Vimeoの動画のアップロードとフォーマット「リッチテキスト」で Vimeo の動画を埋め込むことができます。(このプラグインを使用するには Vimeo のアカウントが必要です)

機能
- 管理画面からVimeoに動画をアップロードが可能
- リッチテキストでアップロードした動画の挿入が可能
プラグインのインストール
ドキュメント『プラグインのインストール』を参照し、オプションプラグイン「Vimeo」をインストールしてください。
Vimeo Developer API 設定
PowerCMS で Vimeo の動画をアップロードと使用するには Vimeo のトークンを取得する必要があります。
※ 下記手順の中で Vimeo に認証を求められた場合はログインしてください。
- Vimeo Developer APIへアクセスする。
- 「Get started」のボタンをクリックする。
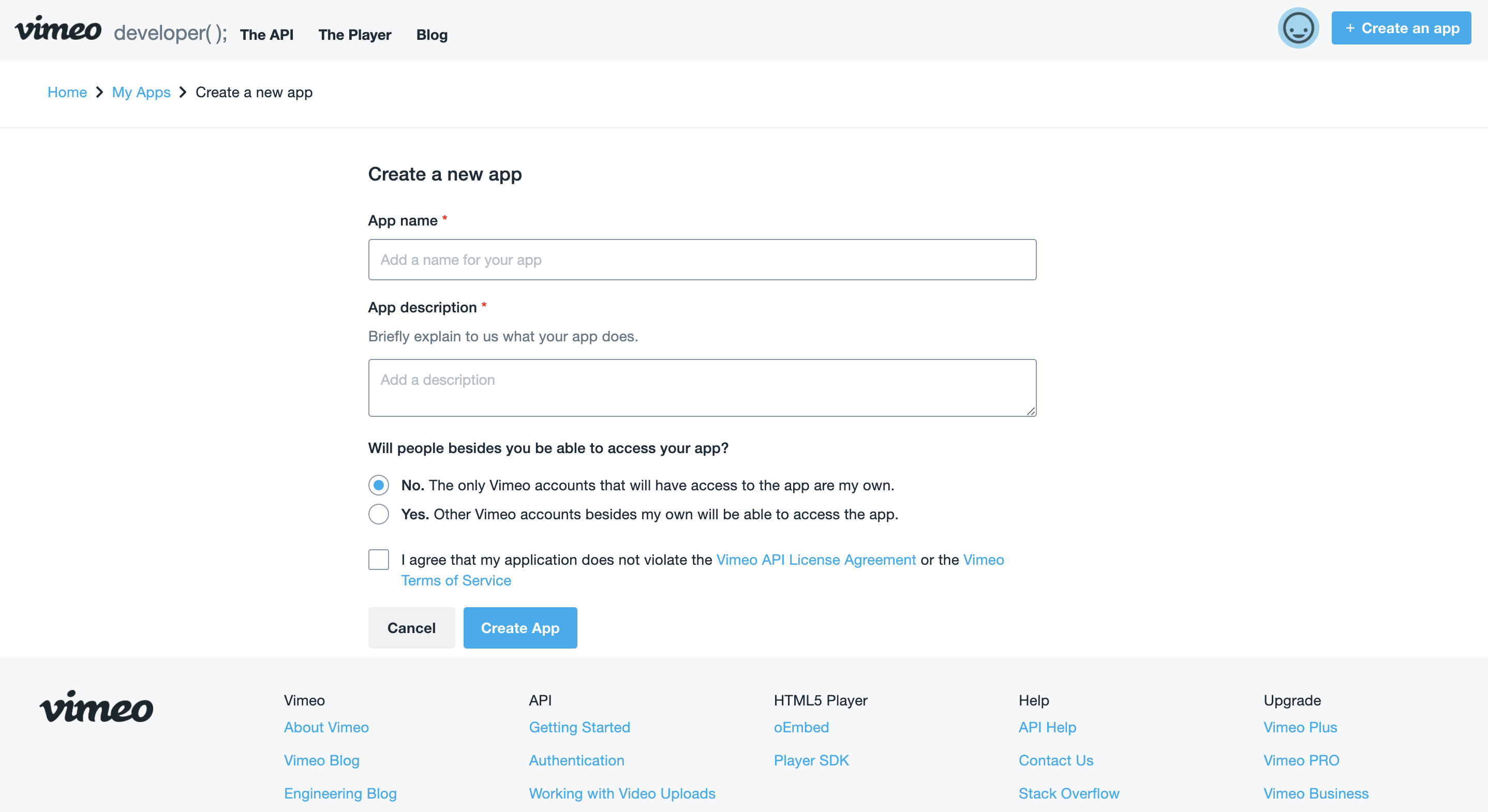
「Create a new app」画面で各項目へ入力し「Create App」ボタンを選択し、アプリケーションを登録する。

-
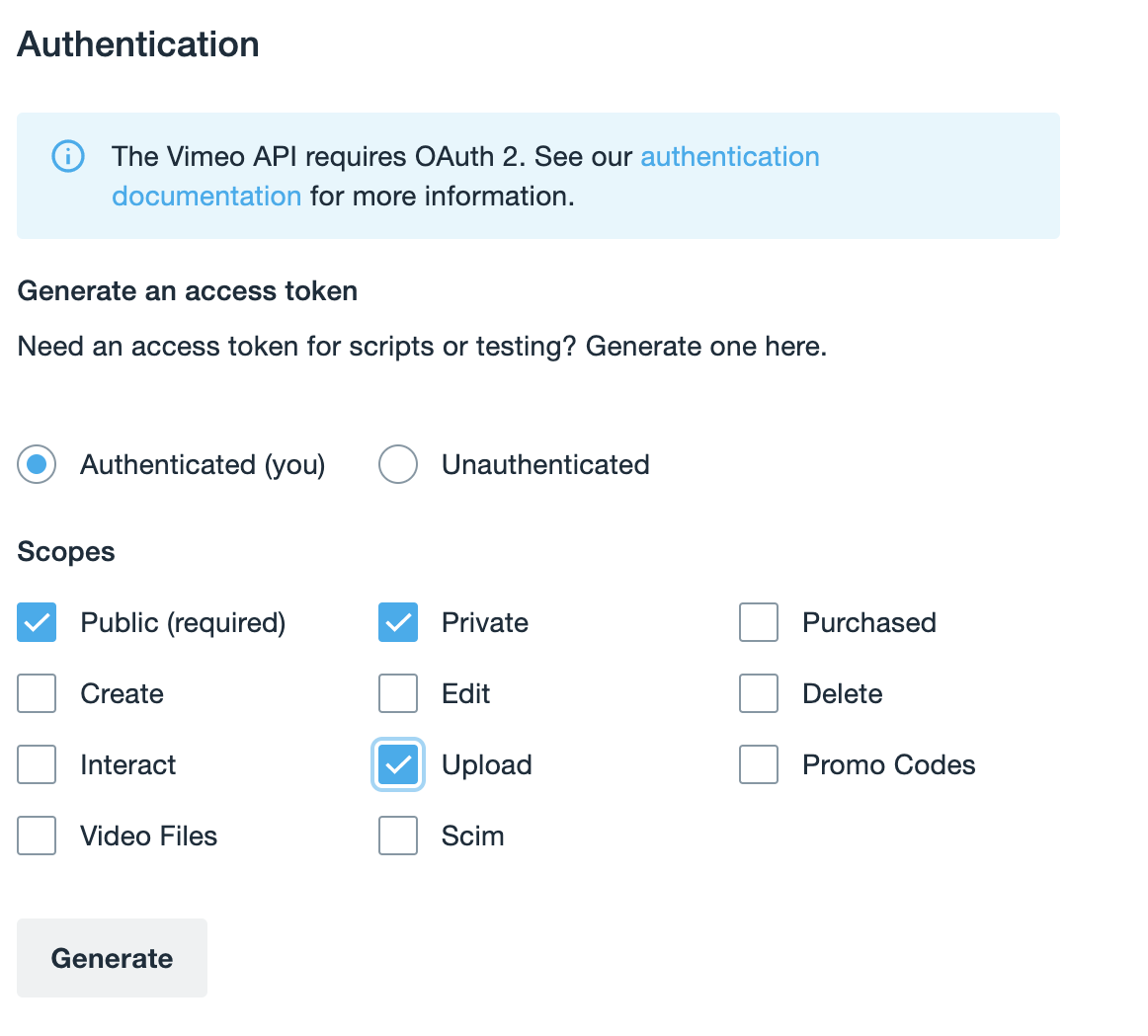
