アドオン・プラグイン
カスタムフィールドの作成
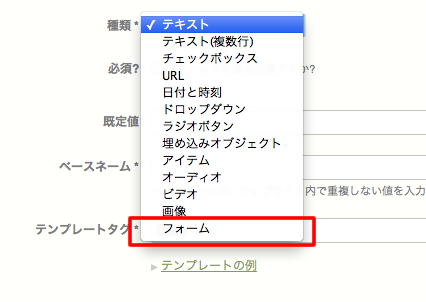
カスタムフィールドの種類に「フォーム」が追加されていますので、これを選択してカスタムフィールドを作成します。すると、カスタムフィールドを追加したオブジェクトの作成・編集画面から任意の「フォーム」を選ぶことができるようになります。
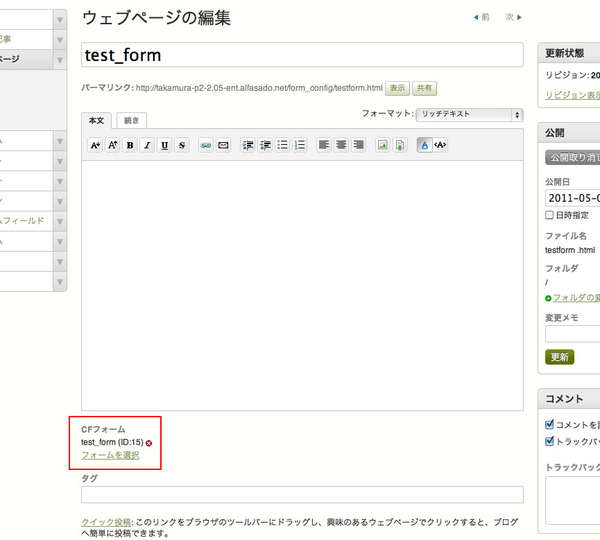
テンプレートに作成したカスタムフィールドのタグを記述すれば、選択したフォームがページに出力されます。
フォーム画面の確認
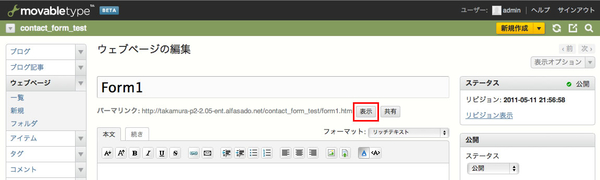
作成したフォームを確認するには、エントリー編集画面で「表示」ボタンをクリックしてください。
デフォルトのスタイル
既定のテンプレートタグを利用してフォームを出力する場合、デフォルトのスタイルを適用することができます。CSS や JavaScript などのスタティックファイルへのリンクを一括で指定するには下記のテンプレートタグを HTML の head 要素内に記述してください。
<$MTContactFormStaticLink$>このタグによって読み込まれるファイルは以下の通りです。
CSS
mt-static/addons/ContactForm.pack/css/smoothness/jquery-ui.custom.cssmt-static/addons/ContactForm.pack/css/default-style.css
JavaScript
mt-static/addons/ContactForm.pack/js/jquery.min.jsmt-static/addons/ContactForm.pack/js/jquery-ui.custom.min.jsmt-static/addons/ContactForm.pack/js/jquery.highlight.jsmt-static/addons/ContactForm.pack/js/default-style.js