※ この機能はレガシーなプラグインによって提供されております。レガシーなプラグインはアップデートやメンテナンスが行われませんので、予期せず解決が困難な問題が発生した場合は修正が行われず、また代替機能への移行ツールもございません。これまで使用していたお客様のみご利用ください。
拡張フィールドと組み合わせて、ユーザーからのフィードバックを受けるためのフォームを簡単に作成することができます。拡張テンプレートにはあらかじめフォームを生成するためのテンプレートが組み込まれており、また確認画面の表示や投稿されたデータを保存するための CGI プログラムが同梱されています。
フォームを作成する
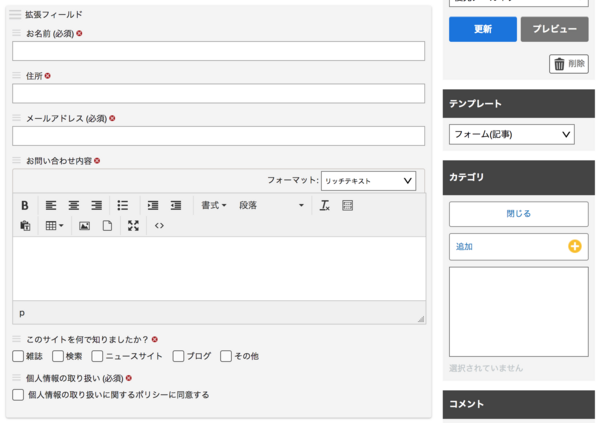
フォームの作成は記事/ウェブページ (記事またはウェブページ) 単位で行います。フォームを作成する手順は、拡張フィールドで入力項目を指定して、テンプレート選択ドロップダウンメニューから「フォーム(記事)」または「フォーム(ウェブページ)」を選択して保存するだけです。フォームの生成に対応しているコントロールは「添付ファイル」「日付」以外のすべてのフィールドです。
例えば上記の図のような項目フィールドを追加して記事/ウェブページを保存すると、下の図のようなフォームが自動的に生成されます。
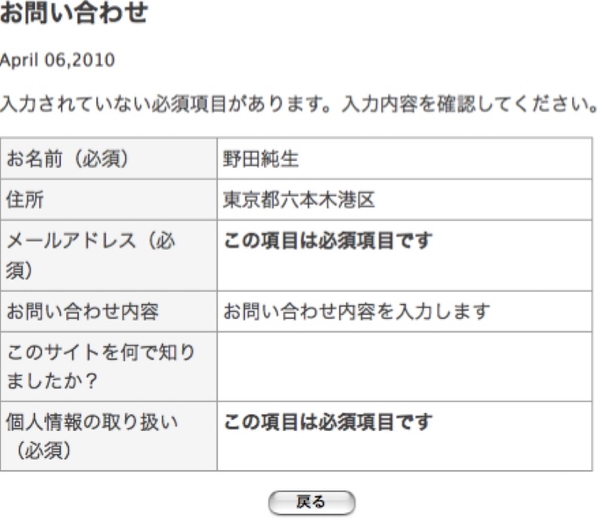
フォームに項目を入力して投稿すると、以下のような確認画面を表示した後、「送信する」ボタンをクリックすると投稿されます。処理を行うプログラムは mt-form.cgi です (この CGI スクリプトを管理画面CGIと同じ場所に設置して実行パーミッションを付与する必要があります)。
投稿後の処理とフォーム設定のカスタマイズ
1. 投稿後の処理と保存データ
デフォルトの設定では投稿された内容は、データベースに保存され記事/ウェブページの投稿者及びフォームからの投稿者にメールで通知されます (プラグイン設定で送信する/しないを切り替えられます)。投稿されたデータの一覧は、システムまたはブログのメニュー [フィードバック] 内 [フォームデータ]を選択することで表示されます。
投稿されたフォームデータは、投稿された記事/ウェブページ単位、メールアドレス単位、日付単位、IP アドレス単位、ステータスによって絞り込むことができます。フォームデータ (概要が表示されます) をクリックすると各データの詳細を見ることができ、項目を選択して CSV ファイルをダウンロードすることも出来ます。
2. 必須項目の指定条件
デフォルトのテンプレートでは、ラベルに「必須」の文字列を含む項目を必須項目として扱いますが、これはテンプレートで定義されています。
拡張フィールドをフォームのコントロールとして出力し、ラベルに「必須」を含む項目を必須項目として扱うためのテンプレートは以下のようなものです。<MTIf name="label" like="必須"> の部分を変更することで、必須項目の指定条件をカスタマイズすることができます (名前が required である hidden フィールドを指定することで必須項目チェックが行うことができます)。
<MTIfExtFieldType type="text">
<MTSetVarBlock name="label"><$MTExtFieldLabel$></MTSetVarBlock>
<dl>
<dt><$MTVar name="label" escape="html"$></dt>
<dd>
<input type="text" name="<$MTExtFieldName escape="html"$>" style="width:95%" value="<$MTExtFieldText escape="1"$>" />
<input type="hidden" name="item_array" value="<$MTExtFieldName escape="html"$>" /> <MTIf name="label" like="必須"><input type="hidden" name="required" value="<$MTExtFieldName escape="html"$>" /></MTIf>
