※ この機能はレガシーなプラグインによって提供されており、後方互換性のためにのみ同梱されております
記事/ウェブページの編集画面に独自の入力コントロール (テキストフィールドや添付ファイル、ラジオボタン等) を好きなだけ追加することができます。
拡張フィールドを利用する
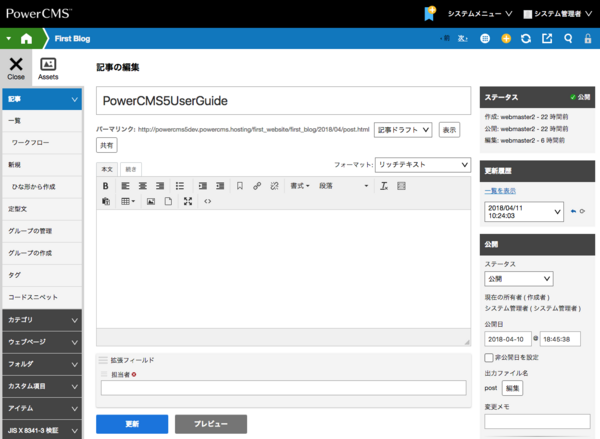
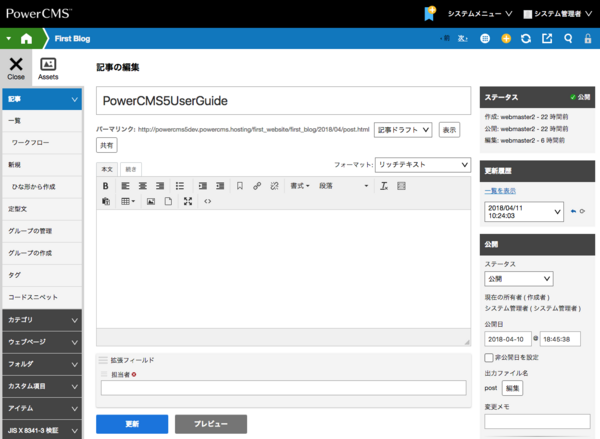
拡張フィールドを利用するには、記事/ウェブページの編集画面の「表示オプション」で「拡張フィールド」(2カ所) チェックを入れてください。チェックを入れて設定を保存すると、画面の右カラムの下部に拡張フィールドの編集権限があるユーザー (権限の設定はプラグイン「ExtFields」の設定で行います) は拡張フィールドの追加、削除、順序の入れ替えができるようになります。
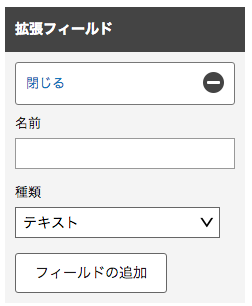
拡張フィールドの追加は記事/ウェブページ編集画面の右側下部の「拡張フィールド」から行います。


