アドオン・プラグイン
記事/ウェブページの投稿を X(旧Twitter)にツイートすることができます。(X へツイートするには X のアカウントが必要です)
機能
- ワークスペース/スペース単位でアカウントを使い分けが可能
- ワークスペース/スペース単位で統一したハッシュタグを付与可能
- 記事/ウェブページそれぞれつぶやくかどうか設定可能
- つぶやきをテンプレートで編集可能
- OAuth 認証に対応
- bit.ly による URL の自動短縮に対応
- 長いつぶやきは自動的に短縮します (Web サービスを使った短縮ではありません)
- 記事/ウェブページ公開時(日時指定の公開を含む)に、自動投稿が可能
- 記事/ウェブページのリビジョンでの差し替え時(日時指定の差し替えを含む)の自動投稿が可能
- 記事/ウェブページの編集画面から手動投稿可能
- 独自の名前で X にアプリケーションを登録可能 (ただし X の仕様上重複した名称は利用不可)
セットアップ
※ 下記手順の中で X に認証を求められた場合はログインしてください。
※ 利用する X アカウントには「Elevated access(高度なアクセス)」の権限が必要です。Elevated access への申し込みはこちら
- ワークスペース/スペースのプラグイン設定画面で TweetEntry の設定タブを開きます。
- 「クリックして TweetEntry を登録してください。」から X のサイトへ移動します。
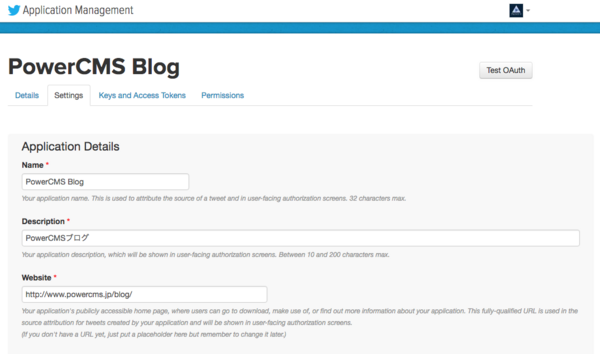
- 「Create an aplication」画面で各項目へ入力して「Create your Twitter application」ボタンを選択し、アプリケーションを登録します。
-
登録後、設定画面内「Settings」タブを選択し、「Application Type」内「Access」から「Read & Write」をチェックして保存します。
- 「Deteils」タブを選択して表示される「Consumer key」「Consumer secret」「Callback URL」の値を、プラグイン設定画面にコピーして入力し「変更を保存」します。
- アプリケーションの登録が完了すると、次の入力フィールドが表示されます。
- プラグイン設定から「クリックしてTokenを取得してください。」を選択し X のサイトへ移動します。
- 「連携アプリを認証」ボタンを選択します。
-
設定が正しく行われると管理画面に戻り「認証に成功しました。」という画面が表示されます。
「テスト投稿してみましょう。」を選択すると、設定してアプリケーション名で「This post is test for TweetEntry: 2011-11-18T12:58:15」のような内容をつぶやきます。
- ここまで完了するとプラグイン設定で「Token の取得」が自動入力されており、bit.ly とツイートの設定が行えるようになります。
-
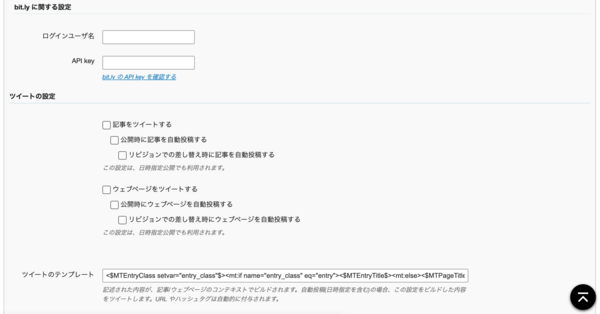
bit.ly とツイートの設定を行いたい場合は任意で行います。
- ツイートのテンプレートにツイートしたい内容を入力します。テンプレートタグが利用できます。
- 日本語タグにも対応しています。
プラグイン設定
| 設定項目 | 解説 | 初期値 |
|---|---|---|
| アプリケーションの登録 | ||
| 登録する | X のアプリケーション登録ページへジャンプします。 | |
| Consumer key | X のアプリケーション登録結果画面からコピー&ペーストしてください | |
| Consumer secret | X のアプリケーション登録結果画面からコピー&ペーストしてください | |
| Callback URL | http:// を含む形式である必要があります。 特別な理由がない限り管理画面に表示されているURLを指定してください。 |
https://sample.com/cgi-bin/mt/mt.cgi?__mode=twitter_oauth_callback&blog_id=1 |
| Token の取得 | ||
| 取得する | リンクをクリックして Token を取得してください。 | |