</dd>
</dl>
</MTIfExtFieldType>3. メール送信先/送信後に表示されるページの指定
送信後に表示するページのアドレスやメールを送信するユーザーの設定については form の hidden 項目として指定します。
テンプレートは既定で以下のようになっています。
<input type="hidden" name="blog_id" value="<$MTBlogID$>" />
<input type="hidden" name="entry_id" value="<$MTEntryID$>" />
<input type="hidden" name="template_id" value="<$MTBuildTemplateID$>" />
<input type="hidden" name="entry_author" value="<$MTEntryAuthorID$>" />
<input type="hidden" name="return_uri" value="<$MTEntryPermalink escape="html"$>" />
<input type="hidden" name="__mode" value="confirm" />各パラメータの意味は次の通りです。
| パラメータ名 | デフォルト値 | 解説 |
|---|---|---|
| blog_id | <$MTBlogID$> | ブログの ID を指定します。 |
| entry_id | <$MTEntryID$> | 記事/ウェブページの ID です。投稿された内容は、この記事/ウェブページのコメントとして保存されます。 |
| template_id | <$MTBuildTemplateID$> | 確認画面の表示に使われるテンプレートの ID です。 |
| entry_author | <$MTEntryAuthorID$> | 投稿された内容はこの投稿者ユーザーにメールで送信されます。 |
| return_uri | <$MTEntryPermalink$> | 投稿を受け付けた後に表示するページの URL を指定します。 |
| __mode | confirm | confirm または submit を指定します。 |
| key (オプション) | なし | 確認画面の表示の分岐に利用するためのキーです。数字等を入れておくことで確認画面の分岐処理が可能です。 |
| identifier (オプション) | なし | 管理画面で絞り込みを行うための値をセットします。 |
4. 確認画面のカスタマイズ
確認画面の表示には、template_id で指定したテンプレートが使われます。また、入力内容を表示する部分のテンプレートは以下のテンプレートが使われます。
$MT_DIR/plugins/ExtraForm/extraform_confirm.tmpl確認画面は次の流れで生成されます。
- CGI プログラムが受け取った値を「フォーム投稿確認画面テンプレート」に渡し、確認内容を反映したテーブルをビルドします。
- templateid で指定したテンプレートに対し、entryid で指定した記事/ウェブページを指定してビルドします。但し、entry_text(
<$MTEntryBody$>)を 1 でビルドしたテーブルに置き換えます。
2 でページをビルドするときに、確認画面を表示しているかどうかを MTIfEntryIsDynamic タグで分岐させることができます。つまり、確認画面のカスタマイズは、記事/ウェブページ (記事またはウェブページ) のテンプレートで MTIfEntryIsDynamic タグを利用して分岐させること及び「フォーム投稿確認画面」の内容を変更することで行うことができます。