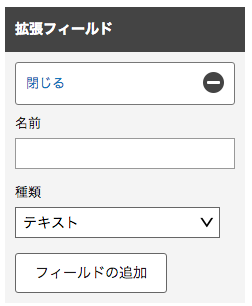
拡張フィールド → 「作成」をクリックします。
- プルダウンメニューから追加したいコントロールの種類を選択します。選択できるのは「テキスト」「テキスト(複数行)」「ラジオボタン」「チェックボックス」「チェックボックスグループ」「ドロップダウン」「ファイル添付」「ファイル添付(コンパクト)」「日付と時刻」の 9 種類です。
- 「名前」フィールドにラベルを入力して「フィールドの追加」ボタンをクリックします。
- コントロールの種類が「ラジオボタン」「チェックボックス」「チェックボックスグループ」「ドロップダウン」の場合、プロンプトが表示されますので、「チェックボックス」の場合はラベルとなるテキスト、「ラジオボタン」「チェックボックスグループ」「ドロップダウン」の場合は選択肢をカンマ区切りで入力して「OK」ボタンをクリックしてください。
名前 (ラベル) を明示的に指定して値を取り出すテンプレートの例
品番: <$MTExtFieldText label="品番"$>
ループによって拡張フィールドの名前 (ラベル) と入力された値をすべて取り出すテンプレートの例
<ul>
<MTExtFields>
<li><$MTExtFieldLabel escape="html"$>: <$MTExtFieldText$></li>
</MTExtFields>
</ul>
- この機能を利用するためには、管理画面にログインしているユーザーが ExtFields プラグインのプラグイン設定で設定した権限を持っている必要があります。テンプレートの編集権限を持たないユーザーは、あらかじめ登録されたテンプレートを利用して記事/ウェブページを作成することができます。
- 各フィールドには同じ名前をつけることができますが、名前をユニークなものにしておくとテンプレート・タグで label モディファイアを指定することにより明示的に値を取り出すことができます。また、テンプレート・タグによって名前を取り出すこともできます。
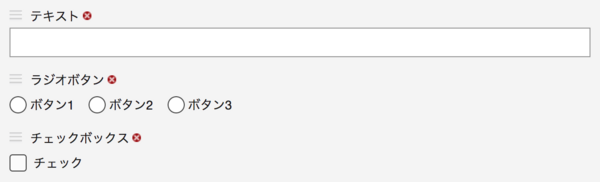
拡張フィールドで追加可能なコントロール
1行テキスト
改行を含まないテキストの入力エリアです。比較的短いテキストや見出し等に適しています。

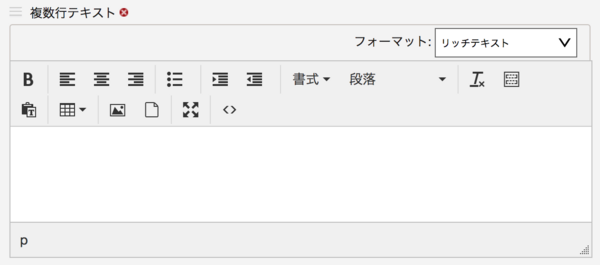
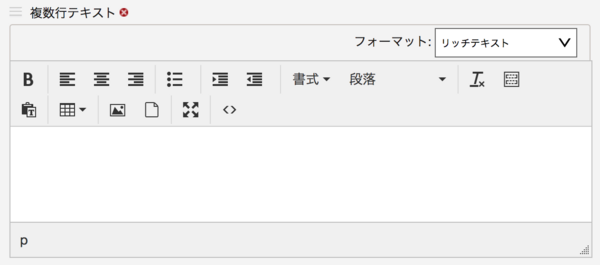
複数行テキスト
改行を含む長い文章を入力するのに適した入力エリアです。テキストフォーマットの指定やリッチテキストエディタでの編集が可能です。

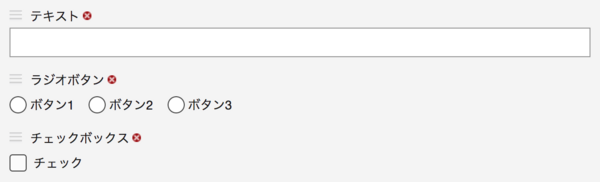
ラジオボタン
複数の選択肢から1つ選択することのできるコントロールです。ドロップダウンメニューよりも一覧性に優れています。

