アドオン・プラグイン
スニペットフィールドは、HTML をそのまま管理画面のカスタムフィールド欄に出力できるフィールドです。複数の入力欄を自由に配置できるため、これまでにない自由な管理画面レイアウトを実現できます。
| 種類 | 入力例 | 解説 |
|---|---|---|
| 名前 | スニペット | 任意の名前 |
| 説明 | それぞれの値を入力してください | 任意の説明文 |
| 種類 | スニペット | - |
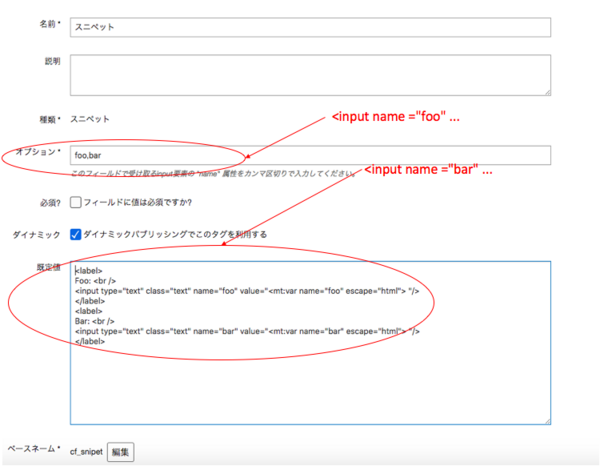
| オプション | foo,bar | 受け取る入力系要素 (input や textarea、selectなど) の name 属性をカンマで区切って入力します。既存のテンプレートでほかの入力欄と name 属性値に重複がないように注意してください。 |
| 必須 | (オフにする) | 必須の設定は利用できません。必ずオフにしてください。必須のチェックを行いたい場合には RequiredFields プラグインを併用してください。 |
| 既定値 | <label for=”foo”>Foo:</label><br /> <input type=”text” name=”foo” value=”<mt:var name=”foo” escape=”html”/>” /> <label for=”bar”>Bar:</label><br /> <input type=”text” name=”bar” value=”<mt:var name=”bar” escape=”html”/>” /> |
オプション欄にカンマ区切りで入力した値を name 属性に指定して複数の入力系要素 (input もしくは textarea、select) を配置します。name 属性値を MTVar タグの name モディファイアに指定することで、入力済みの値を取得できます。 |
| ベースネーム | cf_snippet | ウェブサイト/ブログ内でユニークな値 |
| テンプレートタグ | EntrySnippet | システム内でユニークな任意のタグ名 |
スニペットフィールドの各値をテンプレートタグで取得する
タグ名が MTEntrySnippet で、オプションが foo,bar の場合、下記のように記述します。
<$MTEntrySnippet key="foo"$>
<$MTEntrySnippet key="bar"$>