また、フォームのパラメータ「key」によって確認画面上の処理を分岐させることができます。渡された「key」の値は「フォーム投稿確認画面」テンプレート の中でのみ利用できるタグ <mt:var name="key"> で取り出すことができます。例えば key に値が入っているかどうかでテンプレートを分岐させるタグは以下のようになります。
<mt:if name="key">
<$MTTemplateNote value="キーが指定されているときの表示"$>
<mt:else>
<$MTTemplateNote value="キーが指定されていないときの表示"$>
</mt:if>key と同様に渡されるパラメータに error があります。これは、必須項目として指定された内容が空だった場合に指定されるパラメータです。
<mt:if name="error">
入力されていない必須項目があります。入力内容を確認してください。
<mt:else>
以下の内容でよろしければ送信してください。
</mt:if>5. 通知メールのカスタマイズ
投稿後に送信される通知メールのテンプレートは以下のファイルになります。
- フォーム作成者宛メール(件名): $MT_DIR/plugins/ExtraForm/extraform_author_mail_subject.tmpl
- フォーム作成者宛メール(本文): $MT_DIR/plugins/ExtraForm/extraform_author_mail.tmpl
- フォーム投稿者宛メール(件名): $MT_DIR/plugins/ExtraForm/extraform_user_mail_subject.tmpl
- フォーム投稿者宛メール(本文): $MT_DIR/plugins/ExtraForm/extraform_user_mail.tmpl
プラグイン設定
「システムメニュー」→「プラグイン設定」→「ExtraForm」の設定で以下の項目が設定出来ます。
| 設定項目 | 解説 | 設定例 |
|---|---|---|
| CSV データを Shift_JIS エンコードする | ダウンロードする CSV ファイルを Shift_JIS でエンコードします。 | |
| メールフィールド名 | ここで指定した名前と同一の拡張フィールドをメールアドレス欄とみなします。 | 電子メール (必須) |
| フォームメールを記事/ウェブページの作成者へ送信する | 記事/ウェブページ (記事/ウェブページ) の作成者へメールを送る場合はチェックします。 | |
| 送信者へ確認メールを送信する | フォームからの投稿者へ確認メールを送信する場合、チェックします。 | |
| 公開状態 | デフォルトの公開状態 (ステータス) を指定します。ステータスは2段階です。 | |
| 表示数 | 管理画面上のリスト表示の表示件数です。表示件数をオーバーした場合はページ送りナビゲーションが表示されます。 | |
| アクションバーの配置 | 管理画面上のリスト表示の際のアクションバーの表示位置です。 | |
| フォームデータのスロットル (秒) | スパム投稿を防止するため、一定の秒数以内の同一アドレスからの投稿を制限します。 | 60 |
| 確認メールの署名 | 確認メールの署名を指定します。テンプレートによるカスタマイズも可能です。 |
テンプレートタグ
ブロックタグ
環境変数
指定可能な環境変数の一覧です。
| 環境変数 | 解説 | 初期値 |
|---|---|---|
| ExtraFormAllowTemplateIDs | ExtraForm プラグインを利用する際、フォームの確認画面に使用するテンプレートのIDを指定します。 | 初期値なし |
| ExtraFormAllowTemplateID | ExtraForm プラグインを利用する際、1 を指定すると、フォーム利用時に template_id パラメータのテンプレートがフォーム投稿の確認画面で無条件に使用できます。 | 0 |
| FormScript | ExtraForm プラグインを利用する際、フォーム投稿に利用するCGIファイルの名前を変更する場合に指定します。 | mt-form.cgi |
- 次は
- 一覧へ