チェックボックス
オン/オフの選択を行うチェックボックスです。

チェックボックスグループ
複数のチェックボックスのグループです。複数選択可能な一連の項目の指定に利用できます。

ドロップダウン
複数の選択肢から1つ選択することのできるコントロールです。ラジオボタンと比較して、多くの項目をコンパクトにおさめることができます。

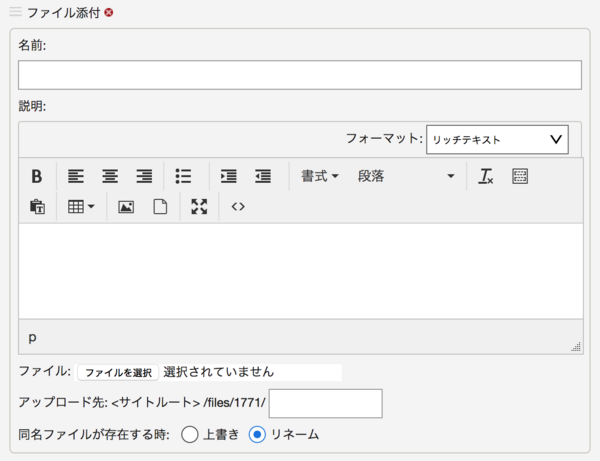
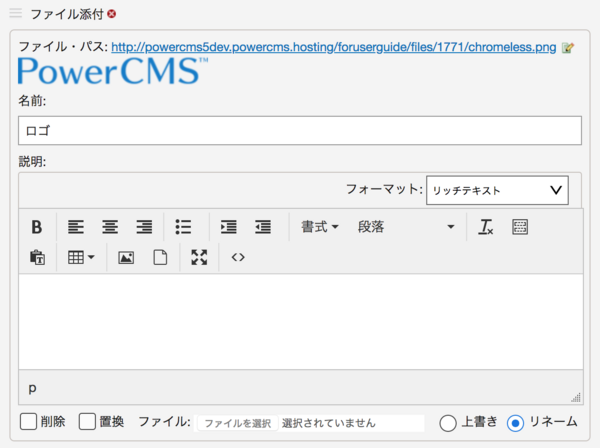
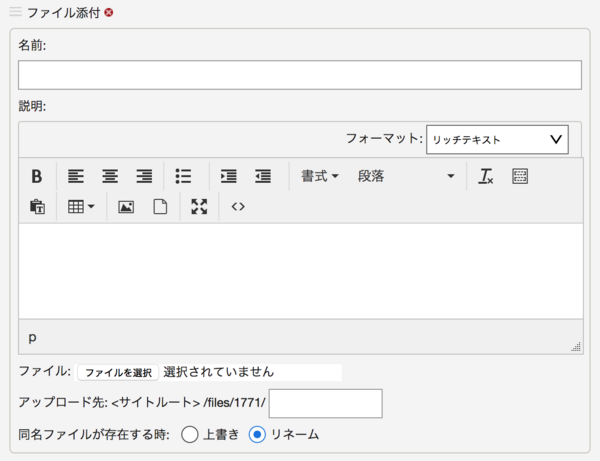
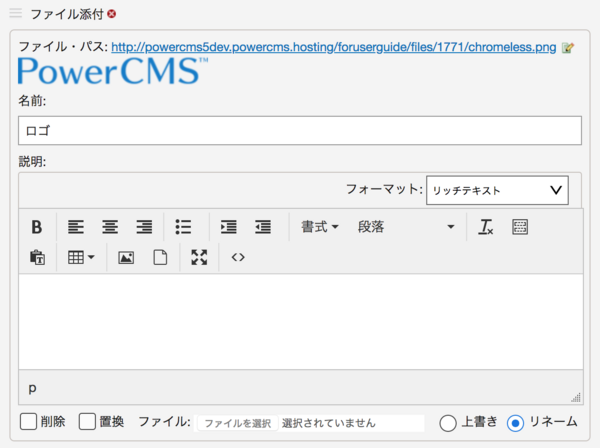
ファイル添付
ローカルディスクからファイルを選択して記事/ウェブページの投稿と同時にファイルをアップロードするためのフィールドです。ファイルには「名前」と「説明」を付けることができます。

ファイルがアップロードされていない状態のフィールド

ファイルがアップロードされた状態のフィールド (画像の場合)
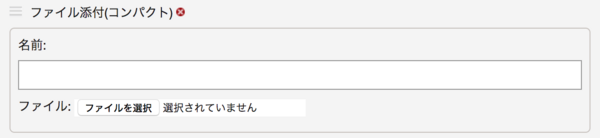
ファイル添付(コンパクト)
説明欄のないコンパクトなファイル添付フィールドです。

