テンプレートタグの活用
DynamicMTML には、動的にコンテンツを切り替えるために利用できるいくつかのテンプレートタグが用意されています(すべてのテンプレートタグが DynamicMTML で動作するわけではありません)。
以下、いくつかテンプレートの利用例を紹介します。
リクエストの状況によって動的に表示を切り替える
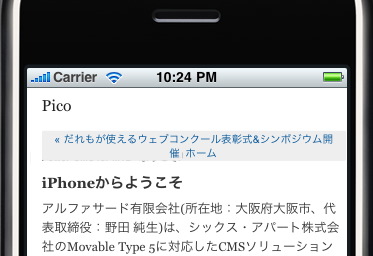
続いて、アクセスしたクライアントの情報によって表示内容を動的に切り替える例を紹介します。ファンクションタグ MTUserAgent を使って表示内容を切り替えてみます。
<$MTUserAgent setvar="UA">
<mt:if name="UA" like="iPhone">
iPhoneからようこそ
<mt:else>
iPhoneは買いましたか?
</mt:if>クエリー文字列によって動的に出力内容を切り替える
MTQuery タグと MTSearchEntries タグを組み合わせて動的に異なるエントリーリストを出力する例を紹介します。
<$MTQuery key="query" setvar="query"$>
<mt:if name="query">
<mtsearchentries target="title" query="$query" lastn="10" operator="LIKE">
<mt:if name="__first__">
<h3>タイトルに'<mt:var name="query" escape="html"/>'を含む記事</h3>
<ul>
</mt:if>
<li><a href="<mt:EntryPermalink/>"><mt:EntryTitle remove_html="1"/></a></li>
<mt:if name="__last__">
</ul>
</mt:if>
</mtsearchentries>
</mt:if>ページの URL にクエリ文字列 ?query=foo を付けてアクセスします。
タイトルに特定の文字列を含むエントリーの一覧を表示します。
ワークスペース/スペースのダイナミックパブリッシング設定「ビルド結果をキャッシュする」にチェックを入れた場合、クエリ付きのリクエストはクエリ毎にキャッシュが保存されます。これにより同一のクエリ付きリクエストに対する動的な再構築処理の負荷を押さえることができます。
ログイン状態やユーザーによってページの表示を変化させる
ブロックタグ MTIfLogin を利用してユーザーやユーザーのログイン状態によってページの内容を変化させる例を紹介します。
<mt:IfLogin>
<$MTAuthorDisplayName encode_html="1"$>さん、ようこそ
<a href="<$MTCGIPath$><$MTCommentScript$>?__mode=edit_profile&return_url=<$MTEntryPermalink encode_url="1"$>">[プロフィールの編集]</a>
<a href="<$MTCGIPath$><$MTCommunityScript$>?__mode=logout&return_url=<$MTEntryPermalink encode_url="1"$>">[ログアウト]</a>
<mt:Else>
<a href="<$MTCGIPath$><$MTCommentScript$>?__mode=login&blog_id=<$MTBlogID$>&return_url=<$MTEntryPermalink encode_url="1"$>">サインインしてください</a>
</mt:IfLogin>ログイン済みの場合は以下のように表示されます。
ログインしていない場合は以下のように表示されます。
MTIfLogin 内の記事リストはユーザーアーカイブとして振る舞うようになっています。コミュニティサイト等でユーザーが作成した最近の記事を表示する場合などに活用できます。
- 次は
- 一覧へ