title> と指定した場合、HTMLのタイトル要素を記事/ウェブページのタイトルとしてインポートします。 |
, |
| 各フィールド(タイトル, 本文, 追記, 概要, キーワード) | 記事/ウェブページの各フィールドの抽出条件を指定します。正規表現にチェックが入っている場合は正規表現、チェックのない場合は 「抽出開始,終了文字のセパレータ」として指定した区切り文字の前後のテキストの間の文字列を該当するフィールドにインポートします。 | <div¥s>(.*?)</div> |
| フォルダ(カテゴリ)を作成する | インポート時にフォルダ(カテゴリ)を <mt:folderPath>/<mt:pagebasename>.html となるように自動生成します(ウェブページとして取り込む場合)。記事としてインポートする場合はカテゴリが階層化されて作成されます。 |
|
| 記事/ウェブページをすべての親フォルダ(カテゴリ)に属するようにする | フォルダ(カテゴリ)を作成する際に、インポートによって作成された記事/ウェブページはすべてのフォルダ(カテゴリ)に属することになります。この場合、最下層のフォルダ(カテゴリ)がプライマリフォルダ(カテゴリ)になります。 | |
| 設定を保存する | インポート設定を保存します。「パーマリンクが同一のページを上書きする」にあわせてチェックを入れることで、リトライを繰り返すことができます。 | |
| インポートした記事の所有者 | この設定の内容は反映されません。すべてインポートしたユーザーが所有者となります。 | |
| インポートファイルをアップロード (オプション) | サーバー上のファイルのフルパスを、一行にひとつずつ記述されたファイルをアップロードすれば、リストのファイルのみを対象としたインポートを行います。 |
アイテムの同時取り込み
記事/ウェブページのインポートと同時にページに含まれる画像等を同時に「アイテム」として取り込むことができます。
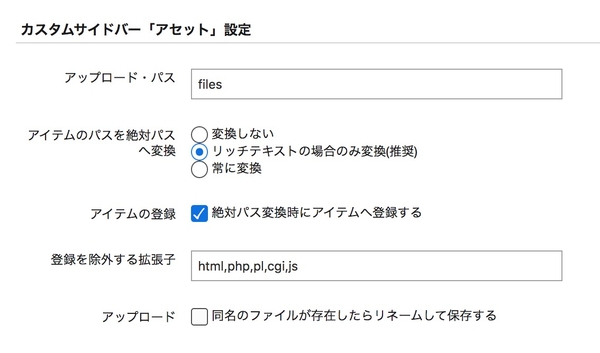
インポートするウェブサイト/ブログの PowerCMS 設定の「カスタムサイドバー「アセット」設定」で、「アイテムのパスを絶対パスに変換(常に変換)」「絶対パス変換時にアイテムへ登録する」の2つにチェックが入っている必要があります。
プラグインによる拡張
記事/ウェブページのインポート直後に発行されるコールバックに呼応して動作するプラグインを作成することで、カスタムフィールドへのデータ投入等を同時に行うことができます。
| コールバック | パラメータ | 解説 |
|---|---|---|
| cms_post_save.category cms_post_save.folder | $cb, $app, $obj, $original | インポート時にフォルダ、カテゴリが保存された直後に実行されます。このコールバックは、cms_post_save.page や cms_post_save.entry よりも前に実行されます。 |
| cms_post_save.page cms_post_save.entry | $cb, $app, $obj, $original | ウェブページ、記事が保存された直後に実行されます。 |
| cms_post_import.entry cms_post_import.page | $cb, $app, $entry, $path, $data | $entry にはインポート時に作成された記事/ウェブページ、$path にはインポート元のファイルのフルパス、$data にはインポートファイルのデータが丸ごと格納されて渡されます。このコールバックは、cms_post_save.page や cms_post_save.entry の直後に実行されます。 |
以下の例は HTML から本文を抽出する Perl モジュール HTML::ExtractContent を利用してウェブページの本文に抽出したテキストをインポートするサンプルです。
package MT::Plugin::ExtractContent;
use strict;
use MT;
use MT::Plugin;
use base qw( MT::Plugin );
our $plugin = __PACKAGE__->new({
name => 'ExtractContent',
});
MT->add_plugin( $plugin );
sub init_registry { my $plugin = shift;
$plugin->registry({
callbacks => {
'cms_post_import.page' => \&_cms_post_import,
},
});
}
sub _cms_post_import {
my ( $cb, $app, $entry, $path, $data ) = @_;
require HTML::ExtractContent;
my $extractor = HTML::ExtractContent->new;
$extractor->extract( $data );
my $text = $extractor->as_html;
$entry->text( $text );
$entry->save or die $entry->errstr;
}
1;