- プラグイン設定で指定したサイズより幅の大きな画像 (JPEG と PNG、GIF 形式) をアップロードした場合には自動的にサムネイルが作成されます。
- ファイルには「名前」と「説明」(「添付ファイル」のみ) を付けることができます。「説明」フィールドは「複数行テキスト」と同じテキストフォーマットを適用できます (リッチテキストエディタも利用できます)。
- アップロード可能なファイルの拡張子、ファイルのアップロード場所はプラグイン管理画面で設定が可能です。
- アップロードしたファイルはデータベースの mt_asset テーブルに同時に登録されるため、アイテム管理の機能を利用して管理ができます。
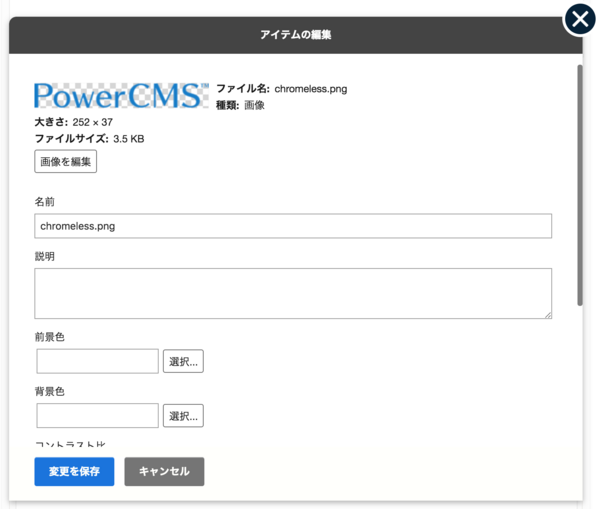
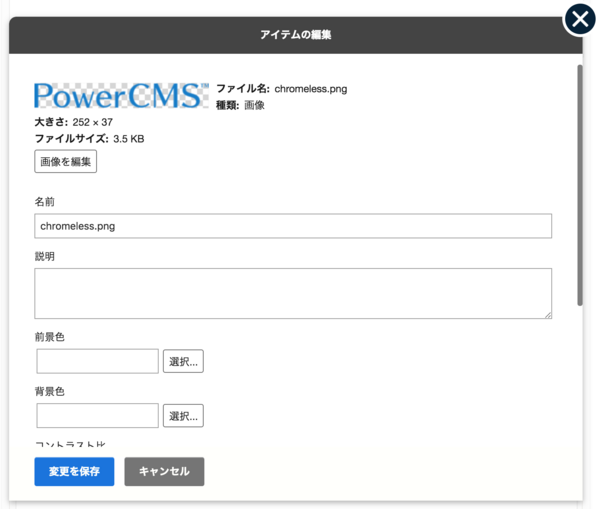
- アイコンをクリックするとアイテム編集画面をモーダルダイアログで開きます。

