アドオン・プラグイン
- サイドメニュー [フォーム] - [フォーム項目] - [新規作成] と進むと、フォーム項目作成画面が表示されます。
- [名前] を入力します。
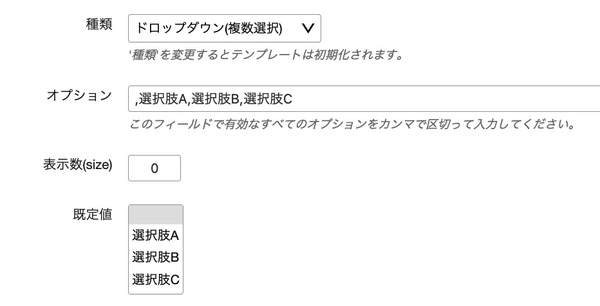
- [種類] を選択します。ここで選択した種類によって、以降の入力欄が変化します。具体的には [オプション] [既定値] [入力チェック] [文字数制限] の表示/非表示がその種類に応じて切り替わります。種類と表示される入力欄の関係はドキュメント『フォーム項目の種類』をご参照ください。
- [オプション] が表示されている場合、値を入力します。種類が「チェックボックス」のときは、カンマで区切る必要はありません。それ以外の種類が選択されているときは、カンマ区切りでオプション (選択項目) の値を入力してください。
- [既定値] を入力することができます。入力した場合、種類に応じてデフォルトで入力・選択される値を設定することができます。
- [必須項目] にチェックを入れると、そのフォーム項目に値がない場合エラーを表示し、ユーザーに入力を促します。
- [入力チェック] にチェックを入れると、その種類に応じたバリデーション (入力された値の形式チェック) が行われます。求められる形式と違った場合エラーを表示し、ユーザーに入力値の変更を促します。
- 入力値を文字列として受け取る種類が選択されていれば [文字数制限] を設定できます。「文字数制限を指定する」にチェックを入れた場合、「文字数」に入力された数値を上限として入力チェックを行います。文字数はデフォルトでは半角でカウントされます。全角でカウントしたい場合は「全角文字数でカウントする」にチェックを入れてください。
- [説明] を入力できます。入力された値はフォーム出力時に、各フォーム項目の説明として表示されます。
- [ベースネーム] を指定できます。空欄のまま保存しても自動で入力されます。フォーム項目間での重複を避けるため、既に同じベースネームを使用しているフォーム項目が存在する場合は、自動的に文字列 ( _n ) を末尾に追加するのでご注意ください。
- 以上の入力内容に問題がなければ、[保存] ボタンを押してください。
フォーム項目の編集
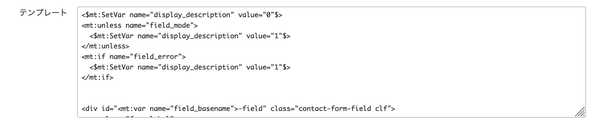
フォーム項目を保存すると、[テンプレート] という入力欄が表示されます。ここに自動的に入力されるテンプレートは、システムのプラグイン設定で種類ごとに変更することができます。オリジナルのテンプレートを適用したい場合は、ここを編集してください。
フォーム項目の種類が「ドロップダウン(複数選択)」の場合、[表示数(size)] という入力欄が表示されます。ここに数値を入力することで、セレクトボックスに表示されるオプション (選択項目) の数に上限を設定することができます。
- 次は
- 一覧へ