登録後、設定画面内の[Authentication]で下記の表を元に設定し「Generate」をクリックする。
設定項目 設定内容 [Generation an access token] 「Authenticated(you)」 チェックする。 [Scopes] 「Public (required)」 チェックする。 「Private」 チェックする。 「Upload」 チェックする。 ※ Vimeo Data API 設定のスクリーンショット

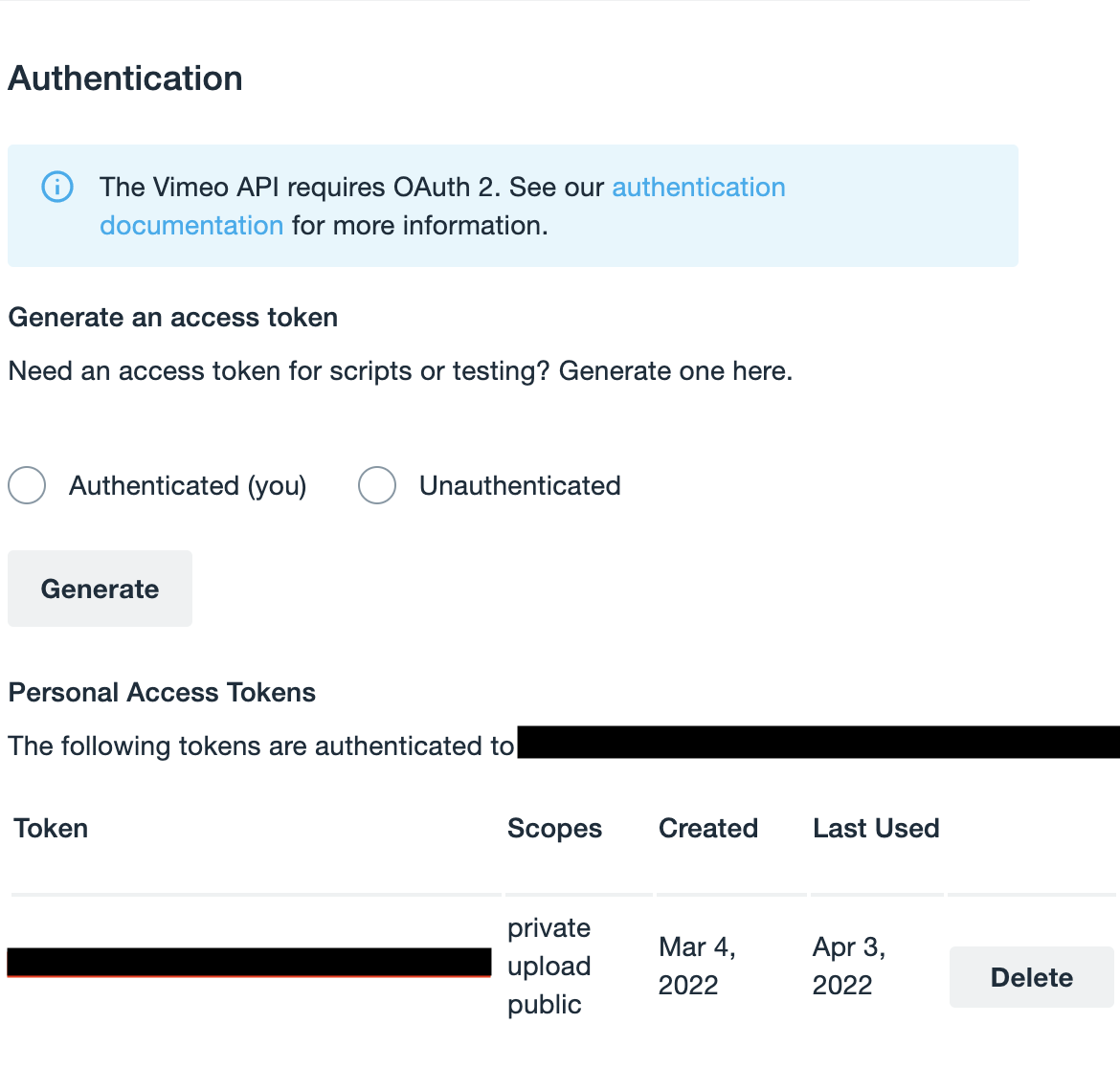
