フィールドブロックビルダーでは、記事/ウェブページで利用できるよう、あらかじめフィールドブロックを定義しておきます。この機能を「ブロック定義」と呼びます。
ブロック定義では、テキスト入力欄はもちろん、リスト形式やチェックボックス、画像選択、さらにはブロック内にブロックを入れ子にする「サブブロック」など、各種パーツが用意されており、これらを組み合わせることで、例えば「見出しと段落のセット」「画像とキャプション」「増減可能なカルーセル画像とリンクのリスト」といったようなブロック定義を作成することが可能です。
ブロック定義の作成
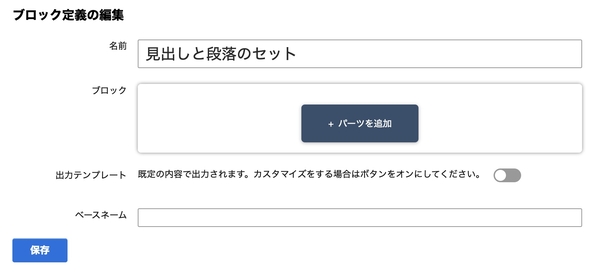
サイドメニュー [ブロック定義]-[新規] へ進むと、新しいブロック定義を作成する画面になります。ここでは、「見出しと段落のセット」として、一行テキストと複数行テキストをセットにしたブロックを作成してみます。
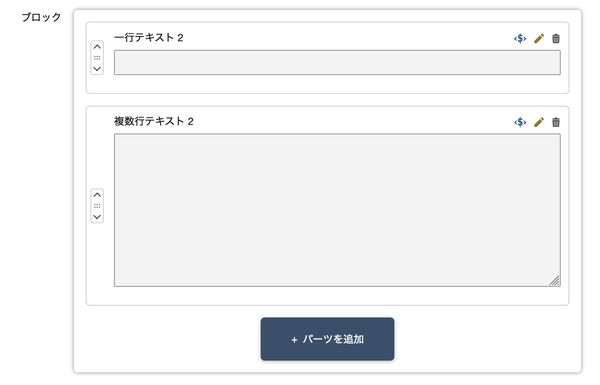
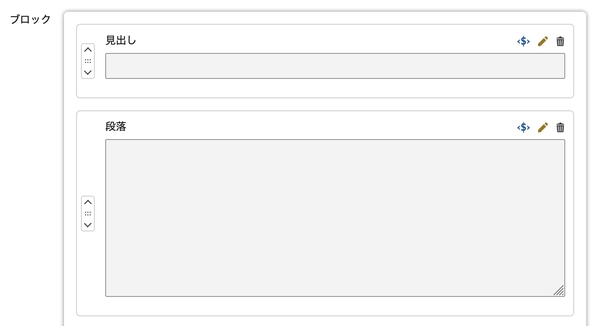
ブロック定義の名前を入力し、[パーツを追加] をクリックすると、追加可能なパーツが表示されます。「一行テキスト」「複数行テキスト」をクリックすることで、対応する入力欄がセットされます。
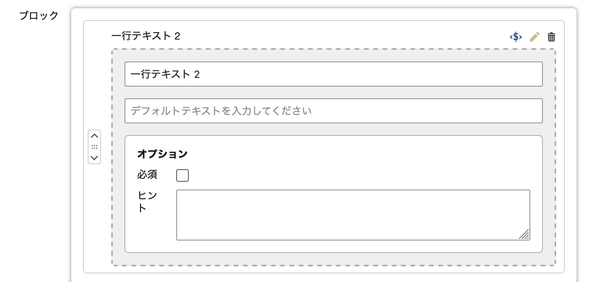
次に、入力欄のラベルを変更します。入力欄の右上の編集アイコンをクリックすることで、編集モードになります。
任意のラベルに変更し、必要に応じてその他の設定を行ってください。再度編集アイコンをクリックすることで、編集モードを終了し、設定内容が反映されます(この時点では、まだ保存されていません)。
出力テンプレートの編集
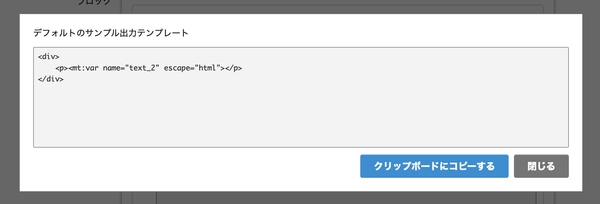
ブロック定義では、出力内容をカスタマイズすることができます。一行テキストの「見出し」欄は、デフォルトでは p タグで囲まれて出力されるので、これを h1 タグで囲まれるように修正します。入力欄の右上のテンプレートアイコンをクリックすることで、デフォルト出力用のテンプレートが表示されます。
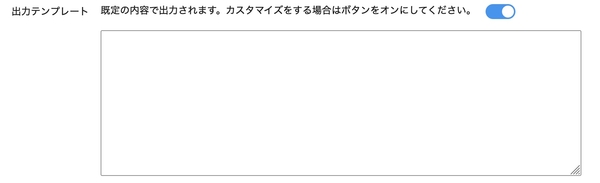
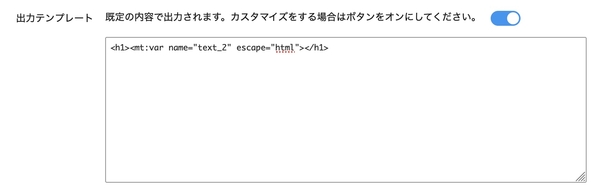
[クリップボードにコピーする] ボタンを押すと、表示内容がクリップボードにコピーされます。そのまま [出力テンプレート] の欄にあるチェックボックスをオンにします。
表示された入力欄に、クリップボードの内容を貼り付け、h1 タグで出力するよう変更します。
これで「見出し」欄は h1 タグで出力されるようになりますが、このままだと「段落」欄は表示されません。出力テンプレートをカスタマイズする場合は、各入力欄の内容が反映されるよう、すべてのフィールドに対応するテンプレートを定義しておく必要があります。
