※ この機能は、スマートフォンやタブレットなどでは行えない操作があるため PC 以外の環境ではリッチテキストエディタは非表示となり使用できません。
記事/ウェブページ編集画面で表示される [本文] や [続き] 欄の他、拡張フィールド (複数行テキスト、ファイル添付の説明欄) でリッチテキストエディタが利用可能です。また、カスタムフィールドで「エディタ付きテキスト」を追加した場合にも該当の入力欄でリッチテキストエディタが利用可能です (TinyMCE プラグインが有効になっている場合のみ)。
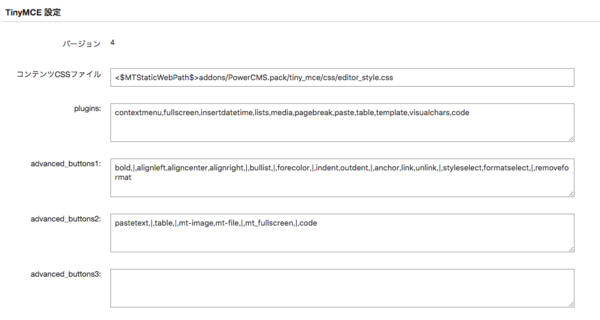
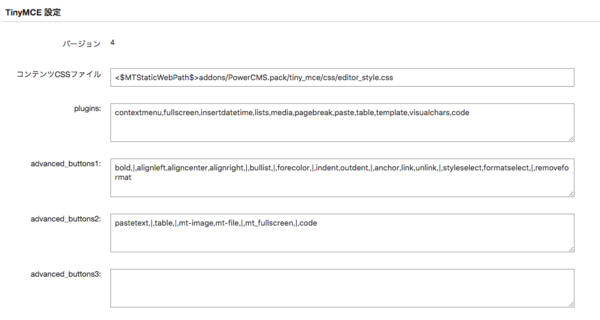
システム/ウェブサイト/ブログの「設定」メニュー内「PowerCMS」で表示される設定画面内「TinyMCE 設定」よりエディタ領域に表示する CSS の設定や表示するボタンをカスタマイズすることができます。

- コンテンツCSSファイル
- ウェブサイト/ブログごとに設定できます。リッチテキストエディタでの表示に適用する CSS ファイルの URL を指定します。パスの指定には テンプレートタグが使用できます。
- plugins
- 有効化する TinyMCE プラグインを指定できます。
- advanced_buttons1 - advanced_buttons5
- リッチテキストエディタで利用するボタンを指定できます。設定については TinyMCE のマニュアルを参考にしてください。
- source_buttons1 - source_buttons5
- リッチテキストエディタを利用しない (記事/ウェブページ編集画面のフォーマットから「なし」「改行を変換」を選択した) 場合のボタンを指定できます。
- 高度な設定
-
TinyMCEの機能を拡張して使用したい場合に設定を自由に記述することができます。
※エディタツールバーの「フォーマット」をカスタマイズする場合の記述例
tinymce_editor.init['theme_advanced_blockformats'] = 'p,div,h1,h2,h3,h4';
設定については TinyMCE のマニュアルや、関連記事を参考にしてください。