「Personal Access Tokens」の「Token」のコードは後にPowerCMS のプラグイン設定で利用します。コピーをして控えといてください。

PowerCMS の設定
- サイドメニュー **[設定]-[プラグイン]** をクリックし「システムのプラグイン設定」へ移動する。
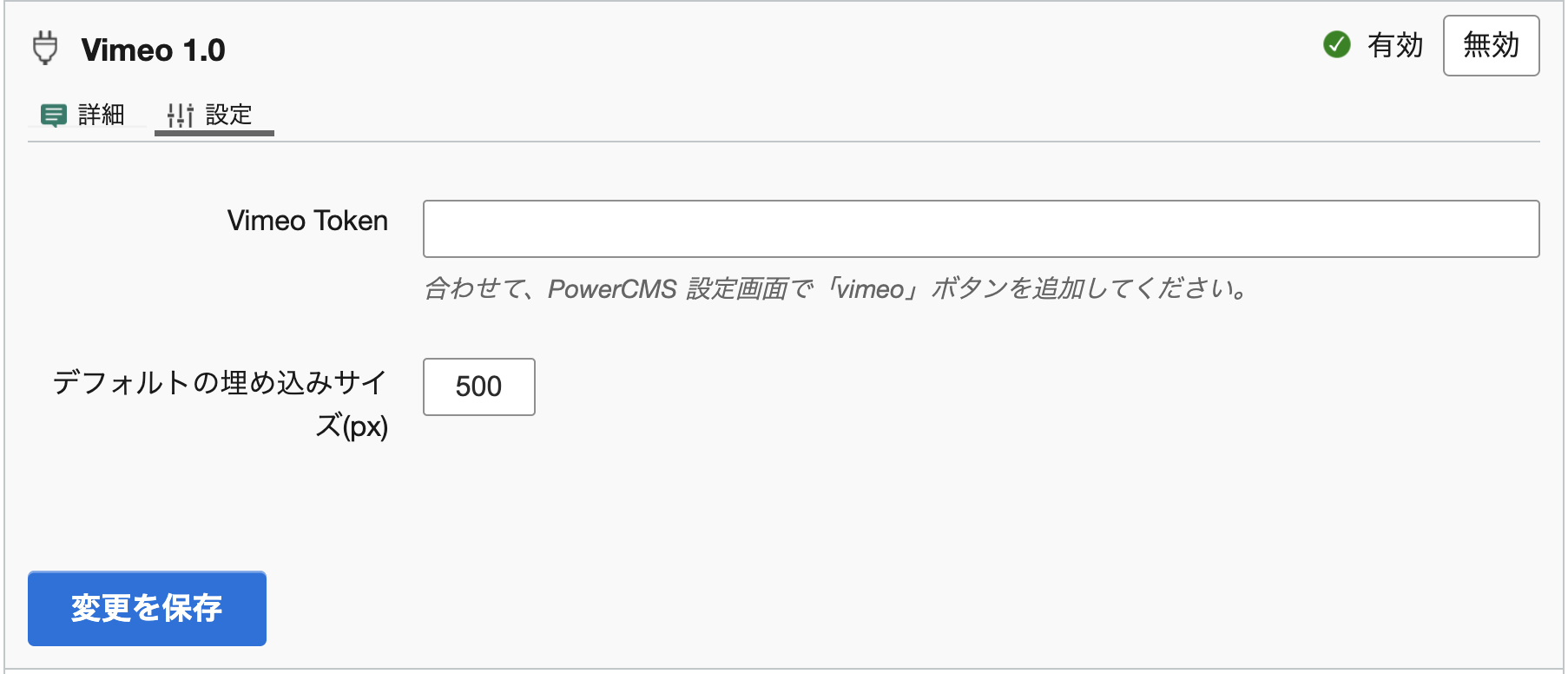
- プラグイン「Vimeo」を選択し「設定」タブをクリックする。
