2022年02月07日
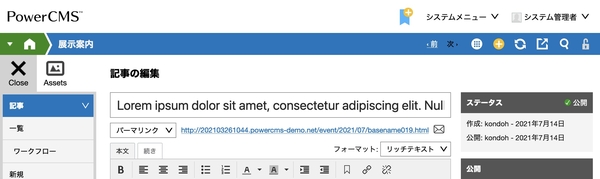
「 <head> への埋め込み」機能で管理画面上部ヘッダを白背景にする
PowerCMS では、管理画面のロゴを変更する機能 が実装されており、お客様独自のロゴや、運用するサイトのロゴなどに変更することで、よりオリジナリティを高めた管理画面として提供することができるようになっております。
しかし、ロゴが黒背景になじまないこともあるかもしれません。そこで、管理画面カスタマイズ設定 の機能を利用し、管理画面に個別の CSS を適用させることで、ヘッダ部分の背景色を変更してみましょう。今回は、標準の PowerCMS ロゴの色を反転させたロゴを使用してみます。

ロゴは、管理画面のロゴを変更する機能 の記事に従い、指定の名前でサーバーにアップロードしておきます。
システムレベルの管理画面に移動し、左メニュー [設定] > [PowerCMS] で表示される PowerCMS 設定画面で [<head> への埋め込み] に下記を設定します。背景色の変更に伴い、ヘッダ部分のその他のリンク等の配色も変更しています。
<style type="text/css">
#container #header #brand,
#container #header #brand a {
background-color: #fff;
}
#container #header #utility-nav #extended_system_menu a,
#container #header #utility-nav #user a.extended_system_menu span.username {
color: #000;
}
#container #header #utility-nav ul#extended_system_menu_ul li a,
#container #header #utility-nav li#user ul.extended_menu_ul a {
color: #fff;
}
#container #header #utility-nav ul#extended_system_menu_ul li a:hover,
#container #header #utility-nav li#user ul.extended_menu_ul a:hover {
color: #EAE69F;
}
#container #header #utility-nav #utility-nav-list .extended_menu:not(#bookmarks_menu) .extended_system_menu:hover,
#container #header #utility-nav #utility-nav-list .extended_menu:not(#bookmarks_menu).hover .extended_system_menu {
border-color: #000;
}
#container #header #utility-nav #utility-nav-list .extended_menu:not(#bookmarks_menu) .extended_system_menu {
background-image: url(<mt:var name="static_uri">addons/PowerCMS.pack/images_extend/arrow/arrow-line-down-black.png);
}
</style>設定を保存すると、すぐに CSS が適用されます。ヘッダ部分が白くなるだけでずいぶんイメージが変わりました。ひょっとしたら、このほうがいい…という方もいらっしゃるかもしれません。
「 <head> への埋め込み」機能では、CSS だけでなく、JavaScript でも、その他の記述でもなんでも埋め込み可能です。テンプレートタグも使えますが、管理画面内を移動するたびにビルド処理が発生しますので、ご利用の際にはご注意ください。
- カテゴリー
- PowerCMS 5
- 技術情報






コメントを投稿する