出力テンプレートをカスタマイズしない場合、各入力欄は、テンプレートアイコンをクリックすることで表示される、デフォルト出力用のテンプレートを使って出力されます。
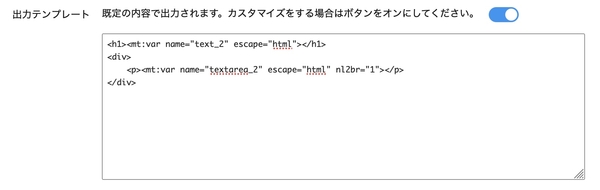
「段落」欄についても、テンプレートアイコンをクリックし、デフォルト出力用のテンプレートをクリップボードにコピーし、貼り付けます。
これで、「見出し」「段落」それぞれの出力テンプレートの定義ができました。
編集画面の編集
こちらは PowerCMS 6.1 以降で追加された機能です

編集画面テンプレート、編集画面CSS、編集画面JavaScript の編集が可能で、スタイルシートを使って見た目を調整することや、任意の JavaScript を埋め込むなど、よりきめ細かな対応が可能になります。
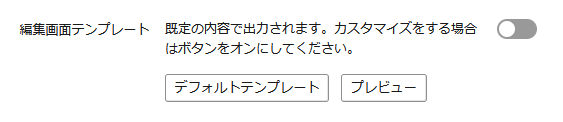
[編集画面テンプレート]欄の下の[プレビュー]をクリックすることでテンプレート、CSS、JavaScript が編集画面に適用された状態を確認できます。
編集画面テンプレート
[編集画面テンプレート] の欄にあるチェックボックスをオンにすると編集可能となり、[デフォルトテンプレート]をクリックするとデフォルトのテンプレートが確認できるので、そこでコピーしたものをベースに編集してください。
編集画面CSS
画面に適用したいスタイルを記述してください。
※ HTML の style タグを記述する必要はありません。
編集画面JavaScript
ブロックやパーツなど編集画面で動作を追加したり変更するなど拡張したい場合に JavaScript を記述してください。
ここに設定した JavaScript は編集画面へブロックを追加したときに動作します。
※ HTML の script タグを記述する必要はありません。
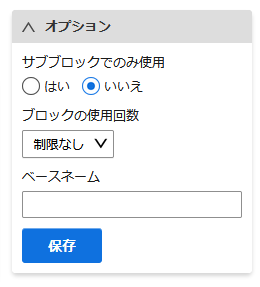
オプション
こちらは PowerCMS 6.1 以降で追加された機能です。

サブブロックでのみ使用
ブロックに対してサブブロックでのみ利用するか設定できます。
[はい]を設定したものはサブブロック用のブロックとなり、サブブロックでのみ選択・利用の可能となります。
ブロックの使用回数
ブロックの使用回数を1回に制限することができ、制限されたブロックは編集画面の中で1回しか使えません。
- 制限なし
- 1回のみ
ベースネーム
ブロックに対してベースネームを指定できます。
編集画面CSS、編集画面JavaScript で特定のブロックを区別したい場合に有効です。
保存
ページ下部 [保存] ボタンを押すことで保存します。ボタンを押すまでは編集内容が保存されていないことに注意してください。
- 次は
- 一覧へ