「Vimeo Token」の入力欄に小見出し[Vimeo Developer API]の手順.5の「Token」を入力し「変更を保存」をクリックする。

項目 内容 Vimeo Token 小見出し[Vimeo Developer API]の手順.5で生成した「Token」を入力する。 デフォルトの埋め込みサイズ(px) リッチテキストで Vimeo の動画を挿入時の埋め込みサイズの指定で、初期値の値を指定できます。 - PowerCMS の管理画面のシステム の左メニューの「設定」>「PowerCMS」をクリックし「PowerCMS 設定」画面へ移動する。
-
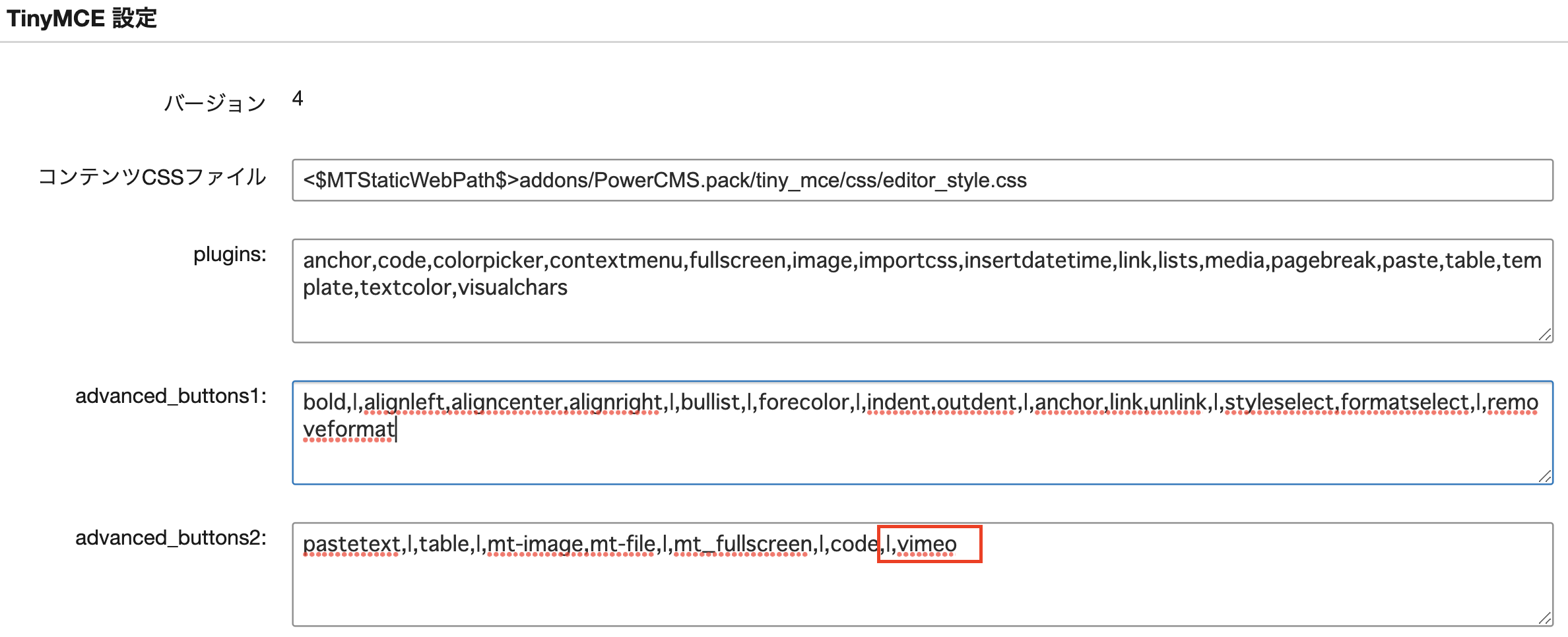
リッチテキストで「Vimeo」のアイコンを追加するために「TinyMCE 設定」で下記の内容を設定し「保存」をクリックする。
項目 説明 設定内容 advanced_buttons 任意の「 advanced_buttons 」の「,|,」区切りで設定内容を追加する。 vimeo 
- ここまでを完了するとリッチテキストでVimeo の動画の使用とアップロードができます。
使用方法
-
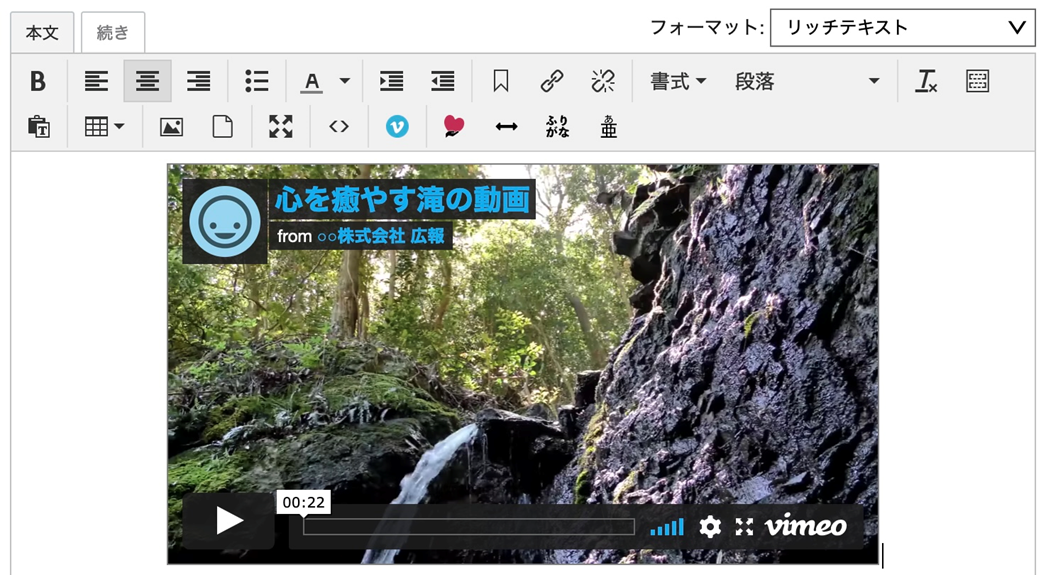