注意
- 拡張フィールドを利用してアップロードしたファイルは、記事/ウェブページと紐づいているため、記事/ウェブページを削除すると同時に拡張フィールドによってアップロードされたファイルも削除されることに注意してください。但し、他の記事/ウェブページの拡張フィールドがファイルを参照している場合はファイルは削除されません。
ファイルがアップロードされるタイミングとファイル情報がデータベースに保存されるタイミングについて
- 記事/ウェブページを保存するタイミングだけでなく、記事/ウェブページ編集画面で「プレビュー」ボタンをクリックした時にもファイルがアップロードされます。
但し記事/ウェブページに ID が付与されていない場合 (新規投稿時)、プレビューボタンを押してプレビュー画面を呼び出した時にはファイルがアップロードされるだけで、その記事/ウェブページーに関連付けられるファイルとしての情報はデータベースには保存されません。関連付け情報がデータベースに保存されるのはあくまでも記事/ウェブページを「保存」した時だけです。
置換アップロード時に同名のファイルが存在する場合の「上書き」処理について
「上書き」ラジオボタンを選択することで、既に添付されているファイルを同名の新しいファイルで置き換えてアップロードすることができますが、これは「保存」ボタンを押して記事/ウェブページまたはページを「保存」した時だけです。「プレビュー」ボタンを押した際には上書きではなく「リネーム」と同等の処理をします。
半角英数字以外の文字を含むファイル名のファイルをアップロードした際のリネーム処理について
日本語などのマルチバイト文字を含むファイル名のファイルをアップロードすると正しくリンクされない場合があります。また、クライアントの文字エンコーディングとサーバーの文字エンコーディングが異なる場合に正しく名前を取得・設定できないことがあります。このため、拡張フィールドからアップロードされたファイル名に日本語が含まれていた場合、ファイル名をハッシュ値に (MD5 関数により) 変換します。この時、添付ファイルの「名前」が空欄だった時には、「名前」欄にオリジナルのファイル名 (から拡張子を除いたもの) を格納します。
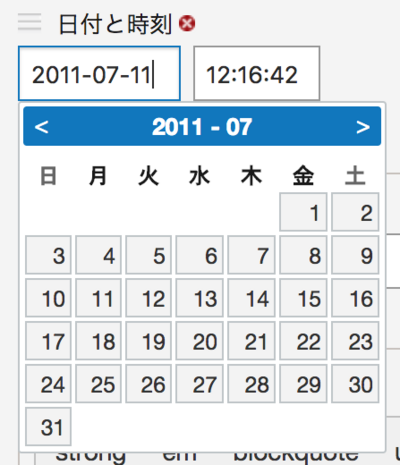
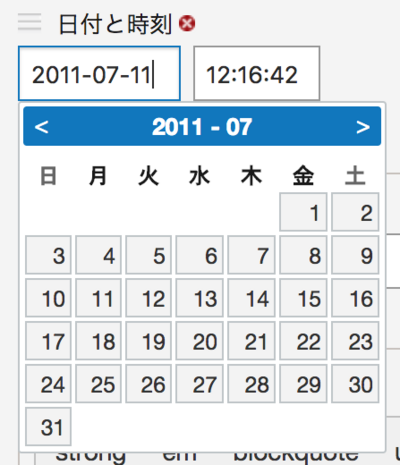
日付
日付を入力するための2つのフィールド (年月日と時分秒) が生成されます。カレンダーから日付を選択することもできます。

拡張フィールド関連の設定と制限事項
拡張フィールドの機能は、ExtFields プラグインによって実装されています。システムメニューの「設定」から「プラグイン」の ExtFields の設定で拡張フィールドに関する設定を行うことができます。
拡張フィールドの設定
システムメニューの「設定」から「プラグイン」を選択し、表示されるプラグインの一覧から「プラグインのセット: PowerCMS」の「ExtField」を押して展開、さらに「設定」を押します。
デフォルトでフィールドブロックを折り畳む
拡張フィールドブロックをデフォルトでは非表示にします。チェックを入れることでクリックで表示・非表示を切り替えられるようになります。

サムネイルの幅
指定したピクセル数よりも幅の広い画像をアップロードした際、自動的にサムネイルが作成されます。画像のフォーマットは JPEG および PNG、GIF です。
アップロードを許可するファイルの拡張子
指定した拡張子以外のファイルがアップロードされることを制限します。
ファイルアップロード・フォルダ
アップロード場所を指定できます。 ユーザー毎にアップロードディレクトリを指定することもできます。
ユーザー毎のアップロードパスの指定について
- パスに「%u」を含めるとユーザー名に置換されます。
- パスに「%i」を含めるとユーザー ID に置換されます。
記事/ウェブページの複製時にアイテムをコピーする
このチェックを外すと、複製時には添付ファイルフィールドのみが複製され、アップロード済みのアイテム情報は複製されません。
拡張フィールドの設定 (権限の設定)
同じく、拡張フィールドを追加したり、後述する移動を行ったりすることのできる権限を設定することができます。この設定は、記事の場合とウェブページの場合の両方に対して行うことができます。