| Access token | Access token の取得は自動的に行われます。 | (自動的に取得されます) |
| Access secret | Access secret の取得は自動的に行われます。 | (自動的に取得されます) |
| bit.ly に関する設定 | ||
| ログインユーザ名 | bit.ly のログインユーザ名を入力してください。bit.ly の短縮 URL を使用する場合に指定します。 | |
| API key | bit.ly の API key を入力してください。bit.ly の短縮 URL を使用する場合に指定します | |
| ツイートの設定 | ||
| 記事をツイートする | チェックをすると、記事編集画面に X のアイコンが表示され、X に投稿が行えるようになります。 | チェックなし |
| 公開時に記事を自動投稿する | チェックすると、記事公開時に自動投稿を行います。 | チェックなし |
| リビジョンでの差し替え時に記事を自動投稿する | チェックすると、リビジョンでの記事差し替え時に自動投稿を行います。 | チェックなし |
| ウェブページをツイートする | チェックをすると、ウェブページ編集画面に X のアイコンが表示され、X に投稿が行えるようになります。 | チェックなし |
| 公開時にウェブページを自動投稿する | チェックすると、ウェブページ公開時に自動投稿を行います。 | チェックなし |
| リビジョンでの差し替え時にウェブページを自動投稿する | チェックすると、リビジョンでのウェブページ差し替え時に自動投稿を行います。 | チェックなし |
| ツイートのテンプレート | つぶやきの内容を定義します。テンプレートタグが利用できます。 | <$MTEntryClass setvar=”entry_class”$><mt:if name=”entry_class” eq=”entry”><$MTEntryTitle$><mt:else><$MTPageTitle$></mt:if> |
| ハッシュタグのテンプレート | 投稿時に付与するハッシュタグを指定します。日本語のハッシュタグも指定できます。テンプレートタグが利用できます。 | <$MTEntryClass setvar=”entry_class”$><mt:if name=”entry_class” eq=”entry”><MTEntryTags glue=” “>#<$MTTagName$></MTEntryTags><mt:else><MTPageTags gule=” “>#<$MTTagName$></MTPageTags></mt:if> |
| URL のテンプレート | 投稿時に付与する URL を指定します。テンプレートタグが利用できます。 | <$MTEntryClass setvar=”entry_class”$><mt:if name=”entry_class” eq=”entry”><$MTEntryPermalink$><mt:else><$MTPagePermalink$></mt:if> |
記事/ウェブページ編集画面から投稿する方法
保存した記事/ウェブページの編集画面内「パーマリンク」に「X で共有」ボタンが表示されます。このボタンを選択する事で X に再投稿する事ができます。「X で共有」ボタンは公開権限を持つユーザにのみ表示されます。
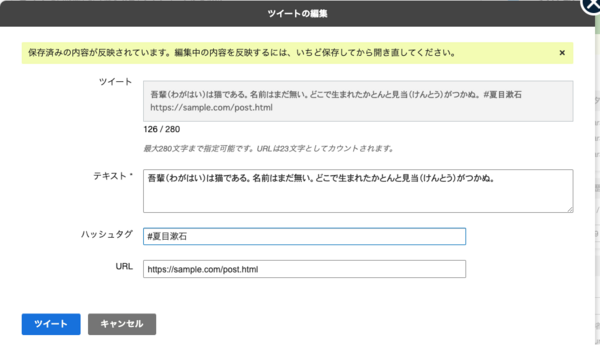
ツイートの編集画面
※「*」は必須項目です
| 設定項目 | 解説 | 設定例 |
|---|---|---|
| テキスト* | つぶやきの内容を定義します。テキスト、ハッシュタグ、URLと合わせ140文字の文字数制限があります。 | 吾輩(わがはい)は猫である。名前はまだ無い。どこで生まれたかとんと見当(けんとう)がつかぬ。 |
| ハッシュタグ | 投稿時に付与するハッシュタグを指定します。日本語のハッシュタグも指定できます。 | #夏目漱石 |
| URL | 投稿時に付与する URL を指定します。URLは一律に22文字としてカウントされます。 | https://sample.com/post.html |
- 次は
- 一覧へ