アドオン・プラグイン
記事/ウェブページの投稿を X(旧Twitter) にツイートすることができます。(X へツイートするには X のアカウントが必要です)
機能
- ウェブサイト/ブログ単位でアカウントを使い分けが可能
- ウェブサイト/ブログ単位で統一したハッシュタグを付与可能
- 記事/ウェブページそれぞれつぶやくかどうか設定可能
- つぶやきをテンプレートで編集可能
- OAuth 認証に対応
- bit.ly による URL の自動短縮に対応
- 長いつぶやきは自動的に短縮します (Web サービスを使った短縮ではありません)
- 一度公開した記事/ウェブページも再投稿可能
- 独自の名前で X にアプリケーションを登録可能 (ただし X の仕様上重複した名称は利用不可)
- PowerRevision に対応
インストール
※ 下記手順の中で X に認証を求められた場合はログインしてください。
- ウェブサイト/ブログのプラグイン設定画面で TweetEntry の設定タブを開きます。
- 「クリックして TweetEntry を登録してください。」から X のサイトへ移動します。
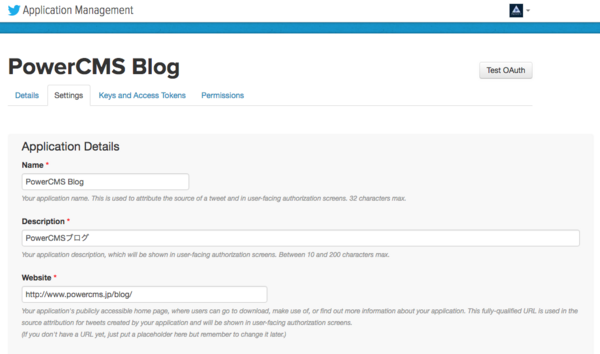
- 「Create an aplication」画面で各項目へ入力して「Create your Twitter application」ボタンを選択し、アプリケーションを登録します。
-
登録後、設定画面内「Settings」タブを選択し、「Application Type」内「Access」から「Read & Write」をチェックして保存します。
- 「Deteils」タブを選択して表示される「Consumer key」「Consumer secret」「Callback URL」の値を、プラグイン設定画面にコピーして入力し「変更を保存」します。
- アプリケーションの登録が完了すると、次の入力フィールドが表示されます。
- プラグイン設定から「クリックしてTokenを取得してください。」を選択し X のサイトへ移動します。
- 「連携アプリを認証」ボタンを選択します。
-
設定が正しく行われると管理画面に戻り「認証に成功しました。」という画面が表示されます。
「テスト投稿してみましょう。」を選択すると、設定してアプリケーション名で「This post is test for TweetEntry: 2011-11-18T12:58:15」のような内容をつぶやきます。
- ここまで完了するとプラグイン設定で「Token の取得」が自動入力されており、bit.ly とツイートの設定が行えるようになります。
-
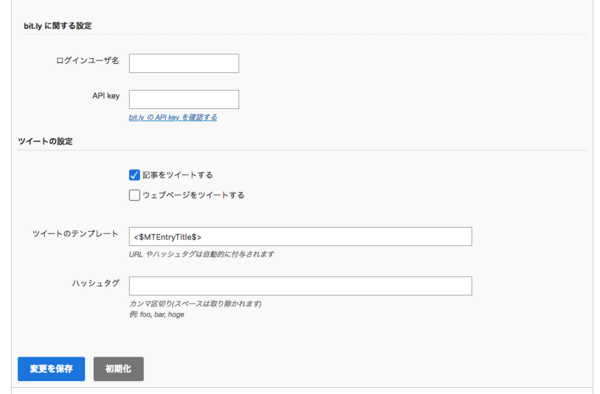
bit.ly とツイートの設定を行いたい場合は任意で行います。
- ツイートのテンプレートにツイートしたい内容を入力します。テンプレートタグが利用できます。
- URLやハッシュタグは投稿時に自動的に補完されるため、ここで入力する必要はありません。
- 自動的に追加したいハッシュタグを追加することもできます。また、日本語タグにも対応しています。
プラグイン設定
| 設定項目 | 解説 | 設定例 |
|---|---|---|
| アプリケーションの登録 | ||
| 登録する | X のアプリケーション登録ページへジャンプします。 | |
| Consumer key | X のアプリケーション登録結果画面からコピー&ペーストしてください | |
| Consumer secret | X のアプリケーション登録結果画面からコピー&ペーストしてください | |
| Callback URL | http:// を含む形式である必要があります。 特別な理由がない限り管理画面に表示されているURLを指定してください。 |
|
| Token の取得 | ||
| 取得する | リンクをクリックして Token を取得してください。 | |
| Access token | Access token の取得は自動的に行われます。 | (自動的に取得されます) |
| Access secret | Access secret の取得は自動的に行われます。 | (自動的に取得されます) |
| bit.ly に関する設定 | ||
| ログインユーザ名 | bit.ly のログインユーザ名を入力してください。bit.ly の短縮 URL を使用する場合に指定します。 | |
| API key | bit.ly の API key を入力してください。bit.ly の短縮 URL を使用する場合に指定します | |
| ツイートの設定 | ||
| ウェブページをツイートする | 投稿時に自動的につぶやきたい場合に指定します。 | |
| 記事をツイートする | 投稿時に自動的につぶやきたい場合に指定します。ブログでのみ指定できます。 | |
| ツイートのテンプレート | つぶやきの内容を定義します。テンプレートタグが利用できます。URL やハッシュタグはつぶやきに自動補完されるためニュ力する必要はありません。 | <$MTPageTitle$> |
| ハッシュタグ | 投稿時に自動的に付与するハッシュタグを指定します。日本語のハッシュタグも指定できます。 | |
再投稿の方法
保存した記事/ウェブページの編集画面内「パーマリンク」に「Twitter で共有」ボタンが表示されます。このボタンを選択する事で X に再投稿する事ができます。「Twitter で共有」ボタンは公開権限を持つユーザにのみ表示されます。