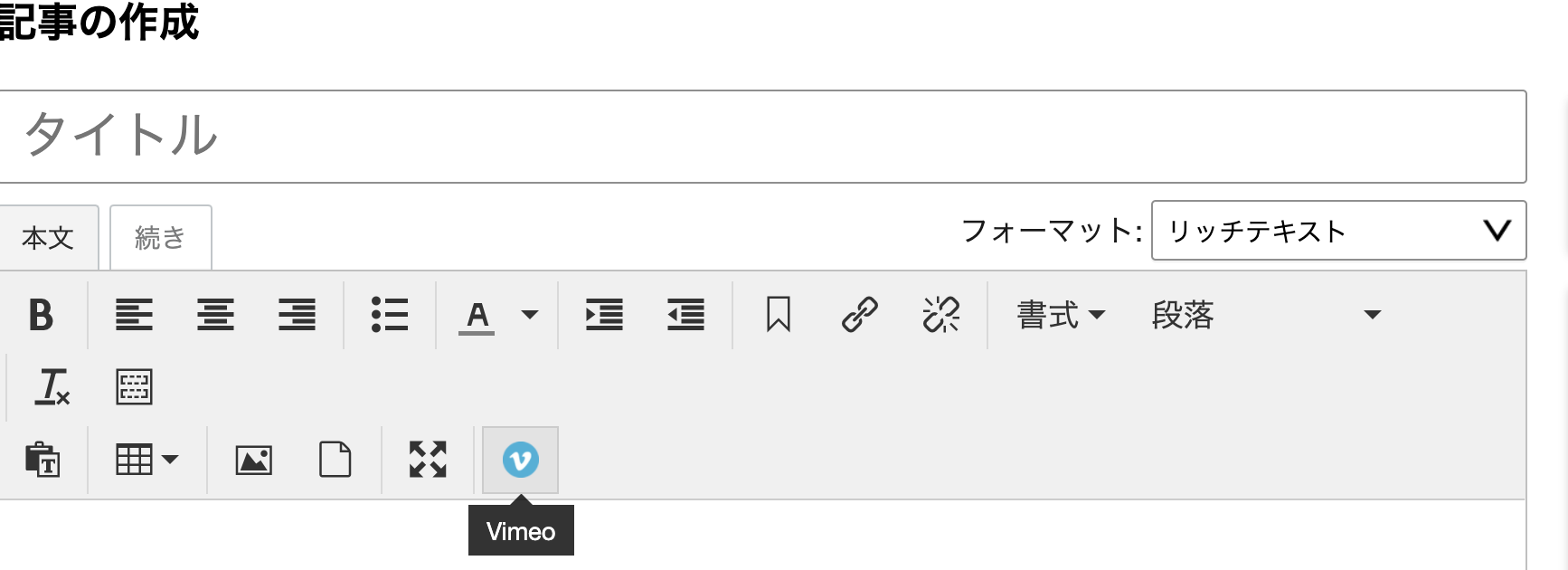
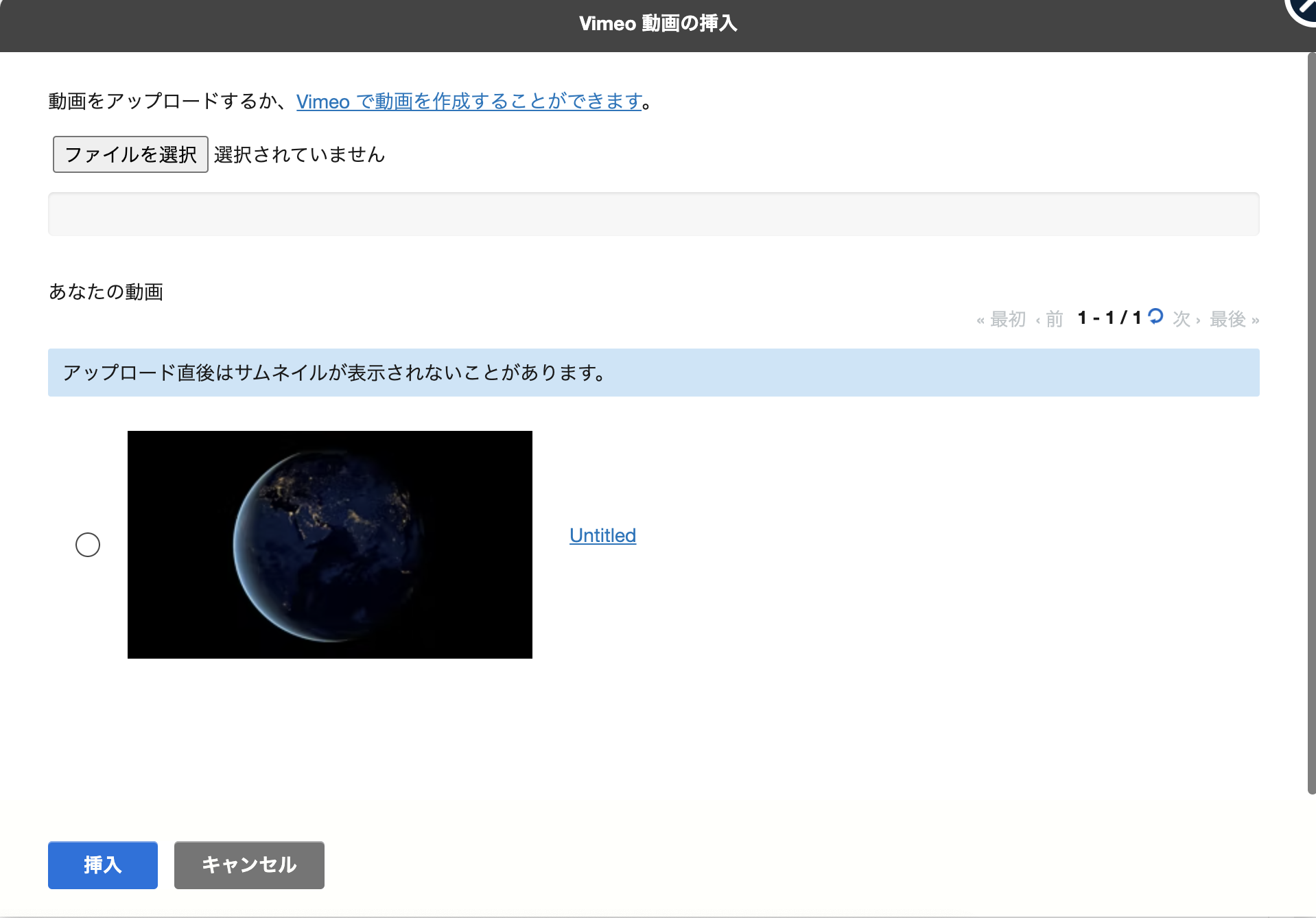
記事/ウェブページの編集画面のフォーマット「リッチテキスト」で「Vimeo」のアイコンをクリックする。

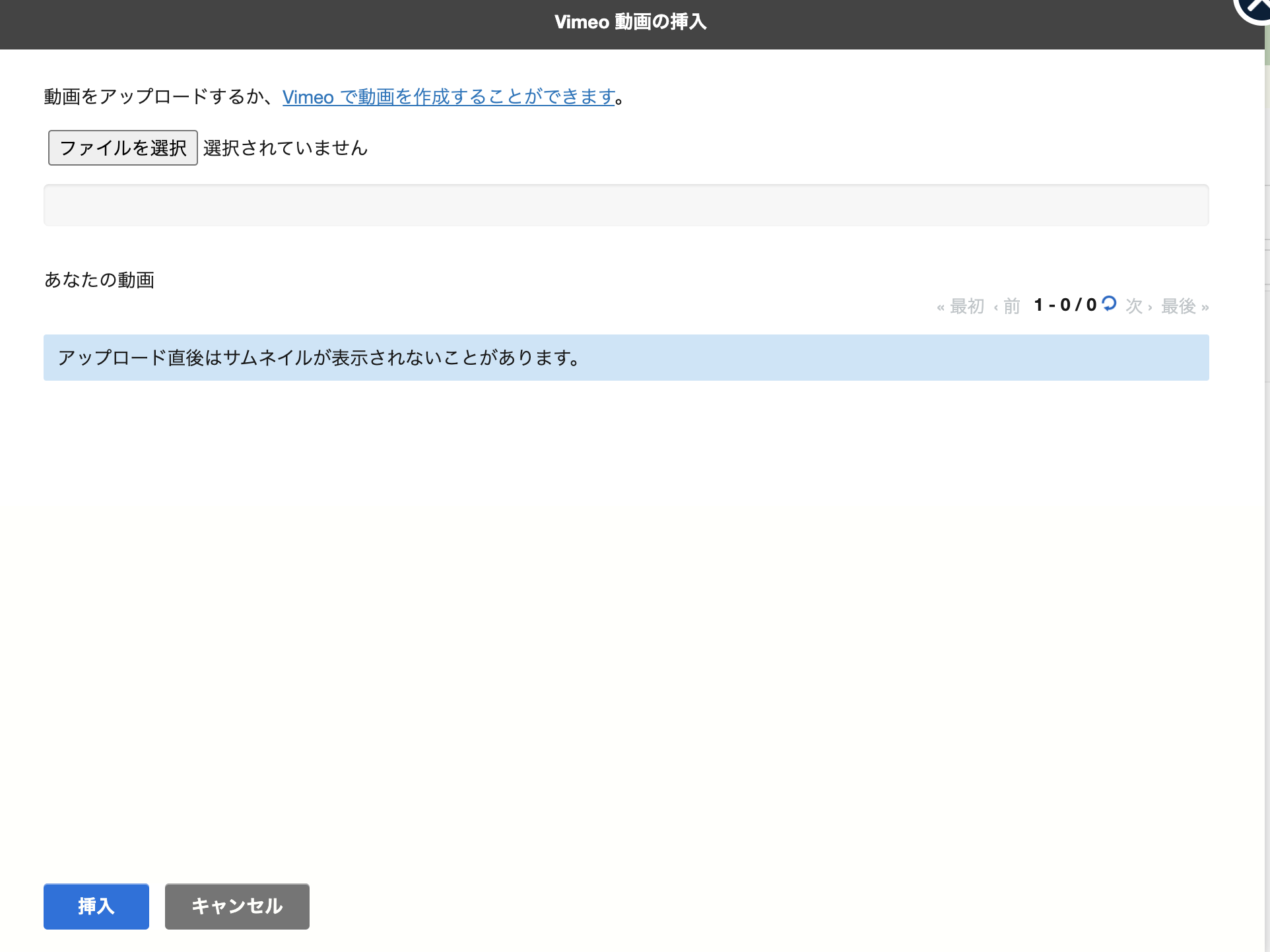
「Vimeo 動画 の挿入画面」で「ファイルを選択」をクリックし Vimeo にアップロードしたい動画を選択する。
※Vimeo へアップロードする動画のタイトルは自動的に動画ファイル名となります。

