記事/ウェブページで表示オプションを切り替えることで、入力欄の表示/非表示を切り替えることができます。TemplateSelector プラグインの機能により、この機能によってカスタマイズしたフォームを「ひな形」として保存して、そのフォームを元にして新しい記事/ウェブページを作成することができます。
「ひな形」について
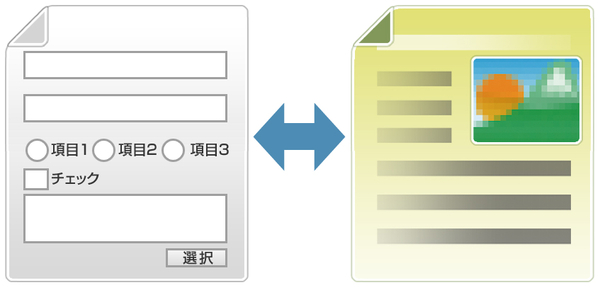
カスタマイズした記事/ウェブページ投稿フォームと、対応する出力方法を定義したテンプレートモジュールをセットにしたものを「ひな形」と呼びます。投稿者はあらかじめ登録しておいた複数のひな形から選択して、記事やウェブページを作成することができます。
記事/ウェブページ作成画面をひな形として登録する
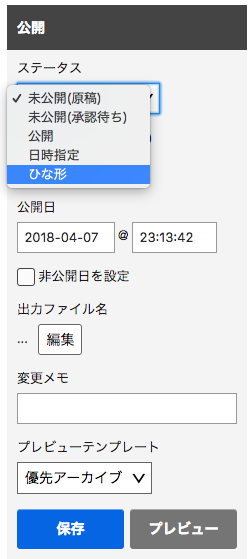
記事/ウェブページ作成画面の「公開状態」で「ひな形」を選択して「保存」をクリックします。
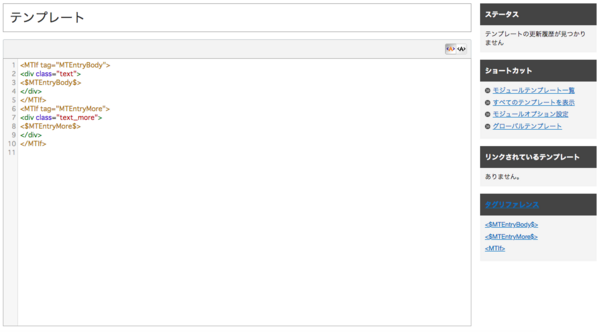
同名のテンプレートが存在しなかった場合 (同一ウェブサイト/ブログ内でテンプレート名を重複して付けることはできません)、そのままテンプレート編集画面に遷移します。標準テンプレートを利用する場合 (カスタマイズしない場合、各フィールドの値がループ処理で出力されます)、「変更を保存」をクリックするとテンプレートの登録が完了します。
ひな形機能に関連する設定項目
1. このテンプレートをひな形に登録する
チェックを入れて保存すると「記事」もしくは「ウェブページ」メニュー内「ひな形」を選択した際に「ひな形」の候補として表示されます。
2. 標準テンプレートにする
ブログ内で記事やウェブページを新規作成する時のデフォルトテンプレートにする場合、ここをチェックします。記事を新規作成する際に、このひな形が適用されます。
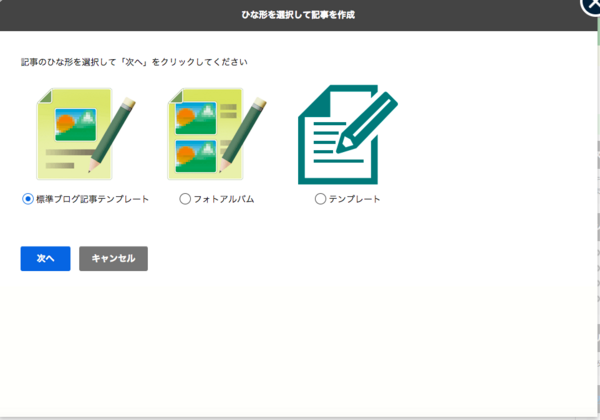
3. サムネイル
160 pixel * 160 pixel の画像をサムネイルとして登録することができます (アップロードされた画像は自動的にリサイズされます)。「記事」もしくは「ウェブページ」メニュー内「ひな形」を選択した際にひな形とともにサムネイルが表示されます。
ひな形の一覧
ウェブサイト/ブログの「デザイン」メニュー内「記事ひな形」と「ウェブページひな形」からひな形を一覧表示することができます (この画面は、ウェブページ一覧画面でフィルタした状態です)。
ひな形の作成と削除について
ひな形を作成した場合、そのひな形でファイルを出力するための、ひな形のタイトルと同名のテンプレートモジュールが自動的に作成されます。例えば「記事テンプレート」という名前でひな形を作成した場合、自動的に「記事テンプレート」というテンプレートモジュールが作成されます。ひな形作成の際、既にひな形のタイトルと同名のテンプレートモジュールが存在する場合はエラー画面が表示されます。このような場合は、別の名前でひな形を作成してください。
また、ひな型を作成した場合に自動作成されるテンプレートモジュールは、ひな型を削除しても自動的には削除されません。ひな型を作成し直したい場合は、作成された同名のテンプレートモジュールを手動で削除してください。なお、削除する際は他のテンプレートからインクルードされていないことを十分に確認してから削除するようにしてください。