例えば、既定ではどちらも「テンプレートの管理」が選択された状態になっていますが、この場合は「テンプレートの管理」権限を持ったロールに属するユーザのみが拡張フィールドの追加や移動を行うことができます。「テンプレートの管理」を行うことができないユーザの場合、あらかじめ追加されている拡張フィールドがあればそれらを編集することができますが、新規に追加したり、場所を入れ替えたりすることはできません。
拡張フィールドを削除する、拡張フィールドの順序を入れ替える
アイコンをドラッグすることでフィールドの順序を入れ替えることができます。また アイコンをクリックすることでフィールドを削除することができます。これらの操作を行うことができるのは拡張フィールドの操作権限のあるユーザーのみです。
なお、削除や順序の入れ替えが反映されるのは記事/ウェブページの保存時です。

テンプレートタグ
ブロックタグ
- MTIfExtField
-
記事/ウェブページに拡張フィールドが一つ以上登録されている場合にタグの内容を処理します。
拡張フィールドが含まれている場合のみモジュールをインクルードする例
<MTIfExtField>
<$MTInclude module="拡張フィールド"$>
</MTIfExtField>
- MTExtFields
-
記事/ウェブページ内の拡張フィールドを順番に取り出します。
記事/ウェブページ内の拡張フィールドのlabel (名前)、text (内容) を順番に出力する例
<ul>
<MTExtFields>
<li><$MTExtFieldLabel escape="html"$>: <$MTExtFieldText$></li>
</MTExtFields>
</ul>
- MTExtFieldAsset
-
MTExtFields ループの中で使用し、このタグの中では Asset に関連するタグを使用することができます。拡張フィールドの種類 (type) が「ファイル」である場合にのみ機能します。
記事/ウェブページ内で拡張フィールドを使って添付されたファイルのlabel(名前)、text(内容)を順番に出力する例
<ul>
<MTExtFields>
<MTExtFieldAsset>
<li><$MTAssetLabel escape="html"$>: <$MTAssetURL escape="html"$></li>
</MTExtFieldAsset>
</MTExtFields>
</ul>
- MTExtFieldsMultiValues
-
チェックボックスグループとラジオボタン、ドロップダウンメニューのすべての選択肢をループで出力します。ループの中で選択肢のテキストを取り出すにはファンクションタグ MTExtFieldValue を使います。
- MTIfExtFieldSelected
-
MTExtFieldsMultiValues ループの中で、該当の項目がチェック (選択) されている場合にタグの内容を処理します。
- MTIfExtFieldType
-
拡張フィールドの種類が type モディファイアの値と一致する場合にタグの内容を処理します。MTExtFields のループの中で利用することができます。label モディファイアでフィールド名を指定することで MTExtFields のループ外でも特定の拡張フィールドに対して利用することができます。
type「text (一行テキスト)」のフィールドを h2 タグ、 type「textarea (複数行テキスト)」のフィールドを p タグでマークアップする例
<MTIfExtFieldType type="text">
<h2><MTExtFieldText></h2>
<MTElse>
<MTIfExtFieldType type="textarea">
<p><MTExtFieldText></p>
</MTIfExtFieldType>
</MTIfExtFieldType>
label (名前) が「価格」で type「text (一行テキスト)」の内容を表示する例
<MTIfExtFieldType type="text" label="価格">
<p>価格: <$MTExtFieldText label="価格"$></p>
</MTIfExtFieldType>
- MTIfExtFieldTypeImage
-
拡張フィールドの種類 (type) が「ファイル」で且つアップロードされたファイルが画像 (JPEG および PNG、GIF フォーマット) である場合にタグの内容を処理します。MTExtFields のループの中で利用することができます。label モディファイアでフィールド名を指定することで MTExtFields のループ外でも特定の拡張フィールドに対して利用することができます。
- MTIfExtFieldFileExists
-
拡張フィールドの種類 (type) が「ファイル」の場合、そのファイルがサーバー上に存在する場合にタグの内容を処理。
ファイルが存在する場合、イメージであればインラインで表示、その他のファイルであればダウンロードリンクを出力する例