アップロードが完了すると「あなたの動画」で動画が表示されるので、動画を選択し「挿入」をクリックする。

埋め込みサイズ(px)で任意の値を入力し「OK」をクリックする

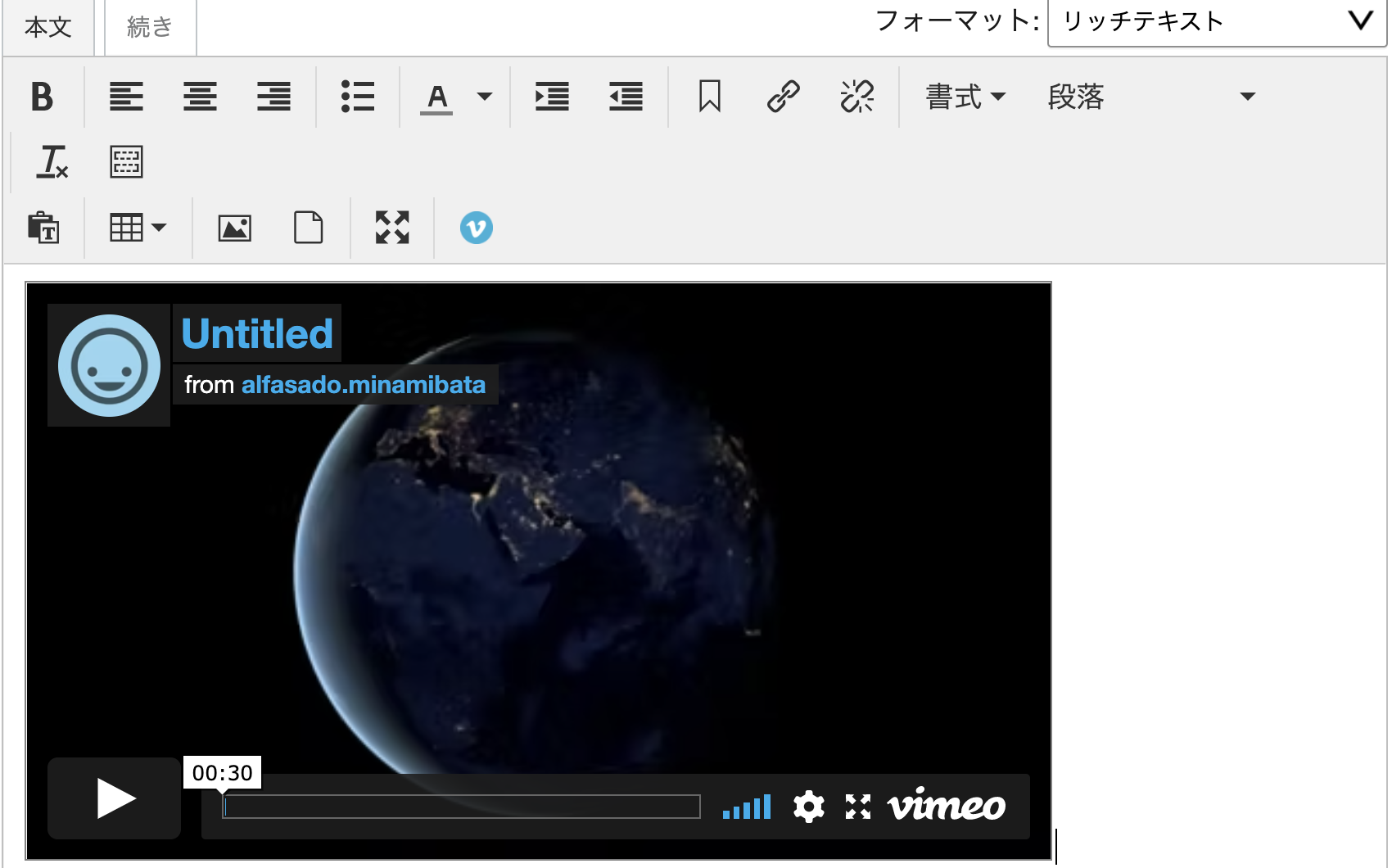
リッチテキストで Vimeo の動画が挿入されます。

制限事項
- PowerCMS の管理画面からは Vimeo にアップロードした動画のタイトルの編集や削除できません。
- TinyMCE 3 には対応をしておりません。
- 一覧へ