<MTIfExtFieldFileExists label="添付ファイル">
<p>
<MTIfExtFieldTypeImage label="添付ファイル">
<img src="<$MTExtFieldFilePath escape="html"$>" alt="画像: <$MTExtFieldAlt escape="html"$>" title="<$MTExtFieldDescription escape="html"$>" width="<$MTExtFieldImageWidth$>" height="<$MTExtFieldImageHeight$>" />
<MTElse>
ダウンロード: <a href="<$MTExtFieldFilePath escape="html"$>" title="<$MTExtFieldDescription escape="html"$>"><$MTExtFieldAlt escape="html"$></a>
</MTIfExtFieldTypeImage>
</p>
</MTIfExtFieldFileExists>
- MTIfExtFieldThumbnailExists
-
拡張フィールドの種類 (type) が「ファイル」かつアップロードされたファイルが画像 (JPEG および PNG、GIF フォーマット) である場合、サムネイルがサーバー上に存在する場合にタグの内容を処理します。
- MTIfExtFieldNonEmpty
-
拡張フィールドの内容 (text) が空でない場合にタグの内容を処理します。
- MTIfExtFieldCompare
-
拡張フィールドの名前 (label) と内容 (text) をモディファイアの値と比較して、一致している場合にタグの内容を処理します。
「価格」フィールドの値が0だった場合に「無料」アイコンを表示する例
<MTIfExtFieldCompare label="価格" text="0">
<img src="free.png" alt="無料!" width="20" height="10" />
<MTElse>
<$MTExtFieldText label="価格"$>円
</MTIfExtFieldCompare>
ファンクションタグ
- MTExtFieldCount
-
記事/ウェブページに追加されている拡張フィールドの数を出力します。
- MTExtFieldLabel
-
名前 (label) の値を返します。MTExtFields のループの中で利用することができます。
- MTExtFieldValue
-
MTExtFieldsMultiValues のループの中で、各選択肢のテキストを返します。
- MTExtFieldName
-
フィールドを識別するための識別子を返します。これは extfield-1 のような値ですが、通常利用することはあまりないでしょう。
- MTExtFieldText
-
内容 (text) の値を返します。MTExtFields のループの中で利用することができます。label モディファイアでフィールド名を指定することで MTExtFields のループ外でも特定の拡張フィールドに対して利用することができます。
※ ラジオボタン/ドロップダウンメニューの場合は、選択された項目のテキストを出力します。
- チェックボックスの場合は、チェックボックスにチェックされているときに数字の 1 を出力します。
- ファイルの場合は、ファイルのパス (
%r/images/filename.png) を出力します。
- MTExtFieldCBLabel
-
拡張フィールドの種類が「チェックボックス」の場合にラベル (チェックボックスの右のテキスト) を出力します。
- MTExtFieldNum
-
MTExtFields のループの中で、何度目のループが実行されているかの数値を出力します。
- MTExtFieldFileName
-
拡張フィールドの種類 (type) が「ファイル」の場合、そのファイルの名前を出力します。
- MTExtFieldFilePath
-
拡張フィールドの種類 (type) が「ファイル」の場合、そのファイルの URL を出力します。
- MTExtFieldFileDate
-
拡張フィールドの種類 (type) が「ファイル」で且つファイルがサーバーに存在する場合、そのファイルのタイムスタンプを返します。
- MTExtFieldFileSize
-
拡張フィールドの種類 (type) が「ファイル」で且つファイルがサーバーに存在する場合、そのファイルのサイズを返します。属性値を省略した場合、小数点以下1桁までの数字に適切な単位を付けて返します。属性値として、unit (単位= kb または mb)、decimals (数字 = 小数点以下何桁を表示するか) が指定できます。この2つの属性は必ずセットで指定してください。属性を指定した場合、数字のみが返ります (単位は付加されません)。
- MTExtFieldThumbnail
-
拡張フィールドの種類 (type) が「ファイル」且つアップロードされたファイルが画像 (JPEG および PNG、GIF フォーマット) である場合、サムネイルの URL を出力します。
- MTExtFieldImageWidth
-
拡張フィールドの種類 (type) が「ファイル」且つアップロードされたファイルが画像 (JPEG および PNG、GIF フォーマット) である場合、ファイルの幅 (pixel 値) を出力します。
- MTExtFieldImageHeight
-
拡張フィールドの種類 (type) が「ファイル」且つアップロードされたファイルが画像 (JPEG および PNG、GIF フォーマット) である場合、ファイルの高さ (pixel 値) を出力します。
- MTExtFieldThumbnailWidth
-
拡張フィールドの種類 (type) が「ファイル」且つアップロードされたファイルが画像 (JPEG および PNG、GIF フォーマット) である場合、サムネイル画像の幅 (pixel 値) を出力します。
- MTExtFieldThumbnailHeight
-
拡張フィールドの種類 (type) が「ファイル」且つアップロードされたファイルが画像 (JPEG および PNG、GIF フォーマット) である場合、サムネイル画像の高さ (pixel 値) を出力します。
- MTExtFieldAlt
-
拡張フィールドの種類 (type) が「ファイル」の場合、拡張フィールドの「名前」欄に入力したテキストを出力します。
- MTExtFieldDescription
-
拡張フィールドの種類 (type) が「ファイル」の場合、拡張フィールドの「説明」欄に入力したテキストを出力します。
- MTExtFieldFileSuffix
-
拡張フィールドの種類 (type) が「ファイル」の場合、ファイルの拡張子を出力します。
拡張子にあわせたアイコンを用意することによって、ファイルの種類に応じたアイコンを表示するといったデザインが可能になります。
高速化のためのヒント
各ファンクションタグで label 属性を指定して個々にフィールドを取り出す方法ではテンプレートの自由度が高くなりますが、MTExtFields ループで順番に取り出す方が処理は高速になります。MTIfExtFieldType タグをうまく活用してできるだけループの中で処理するのが高速化のポイントです。
- MTExtFieldFileThumbnail
-
このタグはスタティックパブリッシング専用です。拡張フィールドの種類 (type) が「ファイル」でかつそのファイルがサーバーに存在し、画像ファイルである場合、画像のサムネイルのパスを返します。以下、オリジナルの画像が「http://example.jp/files/admin/filename.png」でラベルが「メイン画像」の場合の例を示します。
例1
<$MTExtFieldFileThumbnail label="メイン画像" width="120"$>
同じ階層に filename-thumb120x.png を探して、存在しなければ生成します。
テンプレート・タグは http://example.jp/files/admin/filename-thumb120x.png を返します。
例2
<$MTExtFieldFileThumbnail label="メイン画像" height="120"$>
同じ階層に filename-thumbx120.png を探して、存在しなければ生成します。
テンプレート・タグは http://example.jp/files/admin/filename-thumbx120.png を返します。
例3
<$MTExtFieldFileThumbnail label="メイン画像" width="120" height="120"$>
同じ階層に filename-thumb120x120.png を探して、存在しなければ生成します。
テンプレート・タグは http://example.jp/files/admin/filename-thumb120x120.png を返します。
インストール
PowerCMS のパッケージ中の ExtFields ディレクトリをサーバーへアップロード、PowerCMS のプラグインディレクトリ (※1) へ設置する
PowerCMS パッケージ内のパス:
options_legacy/plugins/ExtFields
PowerCMS のパッケージ中の ExtFields ディレクトリをサーバーへアップロード、PowerCMS のスタティックディレクトリ (※2) 以下の plugins へ設置する
PowerCMS パッケージ内のパス:
options_legacy/mt-static/plugins/ExtFields
PowerCMS 管理画面へアクセス、ログインし、アップグレードを実行する
※1 環境変数 PluginPath を指定している場合、パスがかわります
※2 環境変数 StaticFilePath を指定している場合、パスがかわります